Windows 10 Development - Store
The benefit of Windows Store for developers is that you can sell your application. You can submit your single application for every device family.
The Windows 10 Store is where applications are submitted, so that a user can find your application.
In Windows 8, the Store was limited to application only and Microsoft provides many stores i.e. Xbox Music Store, Xbox Game Store etc.

In Windows 8, all these were different stores but in Windows 10, it is called Windows Store. It is designed in a way where users can find a full range of apps, games, songs, movies, software and services in one place for all Windows 10 devices.

Monetization
Monetization means selling your app across desktop, mobile, tablets and other devices. There are various ways that you can sell your applications and services on Windows Store to earn some money.
You can select any of the following methods −
The simplest way is to submit your app on store with paid download options.
The Trails option, where users can try your application before buying it with limited functionality.
Add advertisements to your apps with Microsoft Advertising.
Microsoft Advertising
When you add Ads to your application and a user clicks on that particular Ad, then the advertiser will pay you the money. Microsoft Advertising allows developers to receive Ads from Microsoft Advertising Network.
The Microsoft Advertising SDK for Universal Windows apps is included in the libraries installed by Visual Studio 2015.
You can also install it from visualstudiogallery
Now, you can easily integrate video and banner Ads into your apps.
Let us have a look at a simple example in XAML, to add a banner Ad in your application using AdControl.
Create a new Universal Windows blank app project with the name UWPBannerAd.
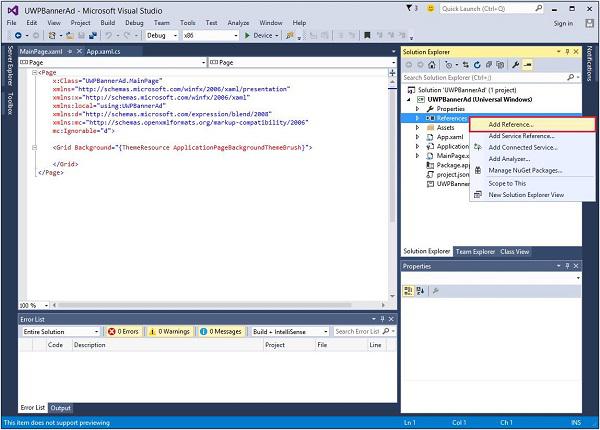
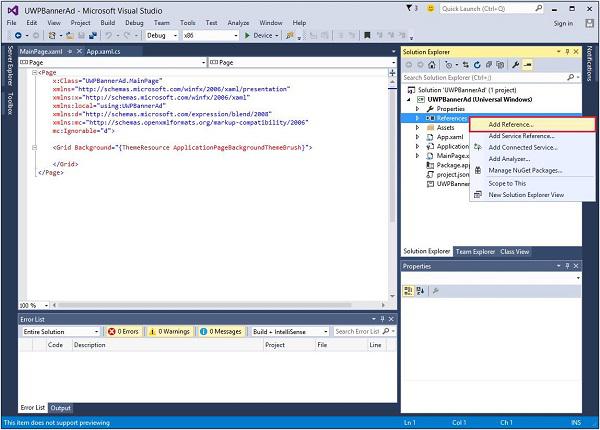
In the Solution Explorer, right click on References

Select Add References, which will open the Reference Manager dialog.
From the left pane, select Extensions under Universal Windows option and check the Microsoft Advertising SDK for XAML.

<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
</Page>
When the above code is compiled and executed on a local machine, you will see the following window with MSN banner on it. When you click this banner, it will open the MSN site.

You can also add a video banner in your application. Let us consider another example in which when the Show ad button is clicked, it will play the video advertisement of Xbox One.
Given below is the XAML code in which we demonstrate how a button is added with some properties and events.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>
Given below is the click event implementation in C#.
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}
When the above code is compiled and executed on a local machine, you will see the following window, which contains a Show Ad button.

Now, when you click on the Show Ad button, it will play the video on your app.