Angular Material 7 - Quick Guide
Angular Material 7 - Overview
Angular Material 7 is a UI component library for Angular developers. Angular Material's reusable UI components help in constructing attractive, consistent, and functional web pages and web applications while adhering to modern web design principles like browser portability, device independence, and graceful degradation.
Following are a few salient features of Angular Material −
In-built responsive designing.
Standard CSS with minimal footprint.
Includes new versions of common user interface controls such as buttons, check boxes, and text fields which are adapted to follow Material Design concepts.
Includes enhanced and specialized features like cards, toolbar, speed dial, side nav, swipe, and so on.
Cross-browser, and can be used to create reusable web components.
Responsive Design
Angular Material has in-built responsive designing so that the website created using Angular Material will redesign itself as per the device size.
Angular Material classes are created in such a way that the website can fit any screen size.
The websites created using Angular Material are fully compatible with PC, tablets, and mobile devices.
Extensible
Angular Material is by design very minimal and flat.
It is designed considering the fact that it is much easier to add new CSS rules than to overwrite existing CSS rules.
It supports shadows and bold colors.
The colors and shades remain uniform across various platforms and devices.
And most important of all, Angular Material is absolutely free to use.
Angular Material 7 - Environment Setup
This tutorial will guide you on how to prepare a development environment to start your work with Angular Framework and Angular Material. In this chapter, we will discuss the Environment Setup required for Angular 6. To install Angular 6, we require the following −
- Nodejs
- Npm
- Angular CLI
- IDE for writing your code
Nodejs has to be greater than 8.11 and npm has to be greater than 5.6.
Nodejs
To check if nodejs is installed on your system, type node -v in the terminal. This will help you see the version of nodejs currently installed on your system.
C:\>node -v
v8.11.3
If it does not print anything, install nodejs on your system. To install nodejs, go the homepage https://nodejs.org/en/download/ of nodejs and install the package based on your OS.
The homepage of nodejs will look like the following −

Based on your OS, install the required package. Once nodejs is installed, npm will also get installed along with it. To check if npm is installed or not, type npm -v in the terminal. It should display the version of the npm.
C:\>npm -v
5.6.0
Angular 6 installations are very simple with the help of angular CLI. Visit the homepage https://cli.angular.io/ of angular to get the reference of the command.

Type npm install -g @angular/cli, to install angular cli on your system.

You will get the above installation in your terminal, once Angular CLI is installed. You can use any IDE of your choice, i.e., WebStorm, Atom, Visual Studio Code, etc.
Install Angular Material
Run the following command to install Angular Material module and its related components in the project created.
materialApp>npm install --save @angular/material @angular/cdk @angular/animations hammerjs
+ @angular/animations@6.1.10
+ @angular/cdk@7.0.3
+ @angular/material@7.0.3
+ hammerjs@2.0.8
added 4 packages and updated 1 package in 39.699s
Add the following entry in app.module.ts file
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
imports: [
...
FormsModule,
ReactiveFormsModule,
BrowserAnimationsModule
],
Add the following entry in styles.css file to get a theme.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
Add the following entry in index.htm file to get a material icons support.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
Angular Material 7 - Auto-Complete
The <mat-autocomplete>, an Angular Directive, is used as a special input control with an inbuilt dropdown to show all possible matches to a custom query. This control acts as a real-time suggestion box as soon as the user types in the input area. <mat-autocomplete> can be used to provide search results from local or remote data sources.
In this chapter, we will showcase the configuration required to draw a autocomplete control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatAutocompleteModule,MatInputModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatAutocompleteModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified HTML host file app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input type="text"
placeholder="US State"
aria-label="Number"
matInput
[formControl]="myControl"
[matAutocomplete]="auto">
<mat-autocomplete #auto="matAutocomplete">
<mat-option *ngFor="let state of states" [value]="state.value">
{{state.display}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>
Following is the content of the modified CSS file app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}
Following is the content of the modified ts file app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
myControl = new FormControl();
states;
constructor(){
this.loadStates();
}
//build list of states as map of key-value pairs
loadStates() {
var allStates = 'Alabama, Alaska, Arizona, Arkansas, California, Colorado, Connecticut, Delaware,\
Florida, Georgia, Hawaii, Idaho, Illinois, Indiana, Iowa, Kansas, Kentucky, Louisiana,\
Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana,\
Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York, North Carolina,\
North Dakota, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina,\
South Dakota, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia,\
Wisconsin, Wyoming';
this.states = allStates.split(/, +/g).map( function (state) {
return {
value: state.toUpperCase(),
display: state
};
});
}
}
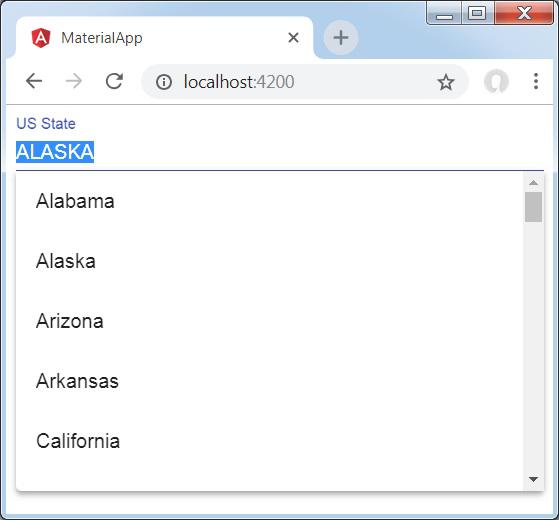
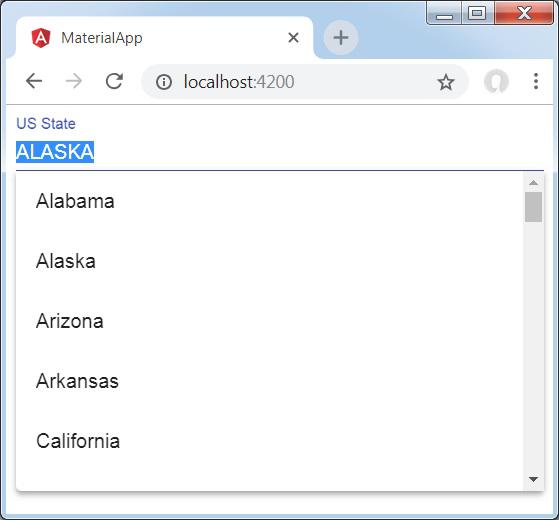
Result
Verify the result.

Details
As first, we've created an input box and bind an autocomplete named auto using [matAutocomplete] attribute.
Then, we've created an autocomplete named auto using mat-autocomplete tag.
As next, using *ngFor loop, options are created.
Angular Material 7 - CheckBox
The <mat-checkbox>, an Angular Directive, is used as a enhanced checkbox with material design styling and animation capabilities.
In this chapter, we will showcase the configuration required to draw a checkbox control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCheckboxModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified HTML host file app.component.html.
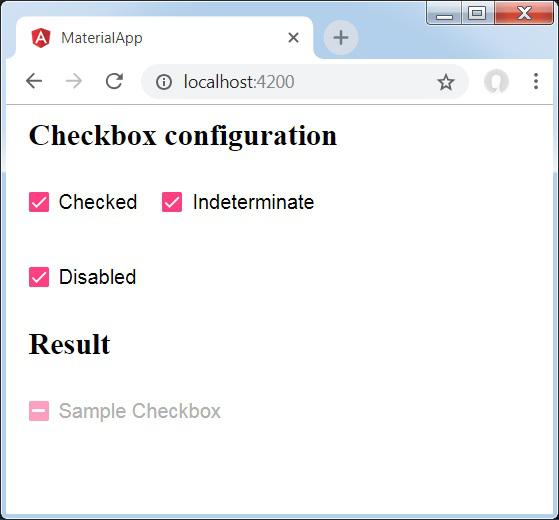
<h2 class="tp-h2">Checkbox configuration</h2>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="checked">Checked</mat-checkbox>
<mat-checkbox class="tp-margin" [(ngModel)]="indeterminate">Indeterminate</mat-checkbox>
</section>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="disabled">Disabled</mat-checkbox>
</section>
<h2 class="tp-h2">Result</h2>
<section class="tp-section">
<mat-checkbox
class="tp-margin"
[(ngModel)]="checked"
[(indeterminate)]="indeterminate"
[labelPosition]="labelPosition"
[disabled]="disabled">
Sample Checkbox
</mat-checkbox>
</section>
Following is the content of the modified CSS file app.component.css.
.tp-h2 {
margin: 10px;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}
Following is the content of the modified ts file app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
checked = false;
indeterminate = false;
labelPosition = 'after';
disabled = false;
}
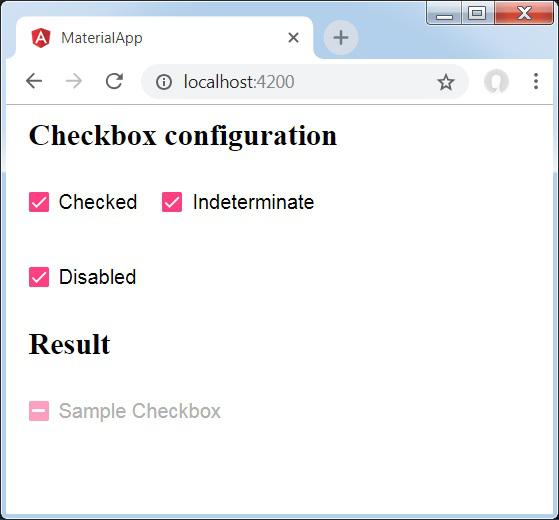
Result
Verify the result.

