NativeScript - Installation
This section explains about how to install NativeScript on your machine.
Prerequisites
Before moving to installation, we need the following prerequisites −
Verify Node.js
Node.js is a JavaScript runtime engine build on top of Google Chrome’s internal JavaScript engine, v8. NativeScript uses Node.js extensively for various purpose like creating the starter template application, compiling the application, etc., It is mandatory to have Node.js on your machine.
Hopefully, you have installed Node.js on your machine. If it is not installed then visit the link, https://nodejs.org/ and download the latest LTS package and install it.
To verify if Node.js is properly installed, type the below command on your terminal −
node --version
You could see the version. As of now, the current stable “LTS” version of node is 12.14.0.
CLI setup
NativeScript CLI is a terminal/command line based application and allows you to create and develop NativeScript application. Node.js package manager npm is used to install NativeScript CLI on your machine.
Use the below command to install NativeScript CLI −
npm install -g nativescript
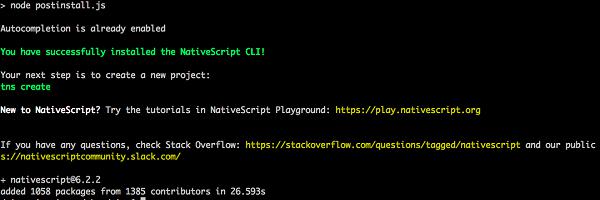
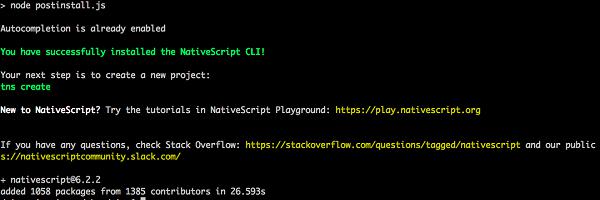
After executing this command, we could see the following output −

setupcli
We have installed the latest NativeScript CLI, tns in our system. Now, type the below command in your terminal −
tns
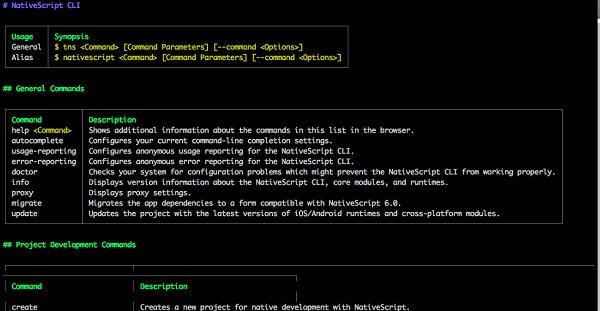
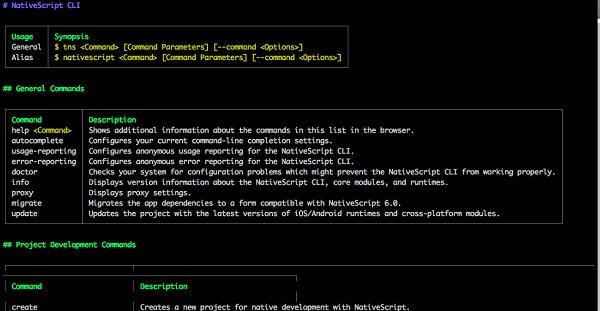
This will list out quick-start guide. You could see the following output −

cli
We can use tns to create and develop application even without any additional setup. But, we could not able to deploy the application in real device. Instead we can run the application using NativeScript PlayGround iOS / Android application. We will check it in the upcoming chapters.
Installing NativeScript playground App
Go to your iOS App store or Google Play Store and search NativeScript Playground app. Once the application is listed in the search result, click the install option. It will install the NativeScript Playground app in our device.
NativeScript Playground application will be helpful for testing your apps in Android or iOS device without deploying the application in the real device or emulator. This will reduce the time to develop the application and easy way to kick-start the development of our mobile application.
Android and iOS setup
In this chapter, let us learn how to setup the system to build and run iOS and Android apps either in emulator or in real device.
Step 1: Windows dependency
Execute the below command in your windows command prompt and run as administrator −
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex
((new-object net.webclient).DownloadString('https://www.nativescript.org/setup/win'))"
After this command, Scripts being downloaded then install the dependencies and configure it.
Step 2: macOS dependency
To install in macOS, you must ensure that Xcode is installed or not. Xcode is mandatory for NativeScript. If Xcode is not installed, then visit the following link https://developer.apple.com/xcode/ and download; then install it.
Now execute the following command in your terminal −
sudo ruby -e "$(curl -fsSL https://www.nativescript.org/setup/mac)"
After executing the above command, script will install the dependencies for both iOS and Android development. Once it is done, close and restart your terminal.
Step 3: Android dependency
Hopefully, you have configured the following prerequisites −
If the above prerequisites are not configured, then visit the following link https://developer.android.com/studio/install and install it. Finally, Add JAVA_HOME and ANDROID_HOME in your environment variables.
Step 4: Verify dependencies
Now everything is done. You can verify the dependency using the below command −
tns doctor
This will verify all the dependency and summarize the result as below −
√ Getting environment information
No issues were detected.
√ Your ANDROID_HOME environment variable is set and points to correct directory.
√ Your adb from the Android SDK is correctly installed.
√ The Android SDK is installed.
√ A compatible Android SDK for compilation is found.
√ Javac is installed and is configured properly.
√ The Java Development Kit (JDK) is installed and is configured properly.
√ Local builds for iOS can be executed only on a macOS system.
To build for iOS on a different operating system, you can use the
NativeScript cloud infrastructure.
√ Getting NativeScript components versions information...
√ Component nativescript has 6.3.0 version and is up to date.
√ Component tns-core-modules has 6.3.2 version and is up to date.
√ Component tns-android has 6.3.1 version and is up to date.
√ Component tns-ios has 6.3.0 version and is up to date.
If you find any issues, please correct the issues before proceeding to develop the application.