Vertical Navigation
In this chapter, we will learn how to add vertical navigation or menu items to the website. Let’s go step by step.
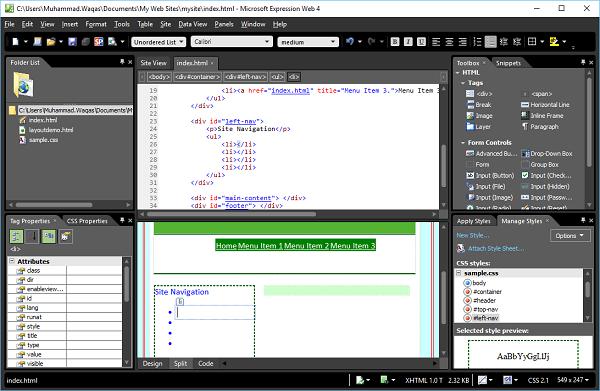
Step 1 − To create menu items or vertical navigation, let’s add the following code in <div id = “left-nav”> in the index.html file which contains the list of menu items.
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Step 2 − It is a simple bulleted list for your top menu. To create a hyperlink, go to the design view or code view.

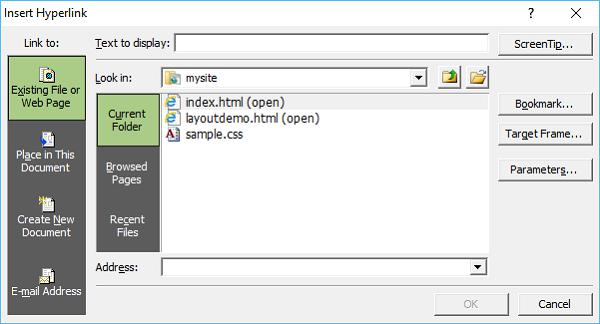
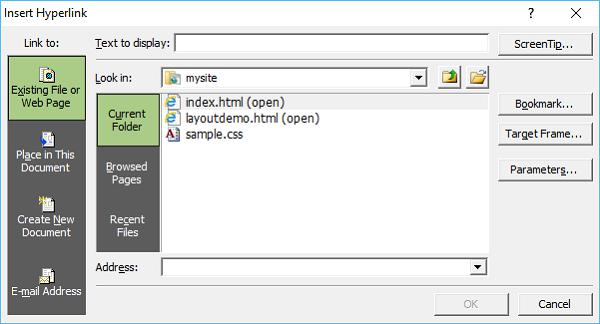
Step 3 − Select the item that you want to use as the hyperlink and press Ctrl + K.

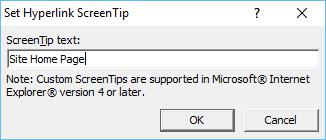
Step 4 − Click the ScreenTip… button. Enter the text you want as the screentip and click OK.

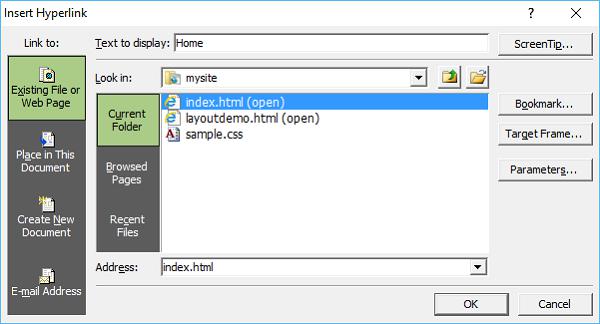
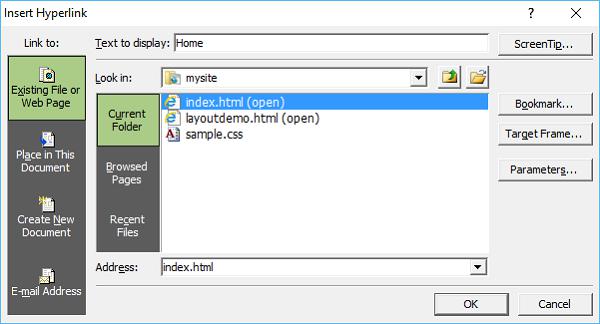
Step 5 − In the Text to display field, enter Home and select the index.html file and then click OK.