Details
As first, we've created three check boxes using mat-checkbox and bind them using ngModel with variables.
Then, we've created another checkbox and showcased its various attributes bound with variables in .ts file.
Angular Material 7 - DatePicker
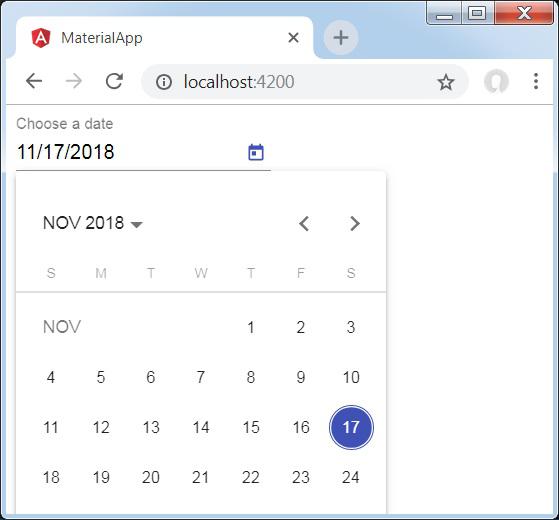
The <mat-datepicker>, an Angular Directive, is used to create a datepicker control using which date can be selected from a calendar or can be input directly using input box.
In this chapter, we will showcase the configuration required to draw a datepicker control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified HTML host file app.component.html.
<mat-form-field>
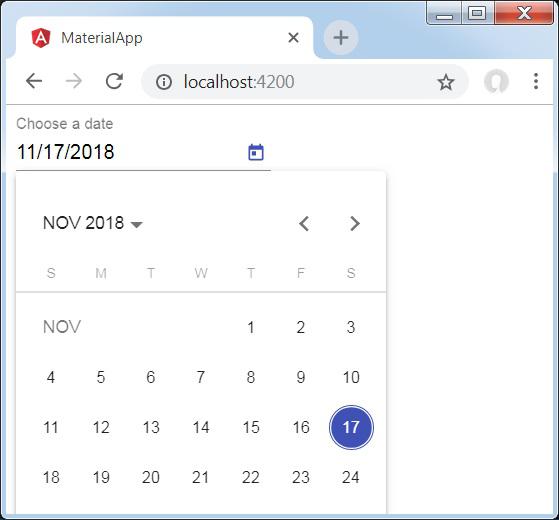
<input matInput [matDatepicker]="picker" placeholder="Choose a date">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
Result
Verify the result.

Details
As first, we've created an input box and bind an datepicker named picker using [matDatepicker] attribute.
Then, we've created an datepicker named picker using mat-datepicker tag.
Angular Material 7 - Form Field
The <mat-form-field>, an Angular Directive, is used to create a wrapper over angular components and is used to apply text styles like underline, bold, hints etc.
Following angular component can be used within <mat-form-field>.
In this chapter, we will showcase the configuration required to use a mat-form-field control in Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified CSS file app.component.css.
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}
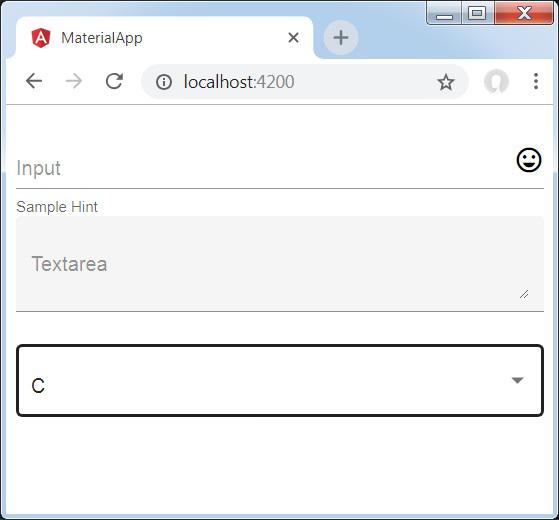
Following is the content of the modified HTML host file app.component.html.
<div class="tp-container">
<mat-form-field appearance="standard">
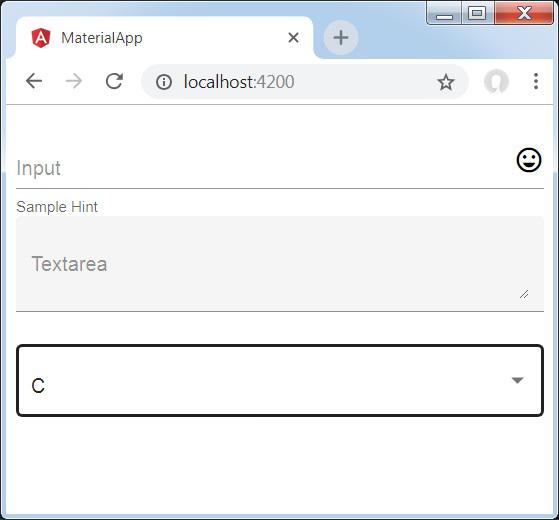
<input matInput placeholder="Input">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>Sample Hint</mat-hint>
</mat-form-field>
<mat-form-field appearance="fill">
<textarea matInput placeholder="Textarea"></textarea>
</mat-form-field>
<mat-form-field appearance="outline">
<mat-select placeholder="Select">
<mat-option value="A">A</mat-option>
<mat-option value="B">B</mat-option>
<mat-option value="C">C</mat-option>
</mat-select>
</mat-form-field>
</div>
Result
Verify the result.

Details
As first, we've created an form field using mat-form-field wrapper. We've changed the appearance of form field using appearance attribute.
Then, a form control is added to the form field.
Angular Material 7 - Input
The <mat-input>, an Angular Directive, is used for <input> and <textarea> elements to work under <mat-form-field>.
Following input types can be used within <mat-input>.
- color
- date
- datetime-local
- email
- month
- number
- password
- search
- tel
- text
- time
- url
- week
In this chapter, we will showcase the configuration required to use a mat-input control in Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified CSS file app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}
Following is the content of the modified ts file app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import {Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
emailFormControl = new FormControl('', [
Validators.required,
Validators.email,
]);
}
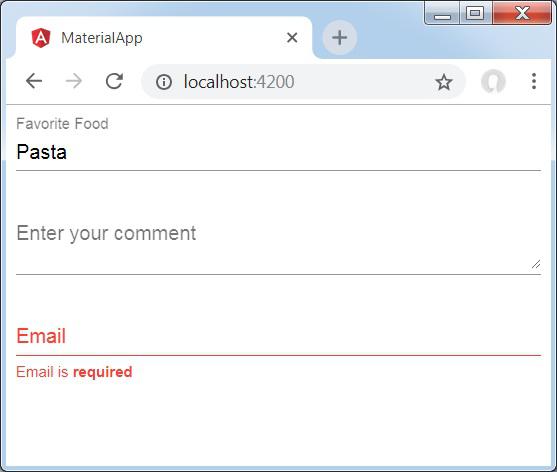
Following is the content of the modified HTML host file app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
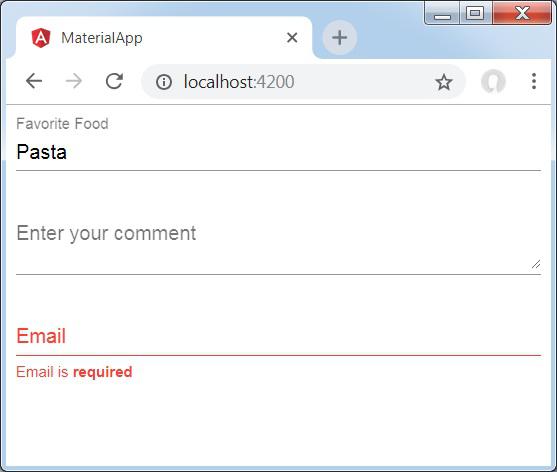
<input matInput placeholder="Favorite Food" value="Pasta">
</mat-form-field>
<mat-form-field class="tp-full-width">
<textarea matInput placeholder="Enter your comment"></textarea>
</mat-form-field>
<mat-form-field class="tp-full-width">
<input matInput placeholder="Email" [formControl]="emailFormControl">
<mat-error *ngIf="emailFormControl.hasError('email')
&& !emailFormControl.hasError('required')">
Please enter a valid email address
</mat-error>
<mat-error *ngIf="emailFormControl.hasError('required')">
Email is <strong>required</strong>
</mat-error>
</mat-form-field>
</form>
Result
Verify the result.

Details
As first, we've created an form field using mat-form-field wrapper.
Then, a form control is added to the form field using input and matInput attribute.
Angular Material 7 - Radio Button
The <mat-radiobutton>, an Angular Directive, is used for <input type="radio"> for enhance material design based styling..
In this chapter, we will showcase the configuration required to draw a radio button control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRadioModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRadioModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified CSS file app.component.css.
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}
Following is the content of the modified ts file app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { Validators } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
}
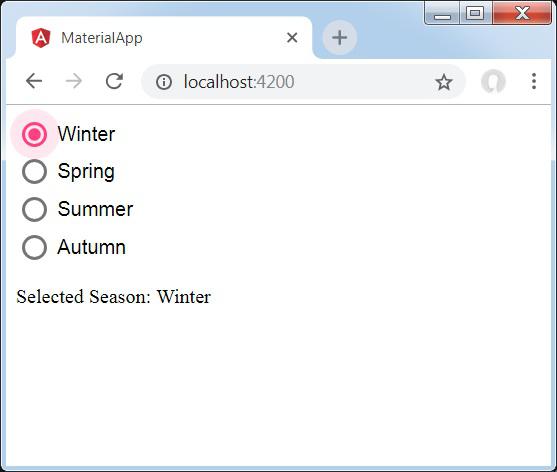
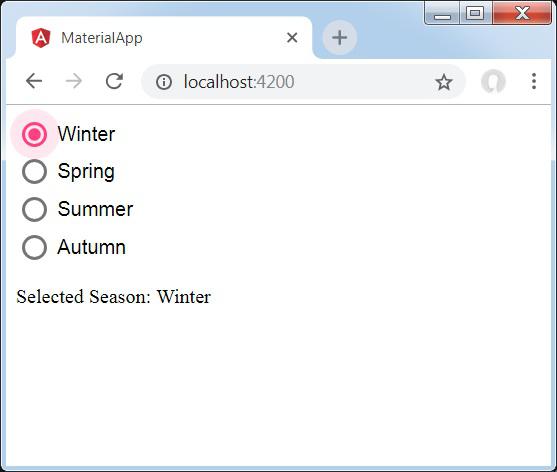
Following is the content of the modified HTML host file app.component.html.
<mat-radio-group class="tp-radio-group" [(ngModel)]="favoriteSeason">
<mat-radio-button class="tp-radio-button"
*ngFor="let season of seasons" [value]="season">
{{season}}
</mat-radio-button>
</mat-radio-group>
<div class="tp-selected-value">
Selected Season: {{favoriteSeason}}
</div>
Result
Verify the result.

