NativeScript - Testing
Testing is a very important phase in the development life cycle of an application. It ensures an application quality. It needs careful planning and execution. It is also most time consuming phase of the development. NativeScript framework provides an extensive support for the automated testing of an application.
Types of Testing
Generally, three types of testing processes are available to test an application. They are as follows −
Unit Testing
Unit testing is the easiest method to test an application. It is based on ensuring the correctness of a piece of code (a function, in general) or a method of a class. But, it does not reflect the real environment and subsequently. It is the least option to find the bugs.
Generally, NativeScript uses Jasmine, Mocha with Chai and QUnit unit testing frameworks.
To perform this, first you need to configure in your project using the below command −
tns test init
Now, you get the following response −
? Select testing framework: (Use arrow keys)
> jasmine
mocha
qunit
Now, select jasmine framework and your screen looks similar to this −
? Select testing framework: jasmine
+ karma@4.4.1
added 90 packages from 432 contributors and audited 11944 packages in 8.753s
+ karma-nativescript-launcher@0.4.0
added 2 packages from 1 contributor and audited 11946 packages in 7.299s
> core-js@2.6.11 postinstall
/Users/workspace/NativeScript/NativeApp/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for
polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open
Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a
good job -)
npm WARN karma-webpack@3.0.5 requires a peer of webpack@^2.0.0
|| ^3.0.0 but none is installed. You must install peer dependencies yourself.
+ karma-webpack@3.0.5
added 19 packages from 52 contributors and audited 12012 packages in 9.368s
+ karma-jasmine@2.0.1
added 2 packages from 35 contributors and audited 12014 packages in 6.925s
+ karma@4.4.1
updated 1 package and audited 12014 packages in 7.328s
+ @types/jasmine@3.4.6
> nativescript-unit-test-runner@0.7.0 postinstall /Users/deiva/workspace/NativeScript/NativeApp/node_modules/nativescript-unit
-test-runner
> node postinstall.js
+ nativescript-unit-test-runner@0.7.0
added 1 package from 1 contributor and audited 12032 packages in 7.14s
Successfully installed plugin nativescript-unit-test-runner.
Example test file created in src/tests
Run your tests using the "$ tns test <platform>" command.
Now, the test file is created inside src\tests\example.ts.
Create Your Tests
Let us add a simple test inside example.ts file as shown below −
describe("NativeApp test:", function() {
it("Check counter.", function() {
expect(mainViewModel.createViewModel().counter).toEqual(10);
});
it("Check message.", function () {
expect(mainViewModel.createViewModel().message).toBe("10 taps left");
});
});
Here,
First, check if the counter equals 10 and check if the message is 10 taps left.
Let us run the test in next step.
Run Your Tests
Now, run the test in either android or iOS connected device using the below command −
tns test android
This will return the following status −
? To continue, choose one of the following options: (Use arrow keys)
> Configure for Cloud Builds
Configure for Local Builds
Configure for Both Local and Cloud Builds
Skip Step and Configure Manually
Then choose the below option −
? To continue, choose one of the following options: Configure for Local Builds
Running the setup script to try and automatically configure your environment.
These scripts require sudo permissions
.....
To execute your test suite in the android simulator, run the following command −
tns test android --emulator
Now, karma server prepares builds and deploy your project.
End To End (E2E) Testing
Unit tests are small, simple and fast process whereas, E2E testing phase multiple components are involved and works together which cover flows in the application. This could not be achieved by unit and integration tests.
NativeScript Appium plugin is used to perform E2E automation testing. Well, Appium is an open source testing framework for mobile app. To add this framework in your project, you must have either latest version of XCode or Android SDK above 25.3.0.
Install Appium
Let us install Appium globally using npm module −
npm install -g appium
Now, you could see the following response −
npm install -g appium
/Users/.npm-global/bin/authorize-ios ->
/Users/.npm-global/lib/node_modules/ appium/node_modules/.bin/authorize-ios
> appium-windows-driver@1.8.0 install
/Users/.npm-global/lib/node_modules/ appium/node_modules/appium-windows-driver
> node install-npm.js
Not installing WinAppDriver since did not detect a Windows system
> core-js@2.6.11 postinstall /Users/.npm-
global/lib/node_modules/appium/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for
polyfilling JavaScript
standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock )
is looking for a good job -)
> appium-chromedriver@4.19.0 postinstall/Users/.npm-
global/lib/node_modules/appium/node_modules
/appium-chromedriver
> node install-npm.js
............................................
.............................................
+ appium@1.16.0
added 671 packages from 487 contributors in 28.889s
Add Plugin
Let us add nativescript-dev-appium plugin as a devDependency to your project using the below command −
$ npm install -D nativescript-dev-appium
After executing this, choose mocha framework and you will get a response similar to this −
> node ./postinstall.js
? What kind of project do you use
? javascript ? Which testing framework do you prefer? mocha
+ nativescript-dev-appium@6.1.3
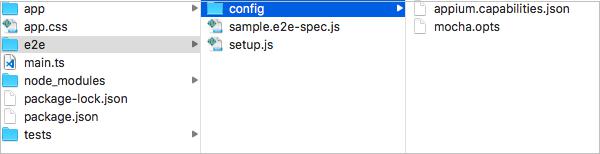
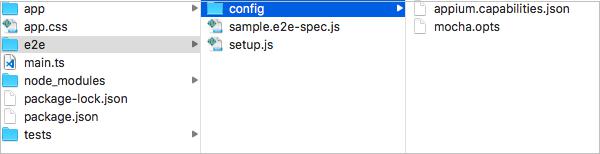
Now, files are stored inside your project folder.

Build your device
Let us build android device using the below command −
tns build android
The above command will run the tests should specify the targeted capabilities. If you have iOS device, you can build using iOS device.
Run Test
Now, we have configured the device. Let us run our test using the below command −
npm run e2e -- --runType <capability-name>
Here,
capability-name is defined inside your application e2e/config/appium.capabilities.json.
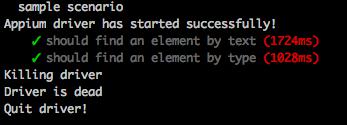
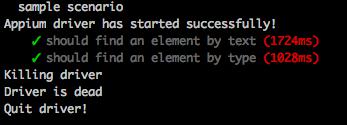
Output

NativeScript - Conclusion
NativeScript is a great mobile app for web developers to test their application completely in a very easy way without putting extra efforts. Developers can confidently develop a great looking as well as a successful application without any issues in a short period of time.