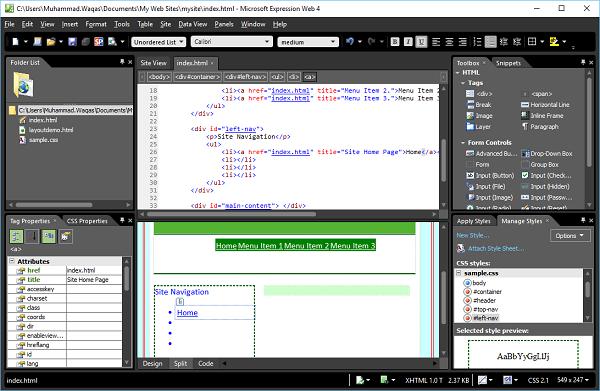
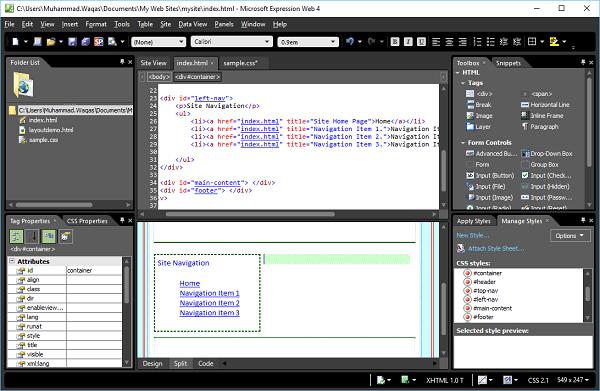
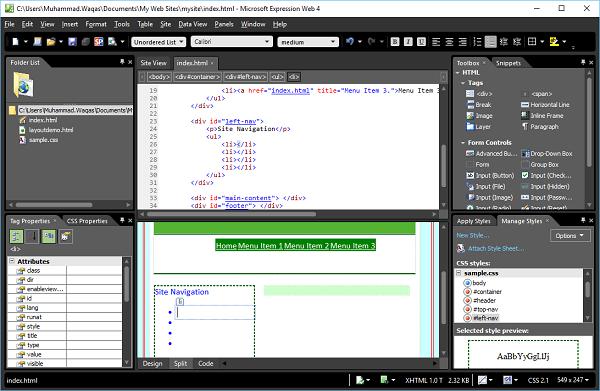
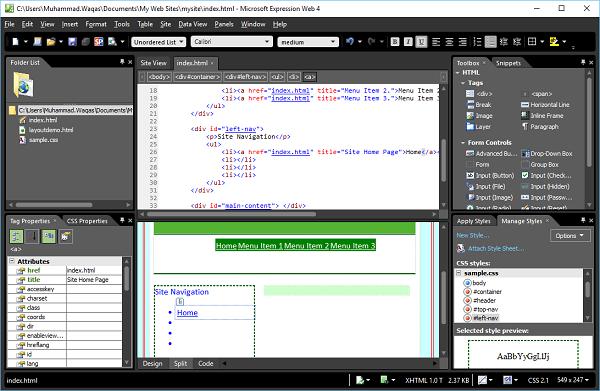
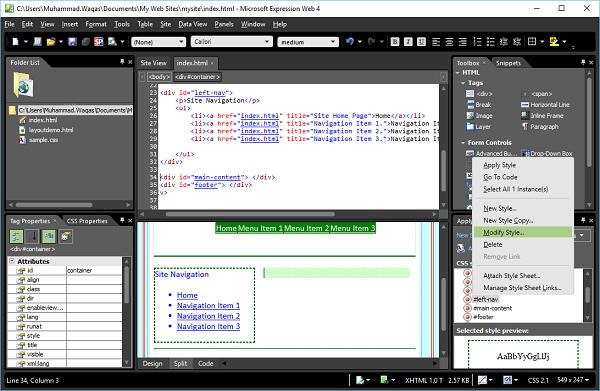
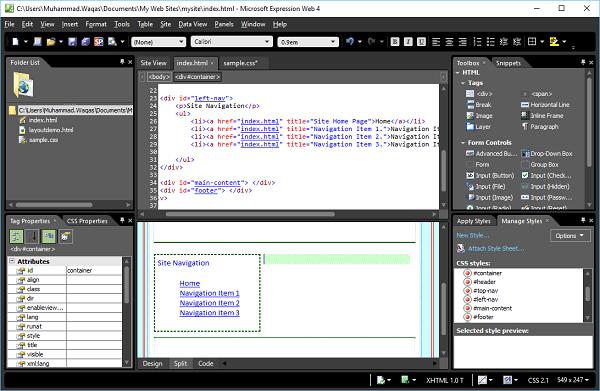
At this stage, our index.html page looks as follows −

