Meteor - Package.js
In this chapter, we will learn how to create our own meteor package.
Creating a Package
Let's add a new folder on the desktop, where the package will be created. We will use the command prompt window.
C:\Users\username\Desktop\meteorApp> mkdir packages
Now, we can create the package in the folder we have created above. Run the following command from the command prompt. Username is the Meteor Developer username and package-name is the name of the package.
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-name
Adding a Package
To be able to add a local package to our app, we need to set the ENVIRONMENT VARIABLE that will tell Meteor to load the package from the local folder. Right-click the computer icon and choose properties/Advanced system settings/Environment Variables/NEW.
Variable Name should be PACKAGE_DIRS. Variable Value should be the path to the folder we created. In our case, C:\Users\username\Desktop\meteorApp\packages.
Don't forget to restart the command prompt after adding a new Environment Variable.
We can now add the package to our app by running the following code −
C:\Users\username\Desktop\meteorApp>meteor add username:package-name
Package Files
Following four files will be found in the package we created.
- package-name-test.js
- package-name.js
- package.js
- README.md
Testing Package (package-name-test.js)
Meteor offers tinytest package for testing. Let's install it first using the following command in the command prompt window.
C:\Users\username\Desktop\meteorApp>meteor add tinytest
If we open package-name-test.js, we will see the default test example. We will use this example to test the app. Note: It is always better to write our own tests when developing meteor packages.
To test the package, let us run this code in the command prompt.
C:\Users\username\Desktop>meteor test-packages packages/package-name
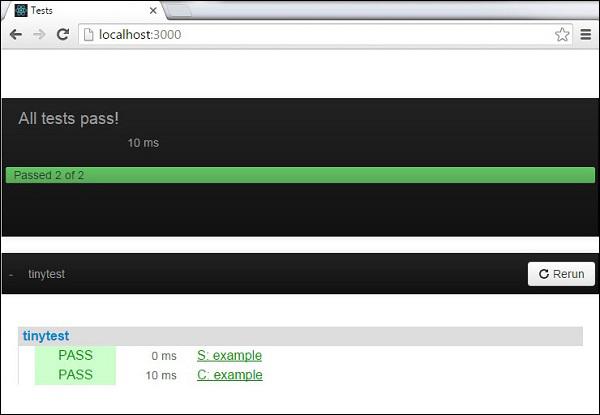
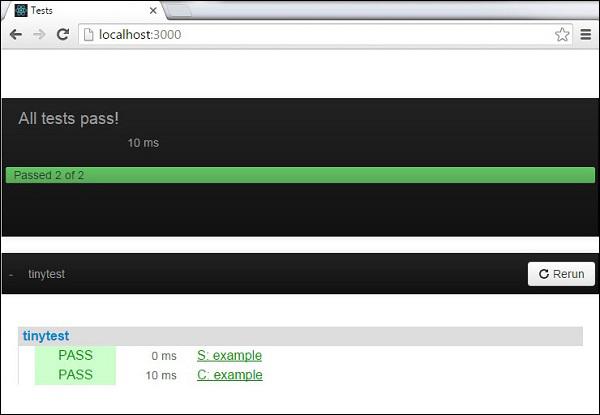
We will get the following result.

package.js File
This is the file where we can write the code. Let's create some simple functionality for our package. Our package will log some text in the console.
packages/package.js
myPackageFunction = function() {
console.log('This is simple package...');
}
package-name.js File
This is the file where we can set some package configuration. We will get back to it later, but for now we need to export myPackageFunction so we can use it in our app. We need to add this inside Package.onUse function. The file will look something like this.
packages/package-name.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});
Using a Package
Now we can finally call the myPackageFunction() from our meteorApp.js file.
packages/package.js
if(Meteor.isClient) {
myPackageFunction();
}
The console will log the text from our package.

To better understand how the package.js file can be configured, we will use the example from Meteor official documentation.
This is an example file...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:router@1.0.0');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('tinytest@1.0.0');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});