Details
As first, we've created an radio button group using mat-radio-group bound with ngModel.
Then, we've added radio buttons using mat-radio-button.
Angular Material 7 - Select
The <mat-select>, an Angular Directive, is used for <select> for enhance material design based styling..
In this chapter, we will showcase the configuration required to draw a select control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSelectModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified ts file app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
selectedValue: string;
foods: Food[] = [
{value: 'steak', display: 'Steak'},
{value: 'pizza', display: 'Pizza'},
{value: 'tacos', display: 'Tacos'}
];
}
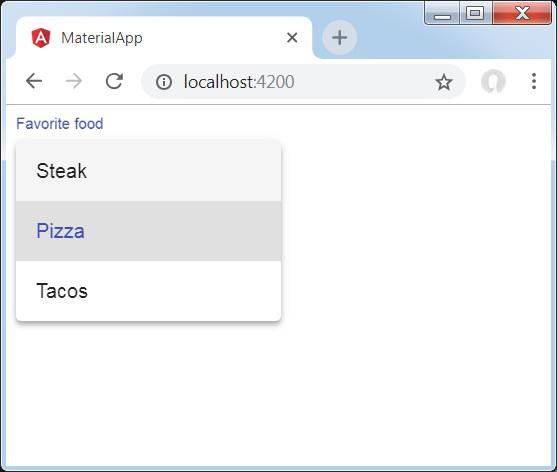
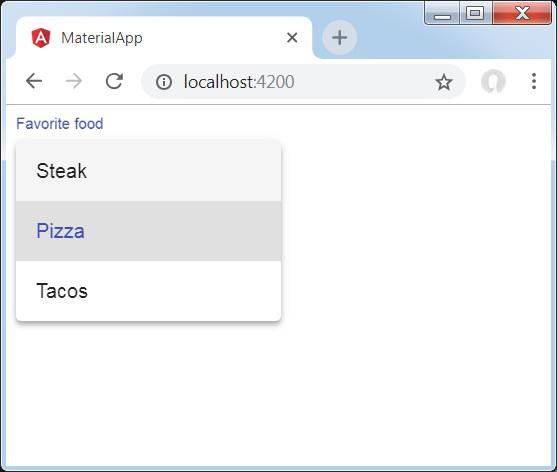
Following is the content of the modified HTML host file app.component.html.
<form>
<h4>mat-select</h4>
<mat-form-field>
<mat-select placeholder="Favorite food"
[(ngModel)]="selectedValue" name="food">
<mat-option *ngFor="let food of foods"
[value]="food.value">
{{food.display}}
</mat-option>
</mat-select>
</mat-form-field>
<p> Selected food: {{selectedValue}} </p>
</form>
Result
Verify the result.

Details
As first, we've created a select using mat-select bound with ngModel.
Then, we've added options using mat-option.
Angular Material 7 - Slider
The <mat-slider>, an Angular Directive, is used as a enhanced range selector with material design styling and animation capabilities.
In this chapter, we will showcase the configuration required to draw a slider control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
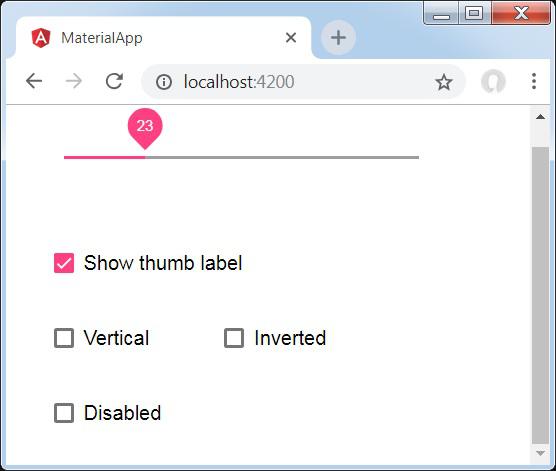
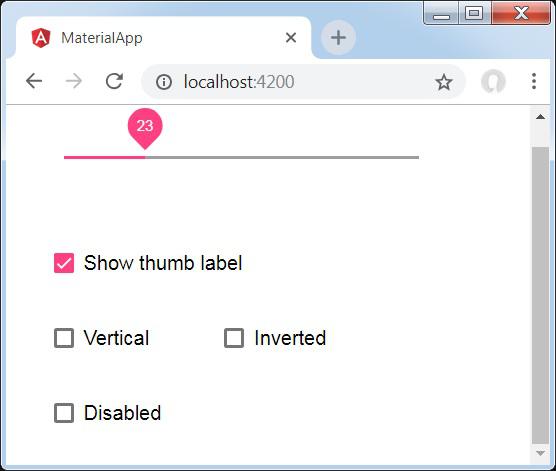
Following is the content of the modified HTML host file app.component.html.
<mat-slider
class = "tp-margin"
[disabled] = "disabled"
[invert] = "invert"
[thumbLabel] = "thumbLabel"
[(ngModel)] = "value"
[vertical] = "vertical">
</mat-slider>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>
Following is the content of the modified CSS file app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}
Following is the content of the modified ts file app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
}
Result
Verify the result.

Details
As first, we've created four check boxes using mat-checkbox and bind them using ngModel with variables. These properties will be used to customize the slider.
Then, we've created the slider and showcased its various attributes bound with variables in .ts file.
Angular Material 7 - Slide Toggle
The <mat-slide-toggle>, an Angular Directive, is used as a on/off switch with material design styling and animation capabilities.
In this chapter, we will showcase the configuration required to draw a slide toggle control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
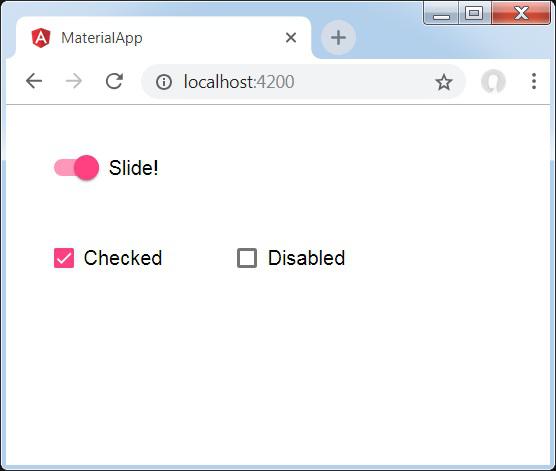
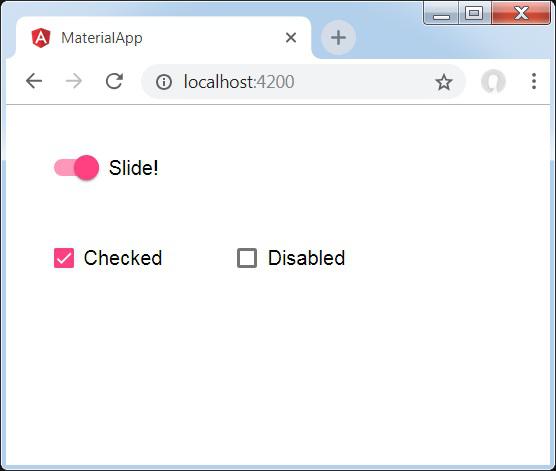
Following is the content of the modified HTML host file app.component.html.
<mat-slide-toggle
class = "tp-margin"
[checked] = "checked"
[disabled] = "disabled">
Slide!
</mat-slide-toggle>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>
Following is the content of the modified CSS file app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
Following is the content of the modified ts file app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
}
Result
Verify the result.

Details
As first, we've created two check boxes using mat-checkbox and bind them using ngModel with variables. These properties will be used to handle the slide toggle.
Then, we've created the slide toggle and showcased its various attributes bound with variables in .ts file.
Angular Material 7 - Menu
The <mat-menu>, an Angular Directive, is used to create a menu and attach it with a control with material design styling and animation capabilities.
In this chapter, we will showcase the configuration required to draw a menu control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
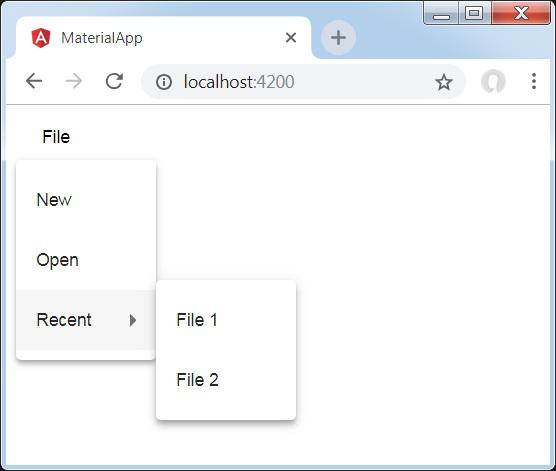
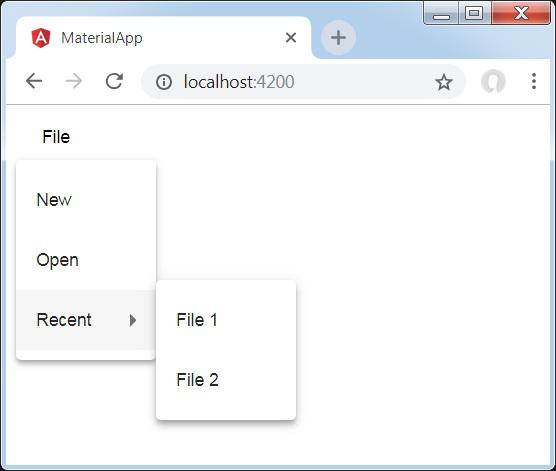
Following is the content of the modified HTML host file app.component.html.
<button mat-button [matMenuTriggerFor] = "menu">File</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>New</button>
<button mat-menu-item>Open</button>
<button mat-menu-item [matMenuTriggerFor] = "recent">Recent</button>
</mat-menu>
<mat-menu #recent = "matMenu">
<button mat-menu-item>File 1</button>
<button mat-menu-item>File 2</button>
</mat-menu>
Result
Verify the result.

