Angular Material 7 - Stepper
The <mat-stepper>, an Angular Directive, is used to create a wizard like work-flow steps.
In this chapter, we will showcase the configuration required to draw a stepper control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatStepperModule, MatInputModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatStepperModule, MatInputModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified HTML host file app.component.html.
<mat-horizontal-stepper [linear] = "isLinear" #stepper>
<mat-step [stepControl] = "firstFormGroup">
<form [formGroup] = "firstFormGroup">
<ng-template matStepLabel>Enter your name</ng-template>
<mat-form-field>
<input matInput placeholder = "Last name, First name" formControlName = "firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl] = "secondFormGroup">
<form [formGroup] = "secondFormGroup">
<ng-template matStepLabel>Enter your address</ng-template>
<mat-form-field>
<input matInput placeholder = "Address" formControlName = "secondCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
Details taken.
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click) = "stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>
Following is the content of the modified ts file app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { FormGroup } from "@angular/forms";
import { FormBuilder } from "@angular/forms";
import { Validators } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ['', Validators.required]
});
}
}
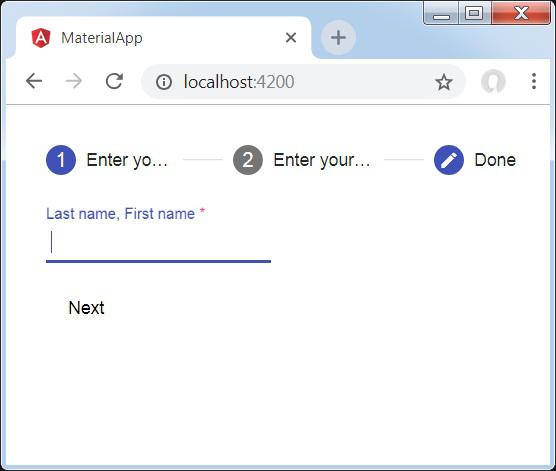
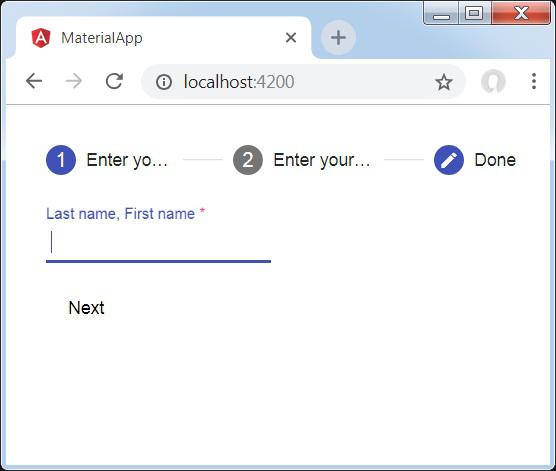
Result
Verify the result.

Details
- As first, we've created stepper using mat-stepper.
- Then, we've added content using mat-step.