Step 6 − Add more hyperlinks for other menu items, as shown in the following code.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>
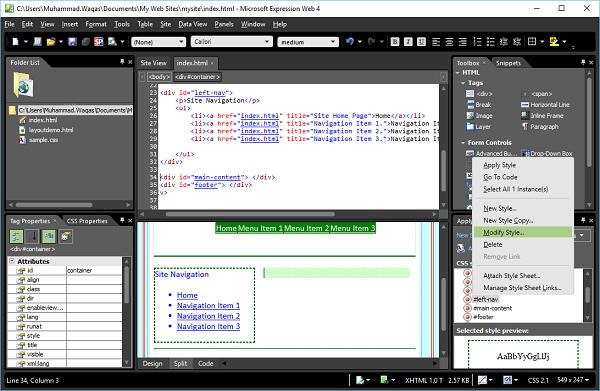
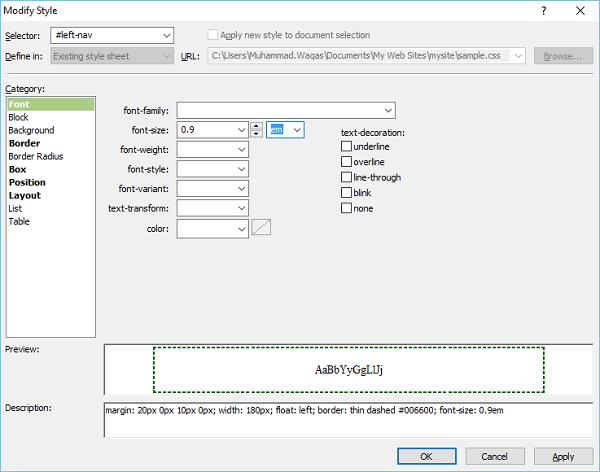
Step 7 − To set the style for top navigation, go to the Manage Styles panel. Right-click on #left-nav and select Modify Style…

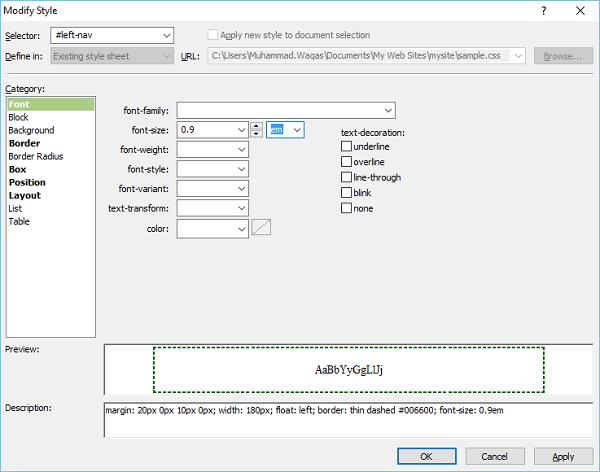
Step 8 − Enter the value 0.9 in font-size field and select em from the dropdown list next to the font-size and go to the Box category.