Details
As first, we've created two menus using mat-menu and bind them to buttons using matMenuTriggerFor.
matMenuTriggerFor is passed the menu identifier to attach the menus.
Angular Material 7 - SideNav
The <mat-sidenav>, an Angular Directive, is used to create a side navigation bar and main content panel with material design styling and animation capabilities.
<mat-sidenav-container> - Represents the main container.
<mat-sidenav-content> - Represents the content panel.
<mat-sidenav> - Represents the side panel.
In this chapter, we will showcase the configuration required to draw a sidenav control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSidenavModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSidenavModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified CSS file app.component.css.
.tp-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #eee;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
width:100px;
}
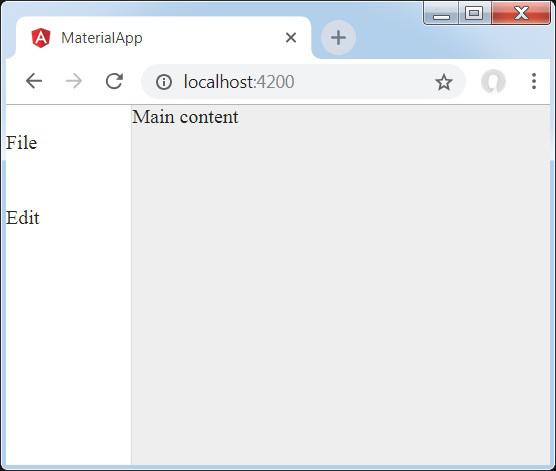
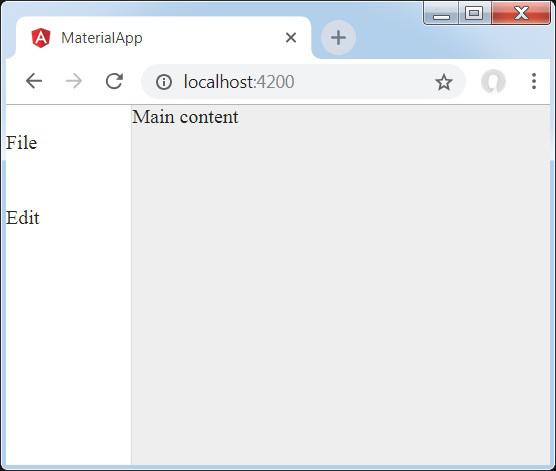
Following is the content of the modified HTML host file app.component.html.
<mat-sidenav-container class = "tp-container">
<mat-sidenav mode = "side" opened>
<section class = "tp-section">
<span>File</span>
</section>
<section class = "tp-section">
<span>Edit</span>
</section>
</mat-sidenav>
<mat-sidenav-content>Main content</mat-sidenav-content>
</mat-sidenav-container>
Result
Verify the result.

Details
As first, we've created a main container spanning the complete page.
Then side nav is created using mat-sidenav and content panel using mat-sidenav-content.
Angular Material 7 - Toolbar
The <mat-toolbar>, an Angular Directive, is used to create a toolbar to show title, header or any action button.
In this chapter, we will showcase the configuration required to draw a toolbar control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified CSS file app.component.css.
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}
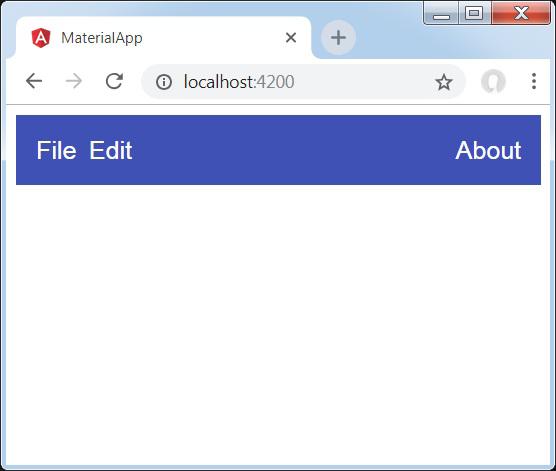
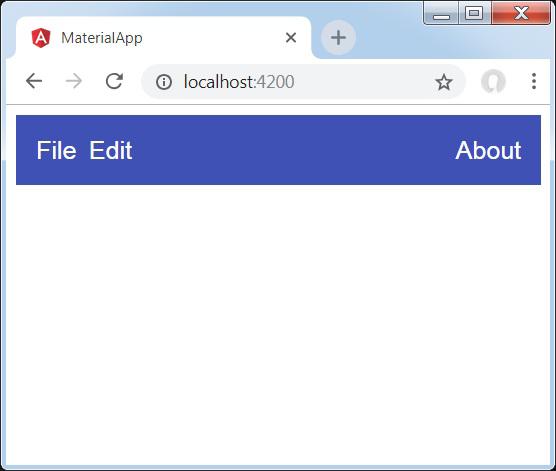
Following is the content of the modified HTML host file app.component.html.
<mat-toolbar color = "primary">
<span class = "gap">File</span>
<span>Edit</span>
<span class = "filler"></span>
<span>About</span>
</mat-toolbar>
Result
Verify the result.

Details
- As first, we've created a toolbar spanning the complete page.
- Then labels are added.
Angular Material 7 - Card
The <mat-card>, an Angular Directive, is used to create a card with material design styling and animation capabilities. It provides preset styles for the common card sections.
<mat-card-title> − Represents the section for title.
<mat-card-subtitle> − Represents the section for subtitle.
<mat-card-content> − Represents the section for content.
<mat-card-actions> − Represents the section for actions.
<mat-card-footer> − Represents the section for footer.
In this chapter, we will showcase the configuration required to draw a card control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCardModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCardModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified CSS file app.component.css.
.tp-card {
max-width: 400px;
}
.tp-header-image {
background-image: url('https://www.howcodex.com/materialize/src/html5-mini-logo.jpg');
background-size: cover;
}
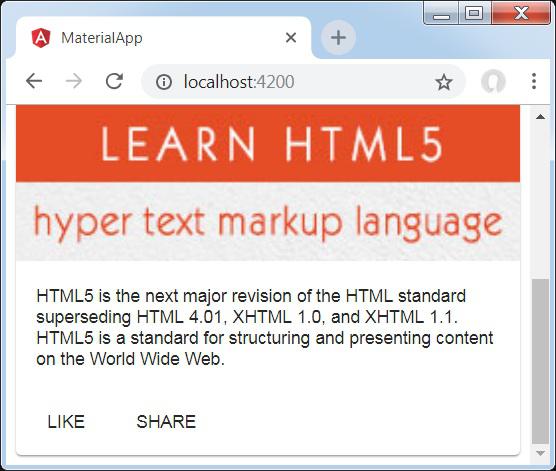
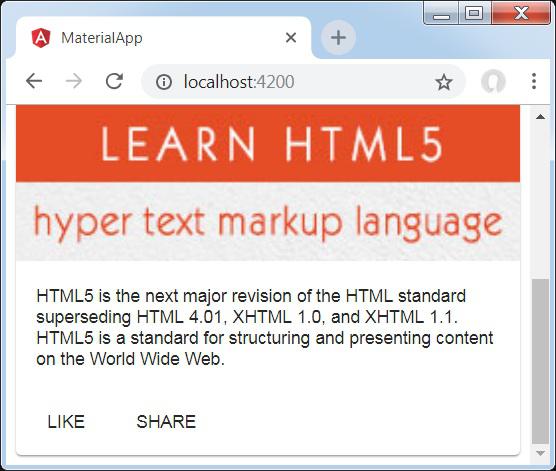
Following is the content of the modified HTML host file app.component.html.
<mat-card class = "tp-card">
<mat-card-header>
<div mat-card-avatar class = "tp-header-image"></div>
<mat-card-title>HTML5</mat-card-title>
<mat-card-subtitle>HTML Basics</mat-card-subtitle>
</mat-card-header>
<img mat-card-image src = "https://www.howcodex.com/materialize/src/html5-mini-logo.jpg" alt = "Learn HTML5">
<mat-card-content>
<p>
HTML5 is the next major revision of the HTML standard superseding
HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for
structuring and presenting content on the World Wide Web.
</p>
</mat-card-content>
<mat-card-actions>
<button mat-button>LIKE</button>
<button mat-button>SHARE</button>
</mat-card-actions>
</mat-card>
Result
Verify the result.

