Twitter Marketing - Cards
With Twitter Cards, you can attach rich photos, videos, and media experience to Tweets that drive traffic to your website. Simply add a few lines of HTML to your webpage, and users who Tweet links to your content will have a Card added to the Tweet that’s visible to all of their followers

Note − Only one card per page is supported.
Each card has built-in content attribution, which surfaces appropriate Twitter accounts for the content as specified by you. Viewing users will be able to follow and view the profiles of attributed accounts directly from the card. You’ll have the option to choose between Website Attribution and Creator Attribution.
Website Attribution
Indicates the Twitter account for the website or platform on which the content was published. Note that a service may set separate Twitter accounts for different pages/sections of their website, and the most appropriate Twitter account should be used to provide the best context for the user.
Creator Attribution
Indicates the person that created the content within the card. The following Card types have a beautiful consumption experience built for Twitter’s web and mobile clients −
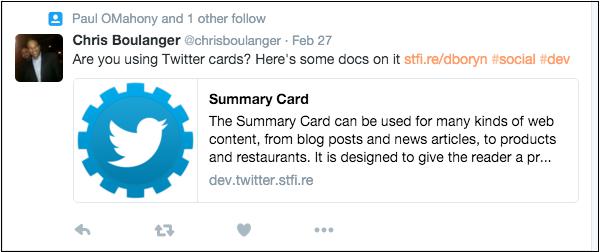
Summary Card − Title, description, thumbnail, and Twitter account attribution
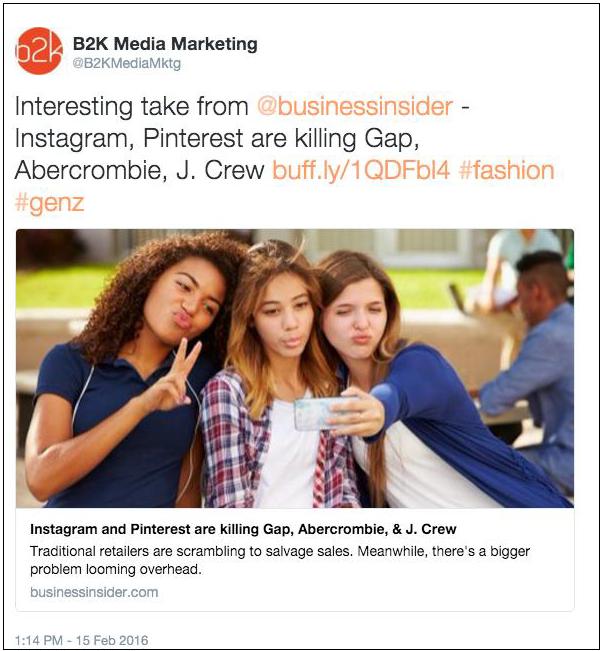
Summary Card with Large Image − Similar to a Summary Card, but with a prominently featured image.
App Card − A Card to detail a mobile app with direct download.
Player Card − A Card to provide video/audio/media.
Implementing Twitter Cards
Ready to get started with Cards? In most cases, it takes less than 15 minutes to implement. Here is how to do it −
Choose a card type you want to implement.
Add the pertinent meta tags to your page.
Run your URL against the validator tool to test. If you are working with a Player Card, request approval for whitelisting. All other Cards do not need whitelisting.
After testing in the validator or approval of your Player Card, Tweet the URL and see the Card appear below your Tweet in the details view.
Use Twitter Card analytics to measure your results.
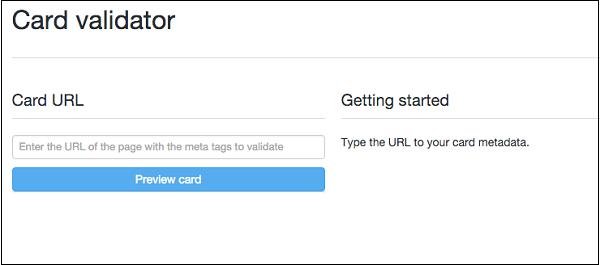
Once the tags are live, you can test your Card using the Twitter Card Validator.

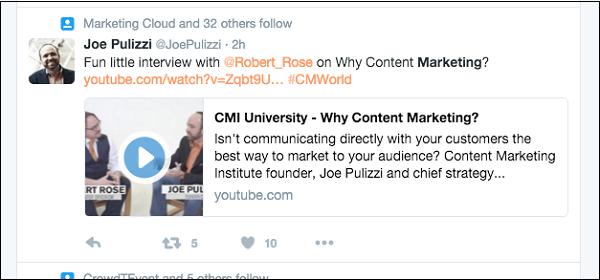
Keep in mind that most cards are unexpanded in the twitter feed, so you need to make the tweet compelling enough to have a viewer click to see more.

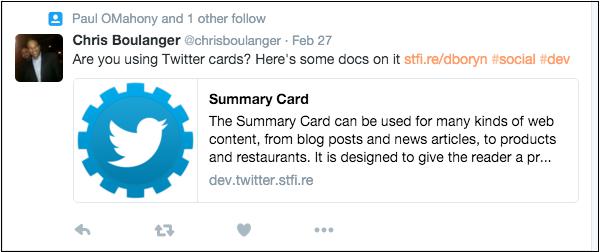
You need the reader to click on View Summary to see the full Tweet below.