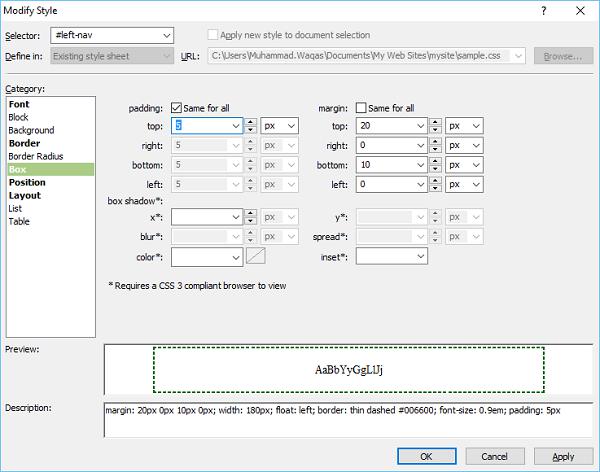
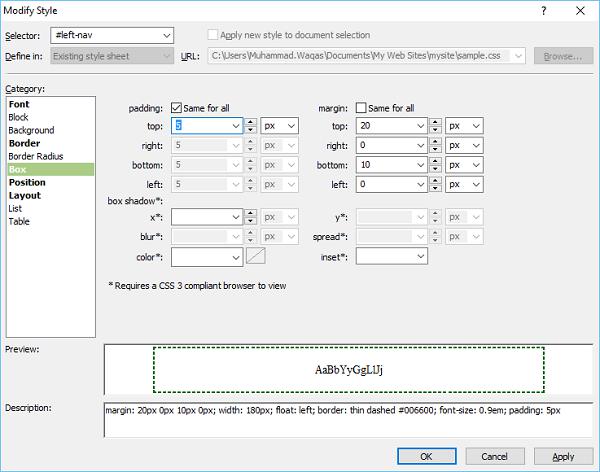
Step 9 − Check the padding ‘Same for all’ and enter 5 in the top field and click Ok. From the Apply Styles panel, click New Style…

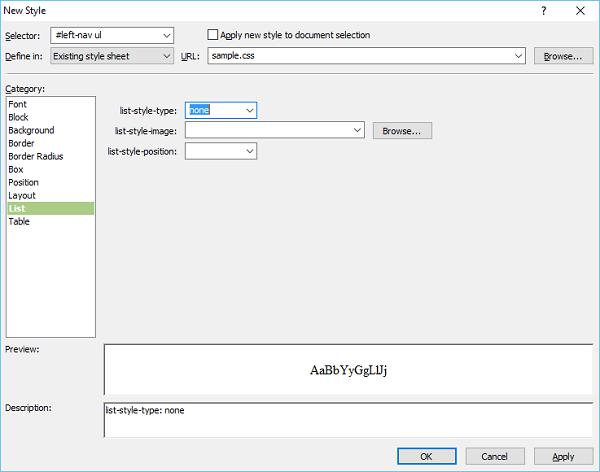
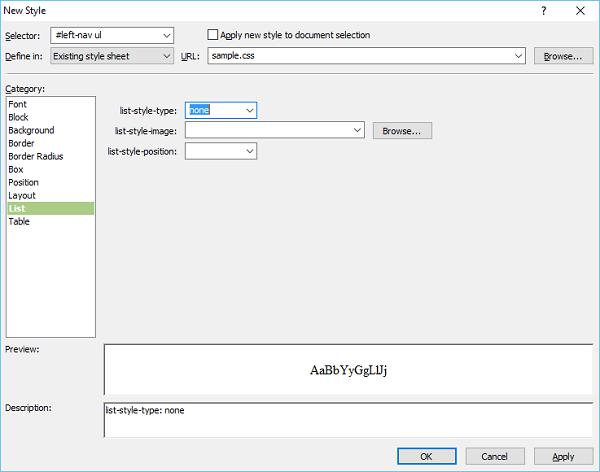
Step 10 − Enter #left-nav ul in the Selector field. Select the Existing style-sheet from the “Define in” dropdown and in the List category, select none from the list-style-type field and click OK.