Details
- Here, we've created a card using mat-card.
Angular Material 7 - Divider
The <mat-divider>, an Angular Directive, is used to create a divider with material design styling and animation capabilities. It provide a separator between two items.
In this chapter, we will showcase the configuration required to draw a divider control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDividerModule, MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDividerModule, MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
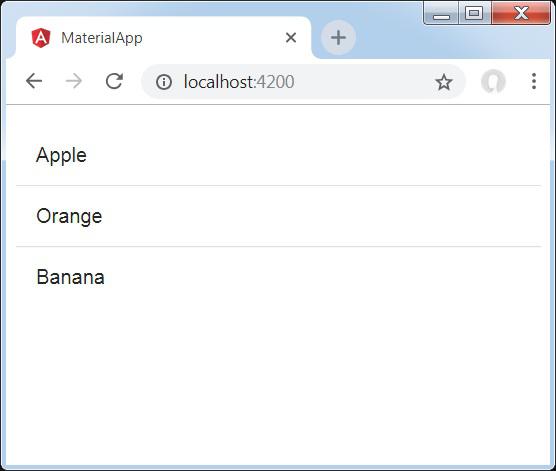
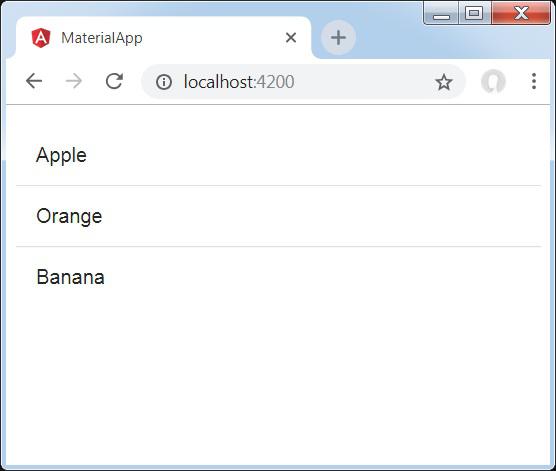
Following is the content of the modified HTML host file app.component.html.
<mat-list>
<mat-list-item>Apple</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Orange</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Banana</mat-list-item>
</mat-list>
Result
Verify the result.

Details
- As first, we've created a list using mat-list.
- Then, we've added dividers between list items using mat-divider.
Angular Material 7 - Expansion Panel
The <mat-expansion-panel>, an Angular Directive, is used to create an expandable detail v/s summary view.
<mat-expansion-panel-header> − Represents the header section. Contains summary of panel and acts as control to expand or collapse the panel.
<mat-panel-title> − Represents the panel title.
<mat-panel-description> − Represents the panel summary.
<mat-action-row> − Represents the actions panel at the bottom.
In this chapter, we will showcase the configuration required to draw a expansion control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
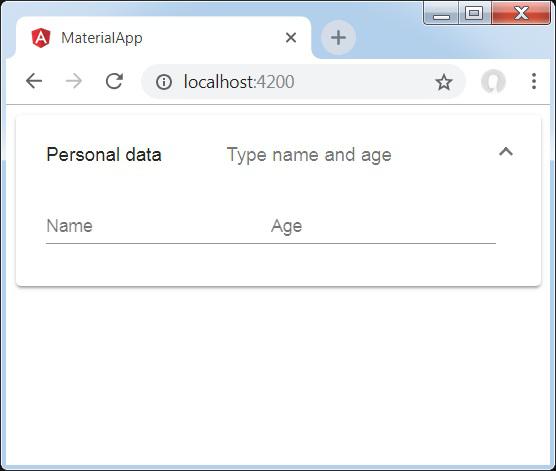
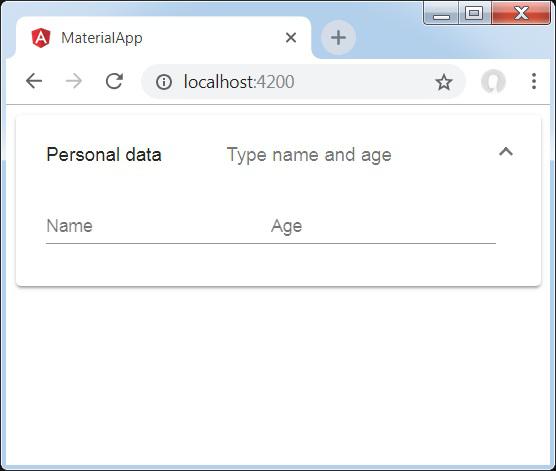
Following is the content of the modified HTML host file app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>
Result
Verify the result.

Details
- As first, we've created expansion panel using mat-expansion-panel.
- Then, we've added title, subtitle and content to it.
Angular Material 7 - Grid List
The <mat-grid-list>, an Angular Directive, is used to create a two dimensional view arranging cells into grid based layout.
In this chapter, we will showcase the configuration required to draw a grid list control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified CSS file app.component.css.
mat-grid-tile {
background: lightblue;
}
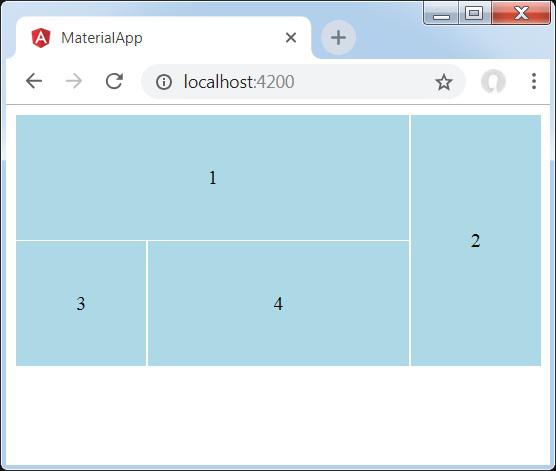
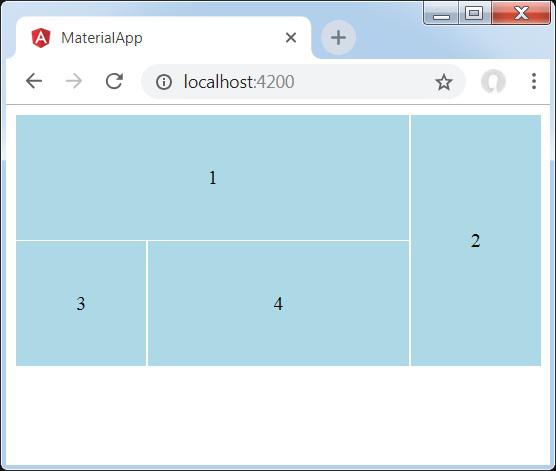
Following is the content of the modified HTML host file app.component.html.
<mat-grid-list cols = "4" rowHeight = "100px">
<mat-grid-tile
[colspan] = "3"
[rowspan] = "1">1
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "2">2
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "1">3
</mat-grid-tile>
<mat-grid-tile
[colspan] = "2"
[rowspan] = "1">4
</mat-grid-tile>
</mat-grid-list>
Result
Verify the result.

Details
- As first, we've created grid list using mat-grid-list.
- Then, we've added content using mat-grid-tile.
Angular Material 7 - List
The <mat-list>, an Angular Directive, is used to create a container to carry and format a series of items.
In this chapter, we will showcase the configuration required to draw a list control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified HTML host file app.component.html.
<mat-list role = "list">
<mat-list-item role = "listitem">One</mat-list-item>
<mat-list-item role = "listitem">Two</mat-list-item>
<mat-list-item role = "listitem">Three</mat-list-item>
</mat-list>
Result
Verify the result.

Details
- As first, we've created list using mat-list.
- Then, we've added content using mat-list-item.
Angular Material 7 - Stepper
The <mat-stepper>, an Angular Directive, is used to create a wizard like work-flow steps.
In this chapter, we will showcase the configuration required to draw a stepper control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatStepperModule, MatInputModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatStepperModule, MatInputModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
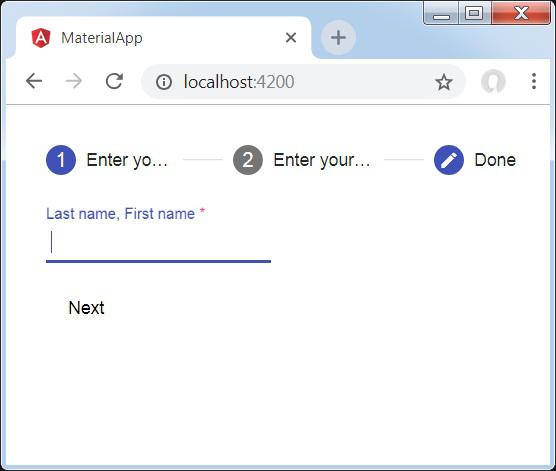
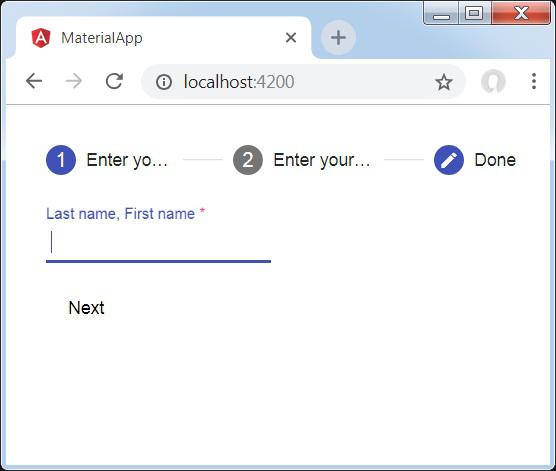
Following is the content of the modified HTML host file app.component.html.
<mat-horizontal-stepper [linear] = "isLinear" #stepper>
<mat-step [stepControl] = "firstFormGroup">
<form [formGroup] = "firstFormGroup">
<ng-template matStepLabel>Enter your name</ng-template>
<mat-form-field>
<input matInput placeholder = "Last name, First name" formControlName = "firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl] = "secondFormGroup">
<form [formGroup] = "secondFormGroup">
<ng-template matStepLabel>Enter your address</ng-template>
<mat-form-field>
<input matInput placeholder = "Address" formControlName = "secondCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
Details taken.
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click) = "stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>
Following is the content of the modified ts file app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { FormGroup } from "@angular/forms";
import { FormBuilder } from "@angular/forms";
import { Validators } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ['', Validators.required]
});
}
}
Result
Verify the result.

