Horizontal Navigation
In this chapter, we will learn how to add horizontal navigation or menu items to the website.
Step 1 − To create menu items or horizontal navigation, let’s add the following code in <div id = “top-nav”> in the index.html file, which contains the list of menu items.
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Step 2 − It is a simple bulleted list for the top menu. To create a hyperlink, go to the design view or code view.

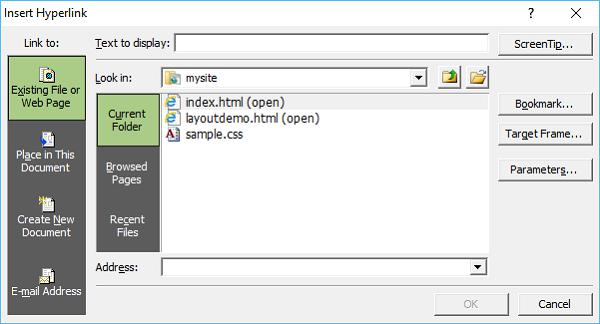
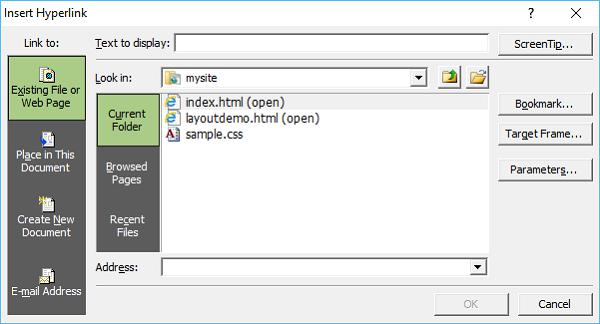
Step 3 − Select the item that you want to use as the hyperlink and press Ctrl + K.

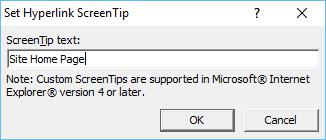
Step 4 − Click on the ScreenTip… button.

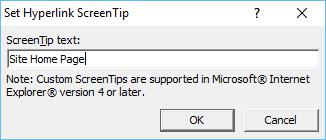
Step 5 − Enter the text you want as the screen tip and click OK.

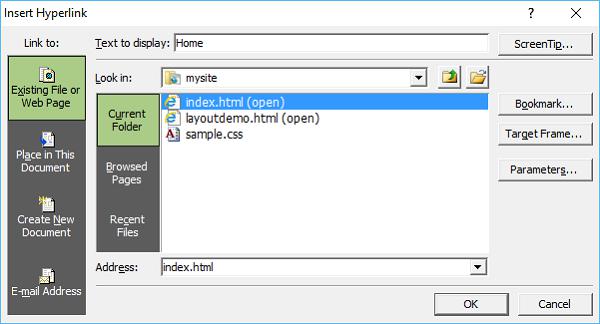
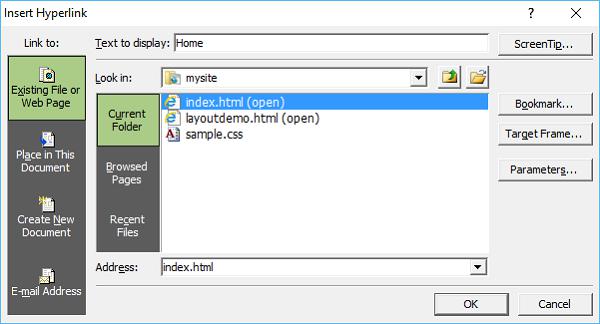
Step 6 − In the Text to display field, enter Home and select the index.html file and then click OK.

Step 7 − Similarly, add hyperlinks for other menu items, as shown in the following code.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
</html>
Step 8 − To set the style for top navigation, go to the Manage Styles panel.

Step 9 − Right-click on “#top-nav” and select Modify Style. Select the 'Border' Category and change the width to thin.

Step 10 − Select the Box category and uncheck padding ‘Same for all’ and enter 10 in the top and bottom fields.

Step 11 − Go to the Position category.

Step 12 − Remove the 50 from the height field and click OK. From the Apply Styles panel, click New Style…

Step 13 − Enter #top-nav ul in the Selector field and select the Existing style sheet from the “Define in” dropdown. In the Block category, select center from the test-align field and go to the List category.

Step 14 − Select none from the list-style-type field and click OK.

Step 15 − Again, from the Apply Styles panel, click New Style… Enter #top-nav ul li in the Selector field. Then select the Existing style-sheet from the “Define in” dropdown and go to the Layout category.

Step 16 − Select inline from the display field and click OK.

Step 17 − Go to Apply Styles panel, click New Style… Enter #top-nav ul li a in the Selector field and select the Existing style sheet from the “Define in” dropdown and select white as the font color.

Step 18 − Go to the Background category.

Step 19 − Select green as the background color and go to the Box category.

Step 20 − Set the padding values and click OK.
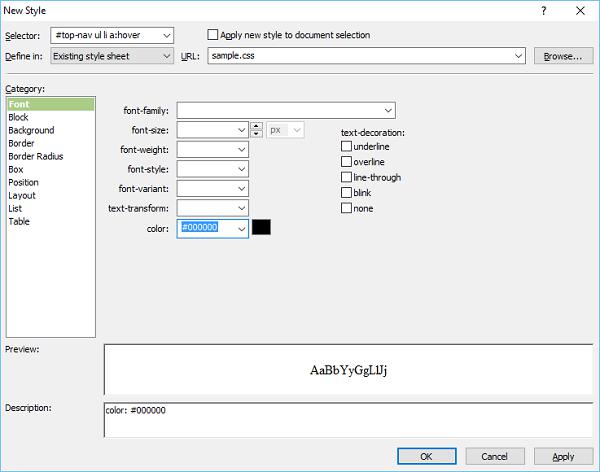
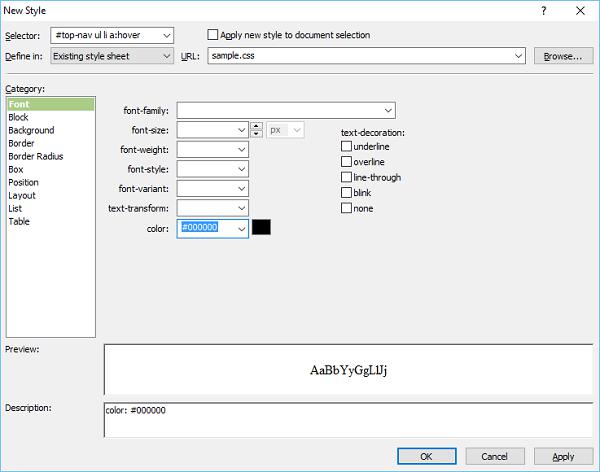
Step 21 − Now let’s go to the Apply Styles panel again and click New Style. Enter #topnav ul li a:hover in the Selector field and select the Existing style sheet from the “Define in” dropdown and select black as the font color.

Step 22 − Now go to the Background category.

Step 23 − Select the background color for your menu option when the mouse is hovering on the menu item and go to the Border category.

Step 24 − Select the border style, width, and color, and click OK. To check how it is looks, go to the File menu and select Preview in Browser.

When you hover the mouse on any menu item, it will change the background and font color.