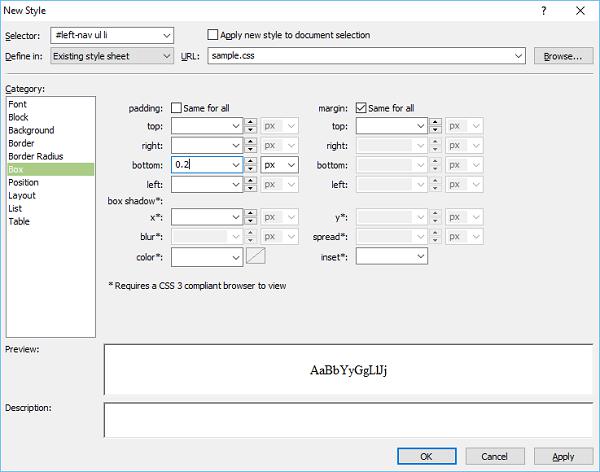
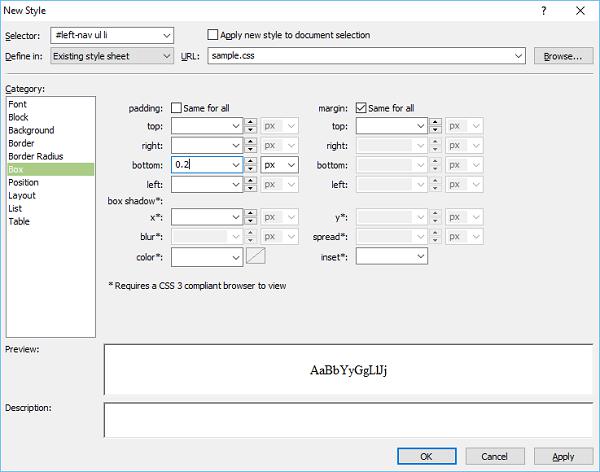
Step 11 − Again, from the Apply Styles panel, click New Style. Uncheck the padding ‘Same for all’. Enter 0.2 in the bottom field and click OK.

Step 12 − Enter #left-nav ul li in the Selector field and select the Existing style sheet from the “Define in” dropdown and go to the Box category.

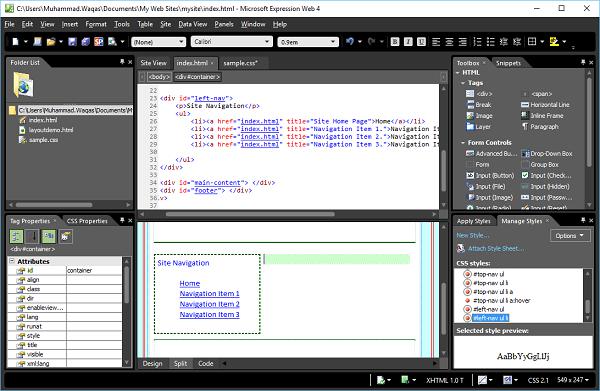
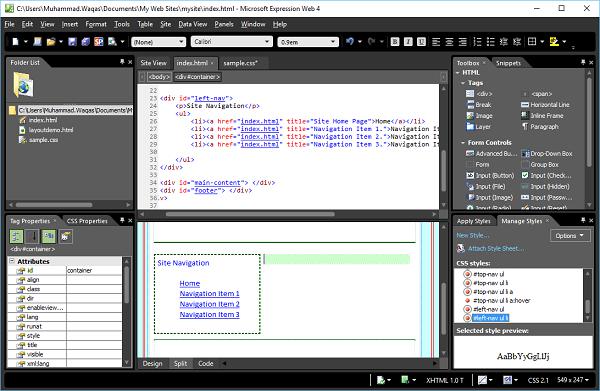
Step 13 − Go to Apply Styles panel and click New Style.