Details
- As first, we've created stepper using mat-stepper.
- Then, we've added content using mat-step.
Angular Material 7 - Tabs
The <mat-tab-group>, an Angular Directive, is used to create a tabbed layout.
In this chapter, we will showcase the configuration required to draw a tab control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTabsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTabsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
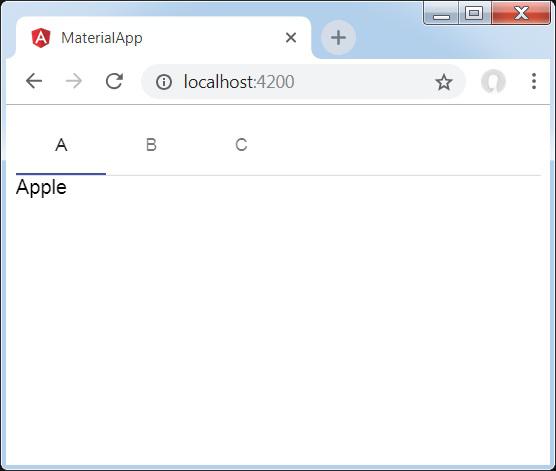
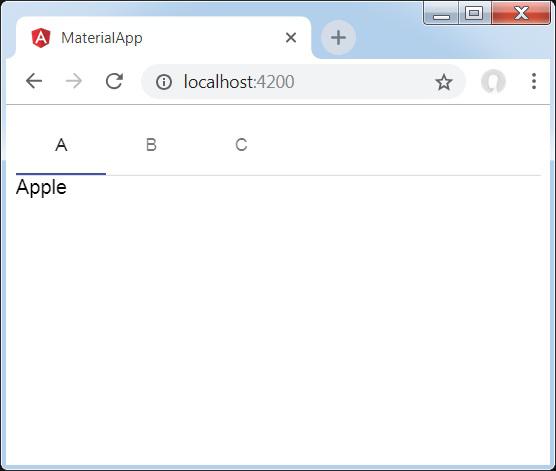
Following is the content of the modified HTML host file app.component.html.
<mat-tab-group>
<mat-tab label = "A"> Apple </mat-tab>
<mat-tab label = "B"> Banana </mat-tab>
<mat-tab label = "C"> Carrot </mat-tab>
</mat-tab-group>
Result
Verify the result.

Details
- As first, we've created tabs using mat-tab-group.
- Then, we've added content using mat-tab where each mat-tab represents a different tab.
Angular Material 7 - Tree
The <mat-tree>, an Angular Directive, is used to create a tree with material styling to display hierachical data.
In this chapter, we will showcase the configuration required to draw a tree using Angular Material.
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTreeModule, MatIconModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTreeModule, MatIconModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
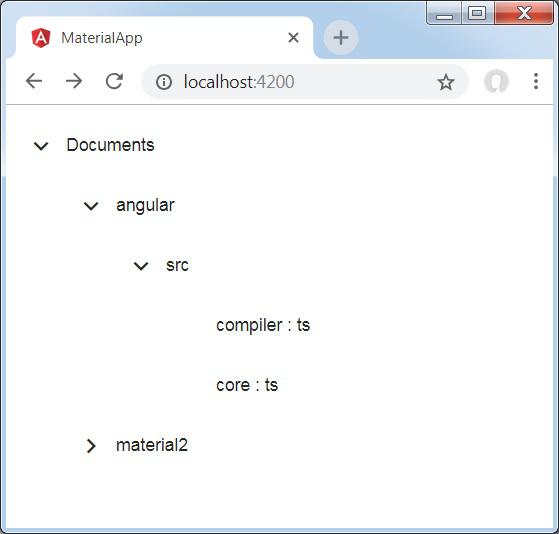
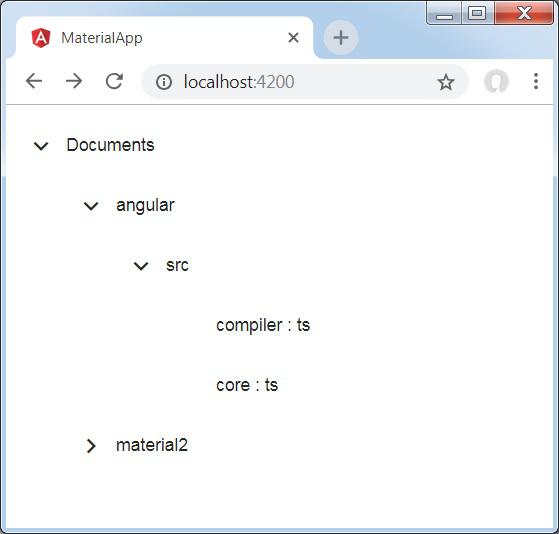
Following is the content of the modified HTML host file app.component.html.
<mat-tree [dataSource] = "dataSource" [treeControl] = "treeControl">
<mat-tree-node *matTreeNodeDef = "let node" matTreeNodeToggle matTreeNodePadding>
<button mat-icon-button disabled></button>
{{node.filename}} : {{node.type}}
</mat-tree-node>
<mat-tree-node *matTreeNodeDef = "let node;when: hasChild" matTreeNodePadding>
<button mat-icon-button matTreeNodeToggle [attr.aria-label] = "'toggle ' + node.filename">
<mat-icon class = "mat-icon-rtl-mirror">
{{treeControl.isExpanded(node) ? 'expand_more' : 'chevron_right'}}
</mat-icon>
</button>
{{node.filename}}
</mat-tree-node>
</mat-tree>
Following is the content of the modified ts file app.component.ts.
import {FlatTreeControl} from '@angular/cdk/tree';
import {Component, Injectable} from '@angular/core';
import {MatTreeFlatDataSource, MatTreeFlattener} from '@angular/material/tree';
import {BehaviorSubject, Observable, of as observableOf} from 'rxjs';
export class FileNode {
children: FileNode[];
filename: string;
type: any;
}
export class FileFlatNode {
constructor(
public expandable: boolean, public filename: string, public level: number, public type: any) {}
}
const TREE_DATA = JSON.stringify({
Documents: {
angular: {
src: {
compiler: 'ts',
core: 'ts'
}
},
material2: {
src: {
button: 'ts',
checkbox: 'ts',
input: 'ts'
}
}
}
});
@Injectable()
export class FileDatabase {
dataChange = new BehaviorSubject<FileNode[]>([]);
get data(): FileNode[] { return this.dataChange.value; }
constructor() {
this.initialize();
}
initialize() {
const dataObject = JSON.parse(TREE_DATA);
const data = this.buildFileTree(dataObject, 0);
this.dataChange.next(data);
}
buildFileTree(obj: {[key: string]: any}, level: number): FileNode[] {
return Object.keys(obj).reduce<FileNode[]>((accumulator, key) => {
const value = obj[key];
const node = new FileNode();
node.filename = key;
if (value != null) {
if (typeof value === 'object') {
node.children = this.buildFileTree(value, level + 1);
} else {
node.type = value;
}
}
return accumulator.concat(node);
}, []);
}
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css'],
providers: [FileDatabase]
})
export class AppComponent {
treeControl: FlatTreeControl<FileFlatNode>;
treeFlattener: MatTreeFlattener<FileNode, FileFlatNode>;
dataSource: MatTreeFlatDataSource<FileNode, FileFlatNode>;
constructor(database: FileDatabase) {
this.treeFlattener = new MatTreeFlattener(this.transformer, this._getLevel,
this._isExpandable, this._getChildren);
this.treeControl = new FlatTreeControl<FileFlatNode>(this._getLevel, this._isExpandable);
this.dataSource = new MatTreeFlatDataSource(this.treeControl, this.treeFlattener);
database.dataChange.subscribe(data => this.dataSource.data = data);
}
transformer = (node: FileNode, level: number) => {
return new FileFlatNode(!!node.children, node.filename, level, node.type);
}
private _getLevel = (node: FileFlatNode) => node.level;
private _isExpandable = (node: FileFlatNode) => node.expandable;
private _getChildren = (node: FileNode): Observable<FileNode[]> => observableOf(node.children);
hasChild = (_: number, _nodeData: FileFlatNode) => _nodeData.expandable;
}
Result
Verify the result.

Details
- As first, we've created tree using mat-tree and mat-tree-node.
- Then, we've created the data source in ts file and bind it with mat-tree.
Angular Material 7 - Button
The <mat-button>, an Angular Directive, is used to create a button with material styling and animations.
In this chapter, we will showcase the configuration required to draw a button control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified CSS file app.component.css.
.tp-button-row button,
.tp-button-row a {
margin-right: 8px;
}
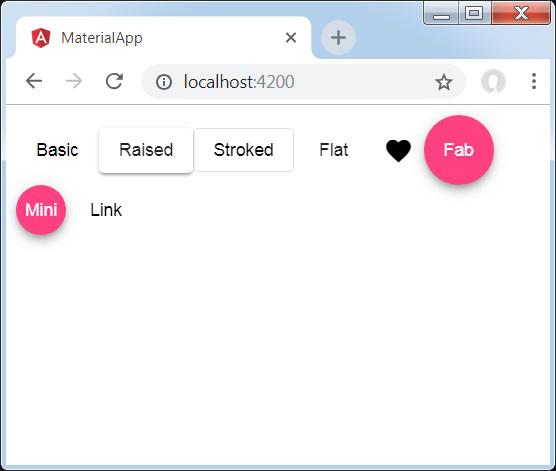
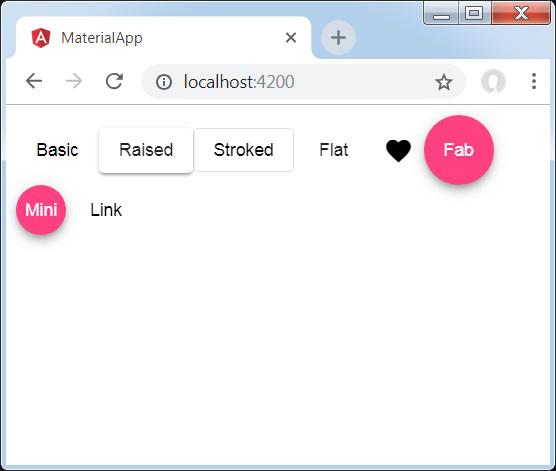
Following is the content of the modified HTML host file app.component.html.
<div class = "example-button-row">
<button mat-button>Basic</button>
<button mat-raised-button>Raised</button>
<button mat-stroked-button>Stroked</button>
<button mat-flat-button>Flat</button>
<button mat-icon-button>
<mat-icon aria-label="Heart">favorite</mat-icon>
</button>
<button mat-fab>Fab</button>
<button mat-mini-fab>Mini</button>
<a mat-button routerLink = ".">Link</a>
</div>
Result
Verify the result.