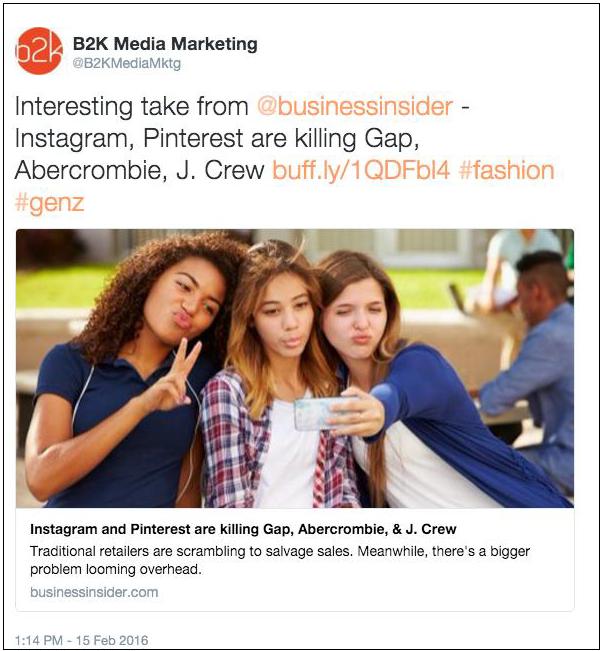
Summary Cards
The Summary Card can be used for many kinds of web content, from blog posts and news articles, to products and services. It is designed to give the reader a preview of the content before clicking through to your website. Example of a Tweet with a Summary Card −

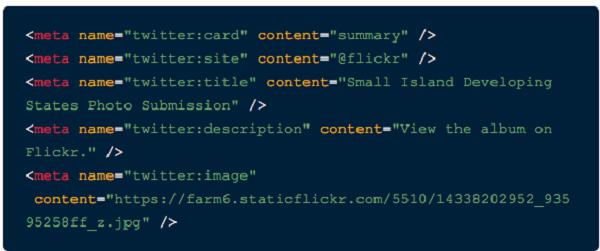
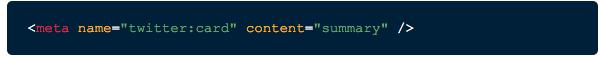
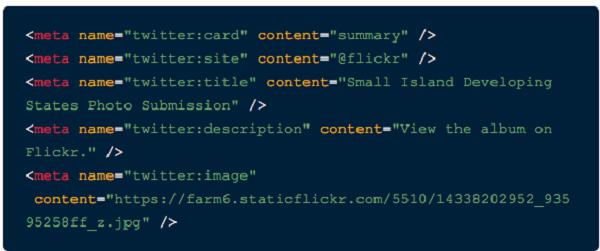
Adding a Summary Card to your Tweets is as simple as adding the following metatags to your site −

Be sure to provide your own site attribution and content. Once the tags are live, you can test your Card using the Twitter Card Validator.
Product Cards
This Card was be DEPRECATED on July 3, 2015 and has been mapped to the Summary Card.
Player Cards
The Player Card supports streaming media experiences by putting a live video or audio player inside your Tweet. This is great for businesses that produce a lot of video or audio content, such as Vines or a podcast.
Description − 200 characters.
Image − It is displayed in place of the player on platforms that don’t support iframes or inline players. It has same dimensions as your player with size not more than 1MB.
Video − H.264, baseline profile, level 3.0, up to 640 x 480 pixels at 30fps.
Audio − AAC, Low Complexity Profile.
This Card requires more than simply copying and pasting some meta tags.
Unzip the bundle into a publicly accessible path on your website.
Open the index.html file, and ensure the twitter:image, twitter:player, and twitter:player:stream values point to your server and file locations.
Ensure all paths are specified as secure (https://).
Test your URL. It’s important that you test the Player Card experience across all Twitter clients, including Twitter’s iPhone and Android apps as well as on twitter.com and mobile.twitter.com.
Cards that don’t work in all Twitter clients won’t be approved. To expedite the approval of your Card, read through the Player Card Approval Guide.
Note − All video and audio content must be set by default to Sound off if they play automatically. They must include stop, pause, and play controls. Also, you should not require users to sign in to your experience.
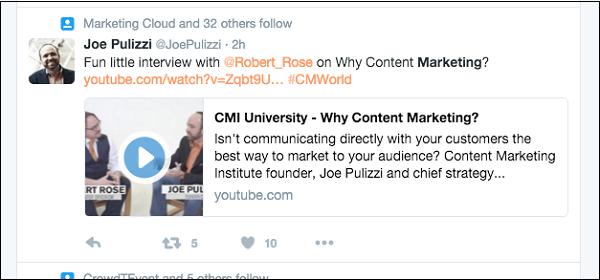
Example of a Player Card on Twitter