Windows 10 Development - Navigation
In Universal Windows Platform (UWP) applications, navigation is a flexible model of navigation structures, navigation elements, and system level features. It enables a variety of intuitive user experiences for moving between apps, pages, and content.
There are some situations and scenarios where all of the content and functionality can easily fit into a single page and there is no need for the developers to create multiple pages. However, in majority of the applications, multiple pages are used for interaction between different content and functionality.
When an app has more than one page, then it is very important for the developers to provide the right navigation experience.
Page Models
Typically, in Universal Windows Platform (UWP) applications, single page navigation model is used.
Important features are −
A single page navigation model maintains all the context of your application and additional content and data into a central frame.
You can divide the content of your application into multiple pages. However, when moving from one page to another, your application loads the pages into a main page form.
Neither the main page of your application is unloaded nor the code and data is unloaded, it makes it easier to manage state, and provide smoother transition animations between pages.
Multi-page navigation is also used for navigating between different pages or screens without worrying about the application context. In multi-page navigation, each page has its own set of functions, user interface and data etc.
Multi-pages navigation is typically used in web pages within the website.
Navigation Structure
In multi-page navigation, each page has its own set of functions, user interface and data etc. For example, a photo application may have one page for capturing photos, then when the user wants to edit the photo, it navigates to another page and to maintain the image library, it has another page.
The navigation structure of your application is defined by how these pages are organized.
Following are the ways to structure navigation in your application −
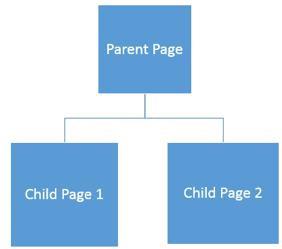
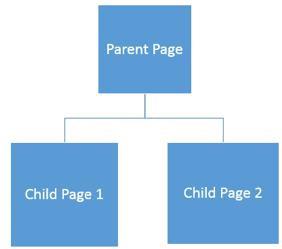
Hierarchy
In this type of navigation structuring,
Pages are organized into a tree like structure.
Each child page has only one parent, but a parent can have one or more child pages.
To reach a child page, you have to travel through the parent.

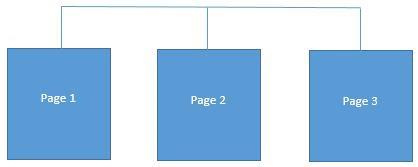
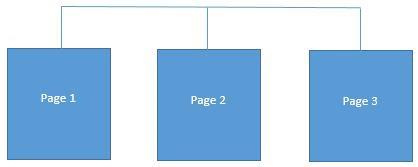
Peer
In this type of navigation −
- Pages exist side by side.
- You can go from one page to another in any order.

In most of the multi-pages applications, both structures are used simultaneously. Some of the pages are organized as peers and some of them are organized into hierarchies.
Let us take an example that contains three pages.
Create a blank UWP application with the name UWPNavigation.
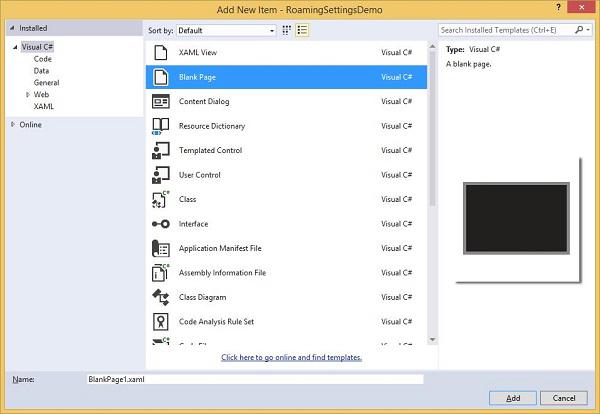
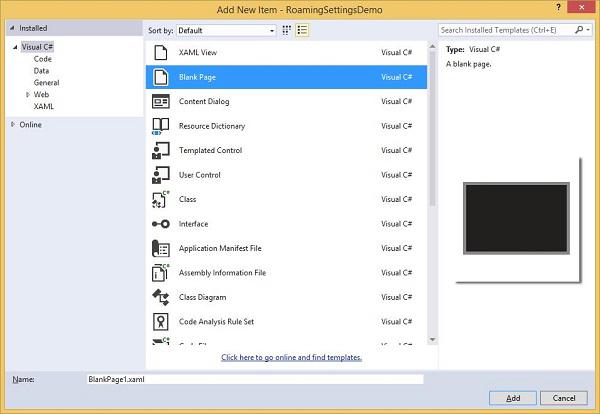
Add two more blank pages by right clicking on the project in Solution Explorer and select Add > New Item option from the menu, which will open the following dialog window.

You will see three pages in the Solution Explorer − MainPage, BlankPage1, and BlankPage2.
Given below is the XAML code for MainPage in which two buttons are added.
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>
Given below is the C# code for two buttons on MainPage, which will navigate to the other two pages.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}
The XAML code for blank page 1 is shown below.
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>
C# code for button - click event on blank page 1, which will navigate to main page is shown below.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}
Given below is the XAML code for blank page 2.
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>
Given below is the C# code for button click event on blank page 2, which will navigate to the main page.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}
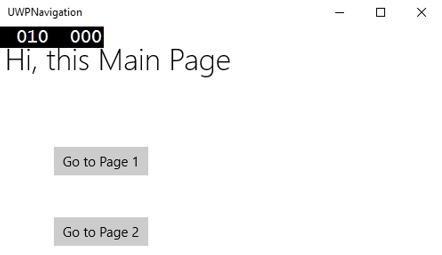
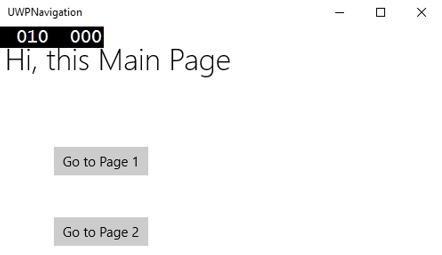
When the above code is compiled and executed, you will see the following window.

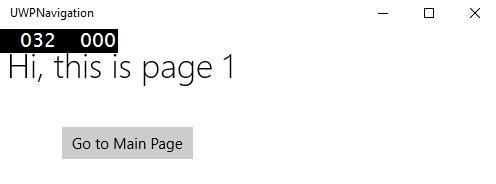
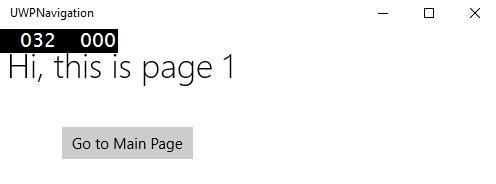
When you click on any button, it will navigate you to the respective page. Let us click on Go to Page 1 and the following page will be displayed.

When you click on the button 'Go to Main Page', it will navigate back to the main page.