Details
- Here, we've created buttons using various variants of mat-buttons.
Angular Material 7 - Toggle Button
The <mat-button-toggle>, an Angular Directive, is used to create a toggle or on/off button with material styling and animations. mat-button-toggle buttons can be configured to behave as radio buttons or checkboxes. Typically they are part of <mat-button-toggle-group>.
In this chapter, we will showcase the configuration required to draw a button toggle control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified CSS file app.component.css.
.tp-selected-value {
margin: 15px 0;
}
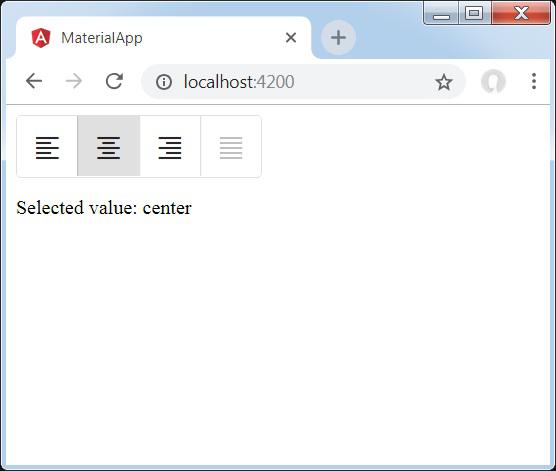
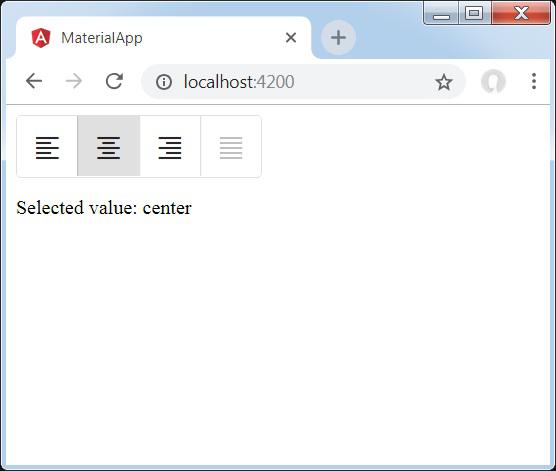
Following is the content of the modified HTML host file app.component.html.
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
<div class = "tp-selected-value">Selected value: {{group.value}}</div>
Result
Verify the result.

Details
- As first, we've created a toggle button group using mat-button-toggle-group.
- Then, we've added toggle buttons to the group using mat-button-toggle.
Angular Material 7 - Badge
The <mat-badge>, an Angular Directive, is used to create a badges which is a small status descriptor for UI elements. A badge typically carries a number or other short set of characters, that appears in proximity to another UI element.
In this chapter, we will showcase the configuration required to draw a badge control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
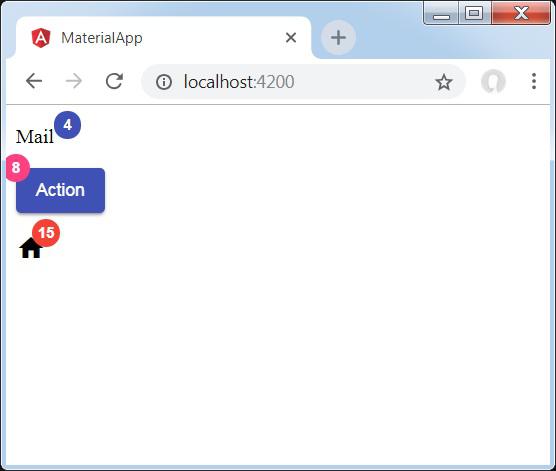
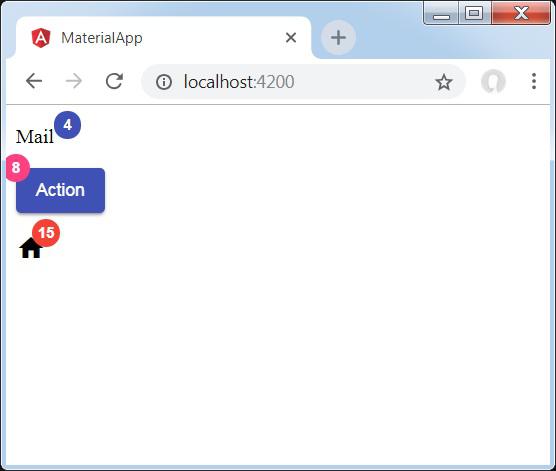
Following is the content of the modified HTML host file app.component.html.
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p>
<p>
<button mat-raised-button color = "primary"
matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent">
Action
</button>
</p>
<p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>
Result
Verify the result.

Details
- As first, we've created a span, a button and a icon.
- Then, we've added badges to each element using mat-badge attribute.
Angular Material 7 - Chips
The <mat-chip-list>, an Angular Directive, is used to a list of values as chips.
In this chapter, we will showcase the configuration required to draw a chip control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatChipsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatChipsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
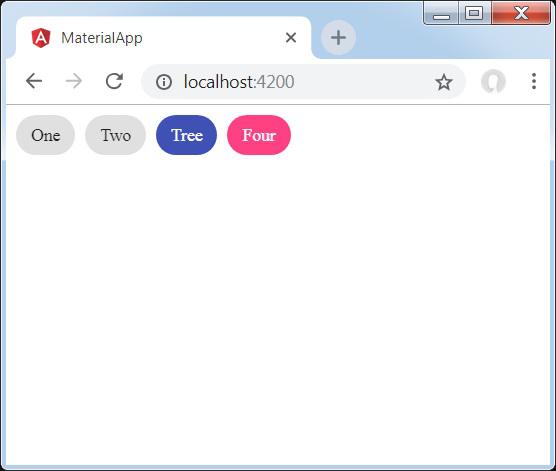
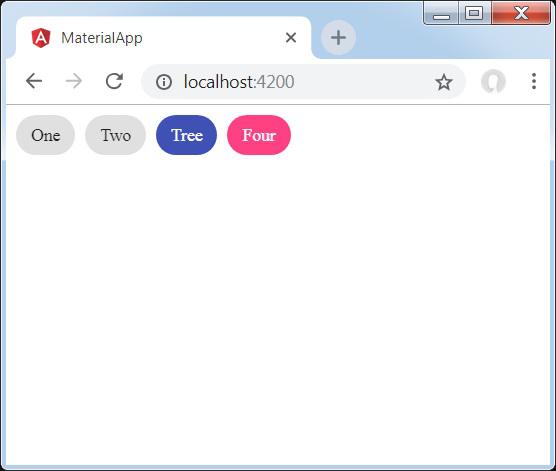
Following is the content of the modified HTML host file app.component.html.
<mat-chip-list>
<mat-chip>One</mat-chip>
<mat-chip>Two</mat-chip>
<mat-chip color = "primary" selected>Tree</mat-chip>
<mat-chip color = "accent" selected>Four</mat-chip>
</mat-chip-list>
Result
Verify the result.

Details
- As first, we've created chip list using mat-chip-list.
- Then, we've added chips to each chip list using mat-chip.
Angular Material 7 - Icons
The <mat-icon>, an Angular Directive, is used to add a vector/svg based icon with material styling.
In this chapter, we will showcase the configuration required to draw a icon control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified HTML host file app.component.html.
<mat-icon>home</mat-icon>
Result
Verify the result.

Details
- Here, we've created home icon using mat-icon. We're using google material icons.
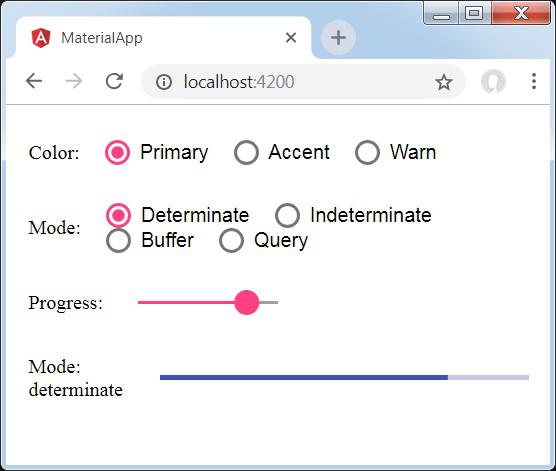
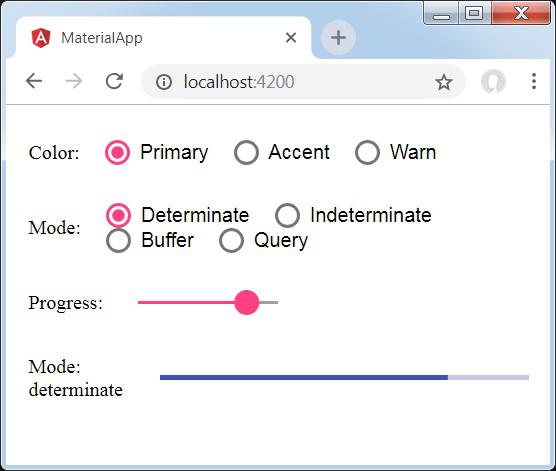
Angular Material 7 - Progress Spinner
The <mat-progress-spinner>, an Angular Directive, is used to show a progress spinner with material styling.
In this chapter, we will showcase the configuration required to draw a deterministic as well as indeterministic progress spinner using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressSpinnerModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressSpinnerModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified ts file app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}
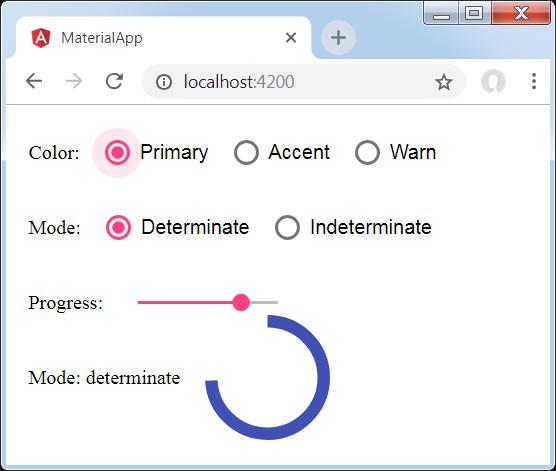
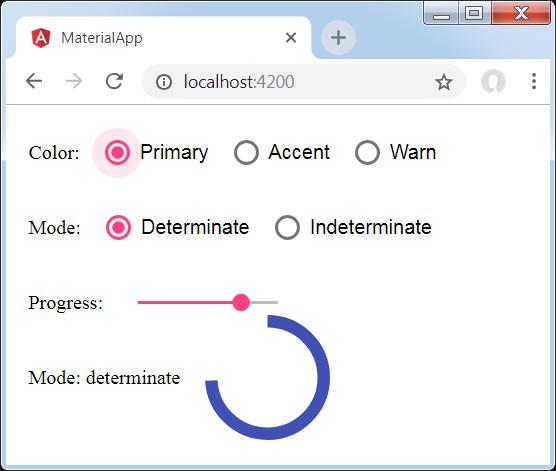
Following is the content of the modified HTML host file app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-spinner
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value">
</mat-progress-spinner>
</section>
Following is the content of the modified ts file app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
}
Result
Verify the result.

