NativeScript - Data Binding
Data binding is one of the advanced concepts supported by NativeScript. NativeScript follows Angular data binding concept as closely as possible. Data binding enables the UI component to show/update the current value of the application data model without any programming effort.
NativeScript supports two type of data binding. They are as follows −
One-Way data binding − Update the UI whenever the model is changed.
Two-Way data binding − Sync the UI and model. Whenever the model is updated, UI is updated automatically and also whenever the UI gets data from user (UI gets updated), the model will be updated.
Let us learn both the concepts in this section.
One-Way Data Binding
NativeScript provides a simple option to enable one-way data binding in a UI component. To enable one-way data binding, just add square bracket in the property of the target UI and then assign it the necessary model’s property.
For example, to update the text content of a Label component, just change the UI code as below −
<Label [text]='this.model.prop' />
Here,
this.model.prop refers to the property of the model, this.model.
Let us change our BlankNgApp to understand the one-way data binding.
Step 1
Add a new model, User (src/model/user.ts) as follows −
export class User {
name: string
}
Step 2
Open UI of our component, src/app/home/home.component.html and update the code as below −
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>
Here,
Step 3
Open code of the home component, src/app/home/home.component.ts and update the code as below −
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}
Here,
Step 4
Compile and run the application and click the button to change the model and it will automatically change the Label text.
The initial and final state of the application is as follows −
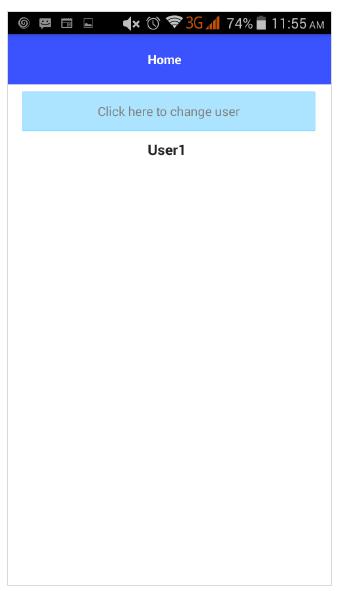
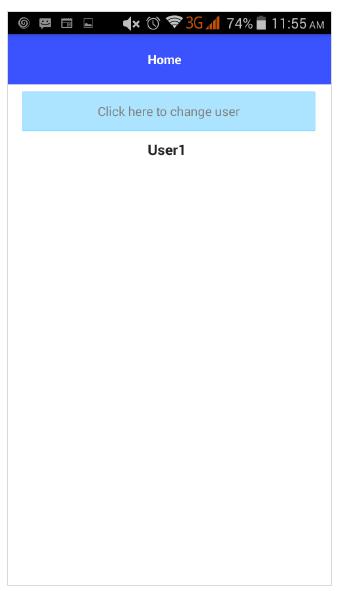
Initial State
One Way Data Binding Initial State is shown below −

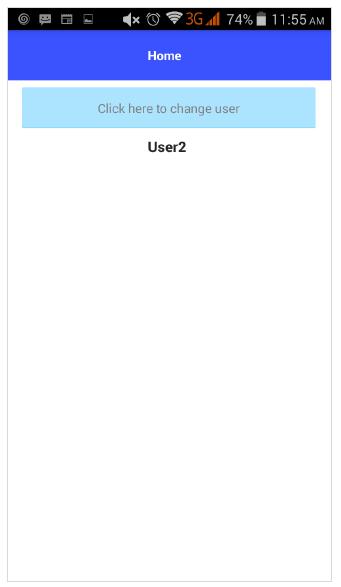
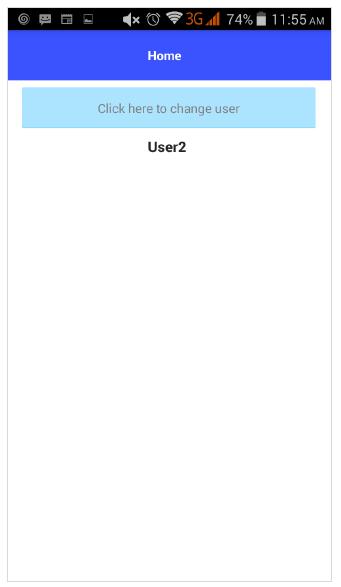
Final State
One Way Data Binding Final State is shown below −