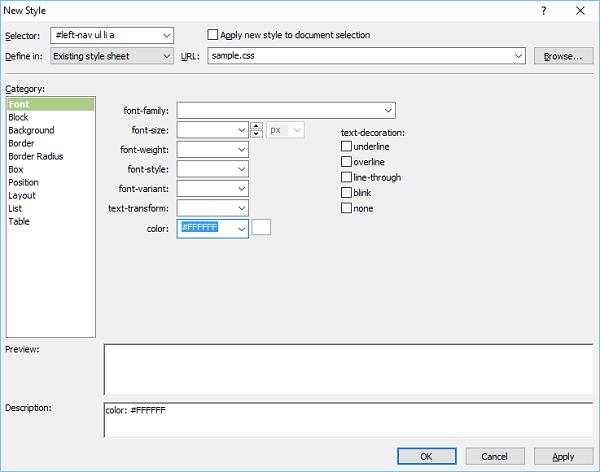
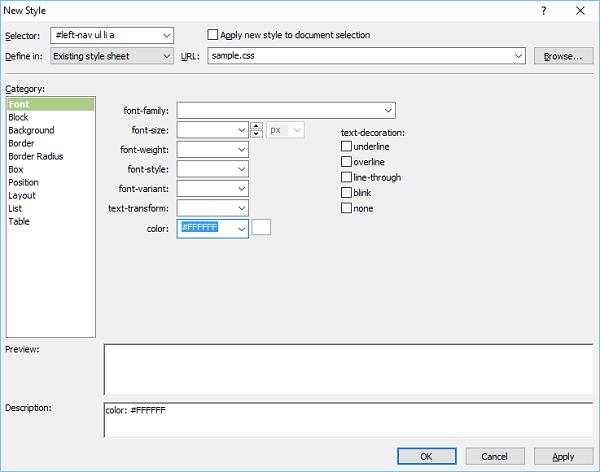
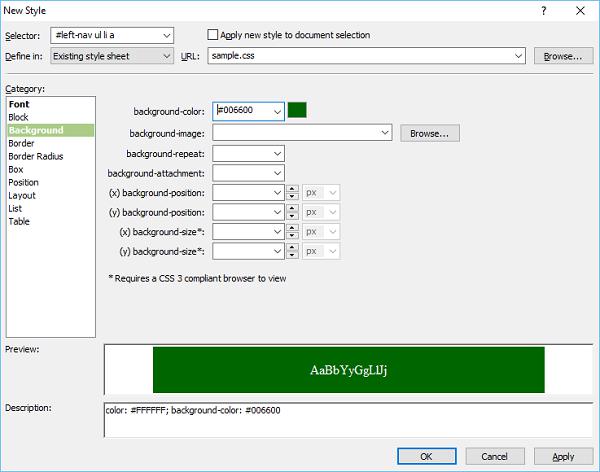
Step 14 − Enter #left-nav ul li a in the Selector field and select the Existing style sheet from the “Define in” dropdown and select white as the font color.

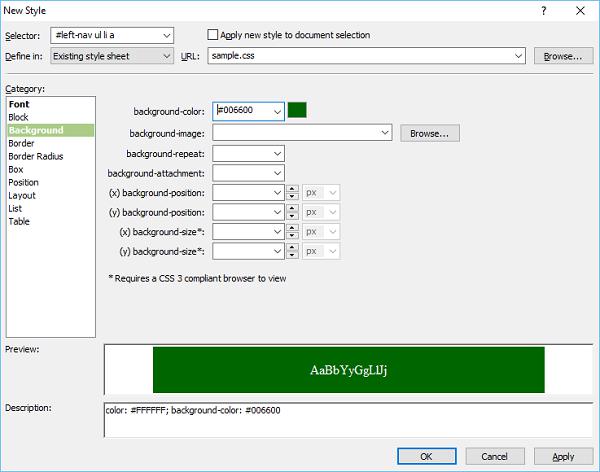
Step 15 − Go to the Background category. Select the color as the background color

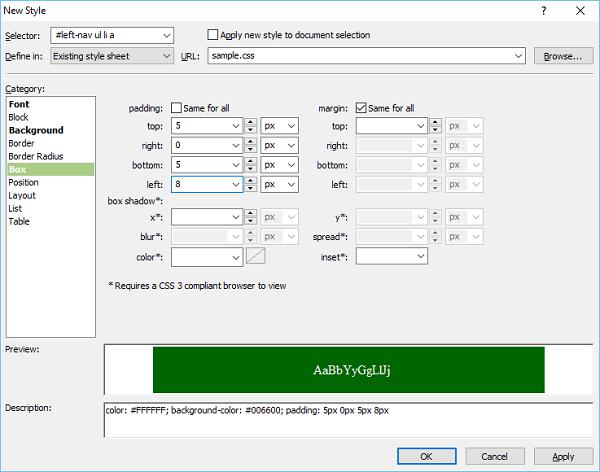
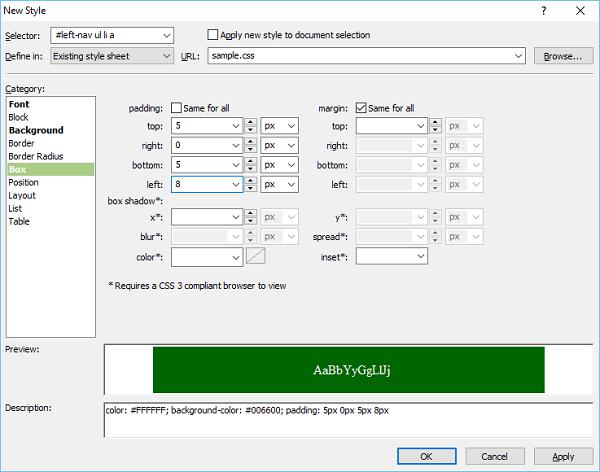
Step 16 − Go to the Box category and set the padding values.