Details
- Here, we've created progress spinner using mat-progress-spinner.
Angular Material 7 - Progress Bar
The <mat-progress-bar>, an Angular Directive, is used to show a progress bar with material styling.
In this chapter, we will showcase the configuration required to draw a deterministic as well as indeterministic progress bar using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step |
Description |
| 1 |
Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 |
Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressBarModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressBarModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified ts file app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}
Following is the content of the modified HTML host file app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "buffer">
Buffer
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "query">
Query
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate' || mode === 'buffer'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section" *ngIf = "mode === 'buffer'">
<label class = "tp-margin">Buffer:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "bufferValue"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-bar
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value"
[bufferValue] = "bufferValue"
>
</mat-progress-bar>
</section>
Following is the content of the modified ts file app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
bufferValue = 75;
}
Result
Verify the result.

Details
- Here, we've created progress bar using mat-progress-bar.
Angular Material 7 - Ripples
The <mat-ripple>, an Angular Directive, is used to define an area depicting the user interaction.
In this chapter, we will showcase the configuration required to draw a ripple effect using Angular Material.
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRippleModule, MatCheckboxModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRippleModule, MatCheckboxModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified HTML host file app.component.html.
<mat-checkbox [(ngModel)] = "centered" class = "tp-ripple-checkbox">Centered</mat-checkbox>
<mat-checkbox [(ngModel)] = "disabled" class = "tp-ripple-checkbox">Disabled</mat-checkbox>
<mat-checkbox [(ngModel)] = "unbounded" class = "tp-ripple-checkbox">Unbounded</mat-checkbox>
<section>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "radius" type = "number" placeholder = "Radius">
</mat-form-field>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "color" type = "text" placeholder = "Color">
</mat-form-field>
</section>
<div class = "tp-ripple-container mat-elevation-z4"
matRipple
[matRippleCentered] = "centered"
[matRippleDisabled] = "disabled"
[matRippleUnbounded] = "unbounded"
[matRippleRadius] = "radius"
[matRippleColor] = "color">
Click me
</div>
Following is the content of the modified CSS file app.component.css.
.tp-ripple-container {
cursor: pointer;
text-align: center;
width: 300px;
height: 300px;
line-height: 300px;
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-drag: none;
-webkit-tap-highlight-color: transparent;
}
.tp-ripple-checkbox {
margin: 6px 12px 6px 0;
}
.tp-ripple-form-field {
margin: 0 12px 0 0;
}
Following is the content of the modified ts file app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
centered = false;
disabled = false;
unbounded = false;
radius: number;
color: string;
}
Result
Verify the result.

Details
As first, we've created check boxes using mat-checkbox and bind them using ngModel with variables. These properties will be used to customize the ripple.
Then, we've created the ripple and showcased its various attributes bound with variables in .ts file.
Angular Material 7 - SnackBar
The <MatSnackBar>, an Angular Directive, is used to show a notification bar to show on mobile devices as an alternative of dialogs/popups.
In this chapter, we will showcase the configuration required to show a snack bar using Angular Material.
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatSnackBarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatSnackBarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified HTML host file app.component.html.
<button mat-button (click)="openSnackBar('Party', 'act')">Show snack-bar</button>
Following is the content of the modified ts file app.component.ts.
import {Component, Injectable} from '@angular/core';
import { MatSnackBar } from "@angular/material";
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(public snackBar: MatSnackBar) {}
openSnackBar(message: string, action: string) {
this.snackBar.open(message, action, {
duration: 2000,
});
}
}
Result
Verify the result.

Details
- Here, we've created a button using mat-button on whose click we shows the snack bar.
Angular Material 7 - Tooltip
The <MatTooltip>, an Angular Directive, is used to show a material styled tooltip.
In this chapter, we will showcase the configuration required to show a tooltip using Angular Material.
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatTooltipModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatTooltipModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified HTML host file app.component.html.
<button mat-raised-button
matTooltip = "Sample Tooltip"
aria-label = "Sample Tooltip">
Click Me!
</button>
Result
Verify the result.

Details
- Here, we've created a button using mat-button on hover, we'll show a tooltip.
Angular Material 7 - Paginator
The <mat-paginator>, an Angular Directive, is used to show a navigator with paged information.
In this chapter, we will showcase the configuration required to show a paginator using Angular Material.
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatPaginatorModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatPaginatorModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified HTML host file app.component.html.
<mat-paginator [length] = "100"
[pageSize] = "10"
[pageSizeOptions] = "[5, 10, 25, 100]"
(page) = "pageEvent = $event">
</mat-paginator>
<div *ngIf = "pageEvent">
<h5>Page Change Event</h5>
<div>List length: {{pageEvent.length}}</div>
<div>Page size: {{pageEvent.pageSize}}</div>
<div>Page index: {{pageEvent.pageIndex}}</div>
</div>
Result
Verify the result.

Details
- Here, we've created a paginator using mat-paginator and handles its change event.
Angular Material 7 - Sort Header
The <mat-sort-header> and matSort, an Angular Directives, are used to add sorting capability to a table header.
In this chapter, we will showcase the configuration required to show a Sort Header using Angular Material.
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSortModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSortModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified HTML host file app.component.html.
<table matSort (matSortChange) = "sortFood($event)">
<tr>
<th mat-sort-header = "name">Dessert (100g)</th>
<th mat-sort-header = "calories">Calories</th>
<th mat-sort-header = "fat">Fat (g)</th>
<th mat-sort-header = "carbs">Carbs (g)</th>
<th mat-sort-header = "protein">Protein (g)</th>
</tr>
<tr *ngFor = "let food of sortedFood">
<td>{{food.name}}</td>
<td>{{food.calories}}</td>
<td>{{food.fat}}</td>
<td>{{food.carbs}}</td>
<td>{{food.protein}}</td>
</tr>
</table>
Following is the content of the modified ts file app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
foods: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
sortedFood: Food[];
constructor() {
this.sortedFood = this.foods.slice();
}
sortFood(sort: Sort) {
const data = this.foods.slice();
if (!sort.active || sort.direction === '') {
this.sortedFood = data;
return;
}
this.sortedFood = data.sort((a, b) => {
const isAsc = sort.direction === 'asc';
switch (sort.active) {
case 'name': return compare(a.name, b.name, isAsc);
case 'calories': return compare(a.calories, b.calories, isAsc);
case 'fat': return compare(a.fat, b.fat, isAsc);
case 'carbs': return compare(a.carbs, b.carbs, isAsc);
case 'protein': return compare(a.protein, b.protein, isAsc);
default: return 0;
}
});
}
}
function compare(a: number | string, b: number | string, isAsc: boolean) {
return (a < b ? -1 : 1) * (isAsc ? 1 : -1);
}
Result
Verify the result.

Details
- Here, we've created a table. Added matSort and handles its matSortChange event.
Angular Material 7 - Table
The <mat-table>, an Angular Directives, is used to create table with material design and styling.
In this chapter, we will showcase the configuration required to show a Table using Angular Material.
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTableModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Following is the content of the modified HTML host file app.component.html.
<table mat-table [dataSource] = "dataSource" class = "mat-elevation-z8">
<ng-container matColumnDef = "name">
<th mat-header-cell *matHeaderCellDef> Dessert (100g)</th>
<td mat-cell *matCellDef = "let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef = "calories">
<th mat-header-cell *matHeaderCellDef>Calories</th>
<td mat-cell *matCellDef = "let element"> {{element.calories}} </td>
</ng-container>
<ng-container matColumnDef = "fat">
<th mat-header-cell *matHeaderCellDef>Fat (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.fat}} </td>
</ng-container>
<ng-container matColumnDef = "carbs">
<th mat-header-cell *matHeaderCellDef>Carbs (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.carbs}} </td>
</ng-container>
<ng-container matColumnDef = "protein">
<th mat-header-cell *matHeaderCellDef>Protein (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.protein}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef = "displayedColumns"></tr>
<tr mat-row *matRowDef = "let row; columns: displayedColumns;"></tr>
</table>
Following is the content of the modified ts file app.component.css.
table {
width: 100%;
}
Following is the content of the modified ts file app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
dataSource: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
displayedColumns: string[] = ['name', 'calories', 'fat', 'carbs','protein'];
}
Result
Verify the result.

Details
- Here, we've created a table. Added mat-Table and handles tr and th using mat-row and mat-header-row.
Print