Two-way Data Binding
NativeScript also provides two-way data binding for advanced functionality. It binds the model data to UI and also binds the data updated in UI to model.
To do two-way data binding, use ngModel property and then surround it with [] and () as below −
<TextField [(ngModel)] = 'this.user.name'></TextField>
Let us change the BlankNgApp application to better understand the two-way data binding.
Step 1
Import NativeScriptFormsModule into the HomeModule (src/app/home/home.module.ts) as specified below −
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }
Here,
NativeScriptFormsModule enables the two-way data binding. Otherwise, the two-way data binding will not work as expected.
Step 2
Change the UI of the home component as given below −
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>
Here,
Label component’s text property is set with one-way data binding. If the model user is updated, then its text property will automatically get updated.
TextField component sets the ngModel as this.user.name. If the model user is updated, then it’s text property will automatically get updated. At the same time, if user changes the TextField’s value, then the model gets updated as well. If the model gets updated, it will trigger Label’s text property changes as well. So, if user changes data, then it will show in Label’s text property.
Step 3
Run the application and try to change the value of text box.
The initial and final state of the application will be similar as specified below −
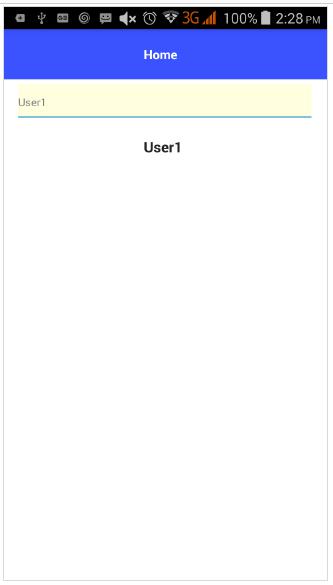
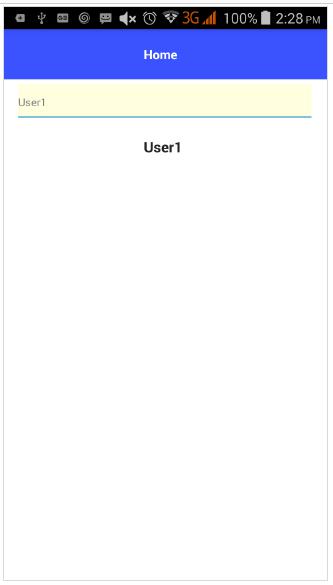
Initial State
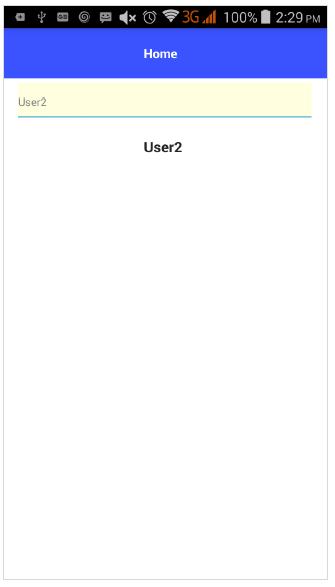
Two-way data binding – Initial state is given below −

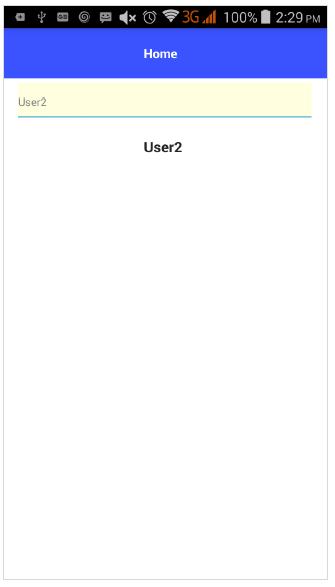
Final State
Two-way data binding – Final state is shown below −