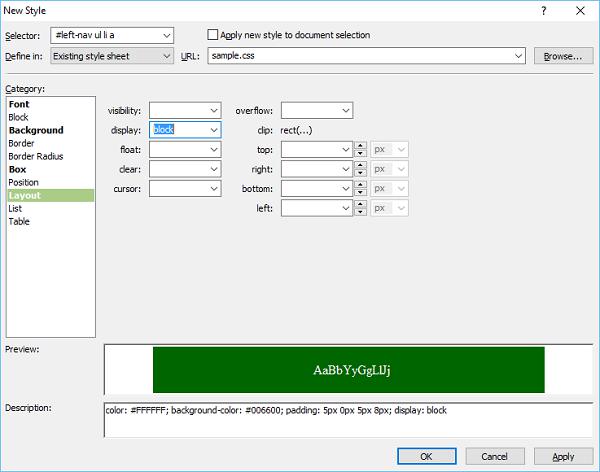
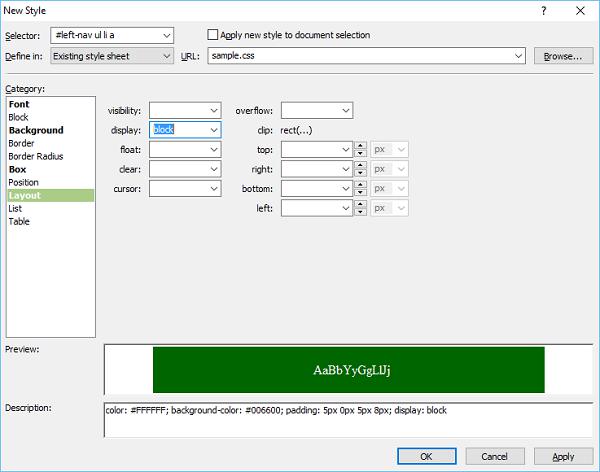
Step 17 − Go to the Layout category. Select block from the display dropdown and click OK.

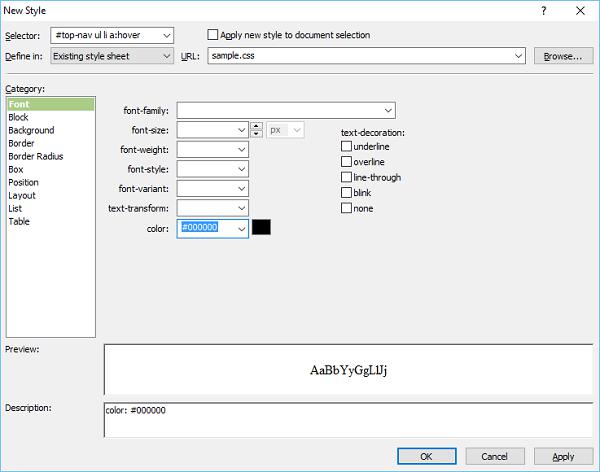
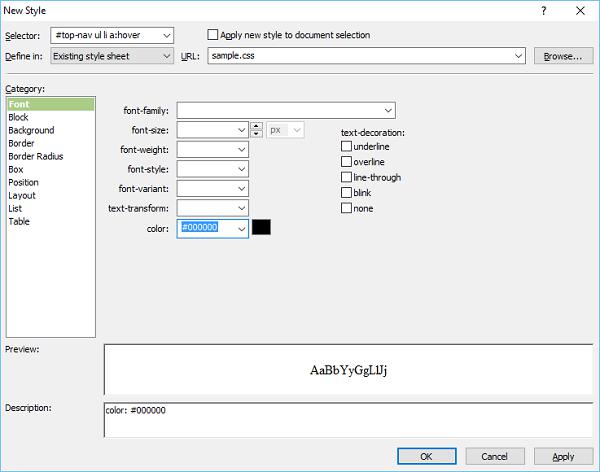
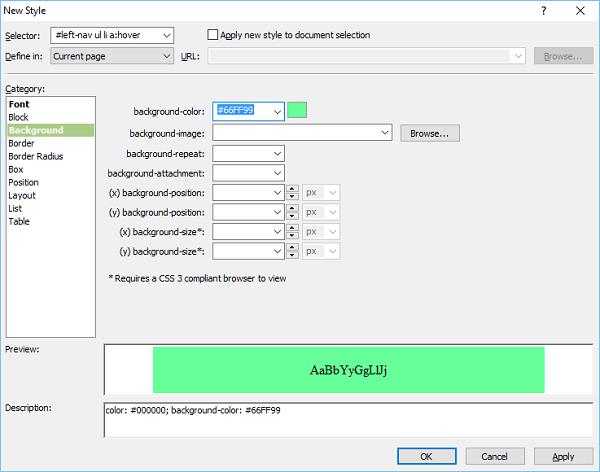
Step 18 − Now let’s go to Apply Styles panel again and click New Style. Enter #left-nav ul li a:hover in the Selector field and select the Existing style sheet from the “Define in” dropdown. Select black as the font color.

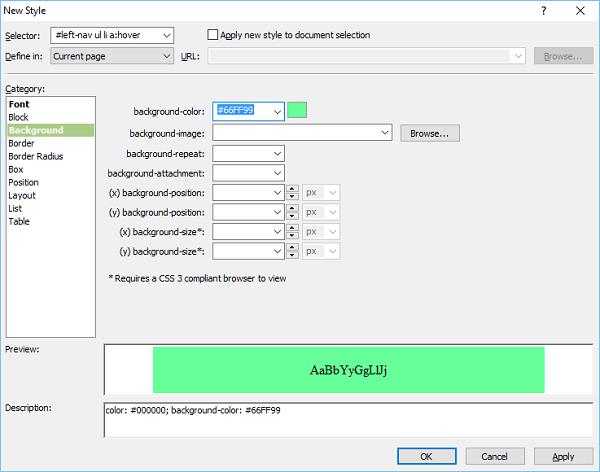
Step 19 − Now go to the Background category. Select the background color for your menu option when the mouse is hovering on the menu item and click OK.

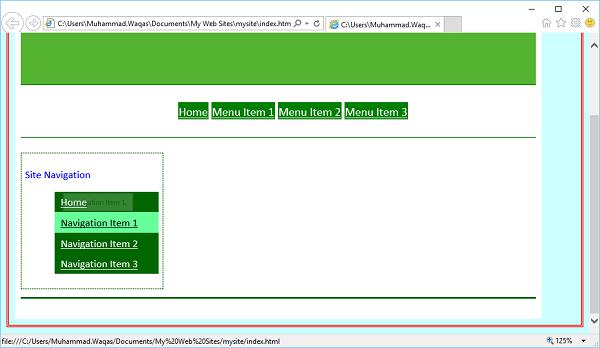
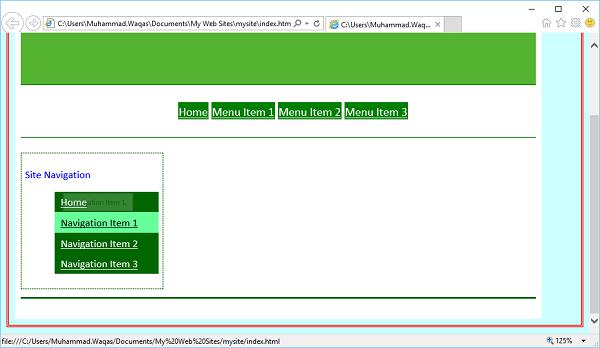
Step 20 − To check how it is looks, go to the File menu and select Preview in your browser.

When you hover the mouse on any menu item, it will change its background and font color.