Microsoft Expression Web - Validate Pages
In this chapter, we will learn how to make sure that both our HTML and CSS code validates. Microsoft Expression Web provides several ways to check your webpages for code errors and the code that is incompatible with a particular HTML and CSS schema.
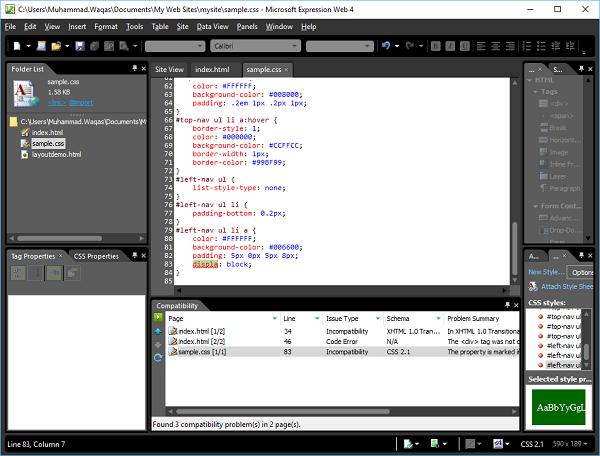
The status bar and Code view alert you to code errors and incompatibility in a single page, while the Compatibility task pane lists all code errors and incompatibility in one or more pages, or an entire website.
Expression Web identifies incompatible code by using a document schema that is based on the DocType declaration in a page.
If the page doesn't contain a DocType declaration or the DocType isn't recognized, Expression Web uses a secondary schema.
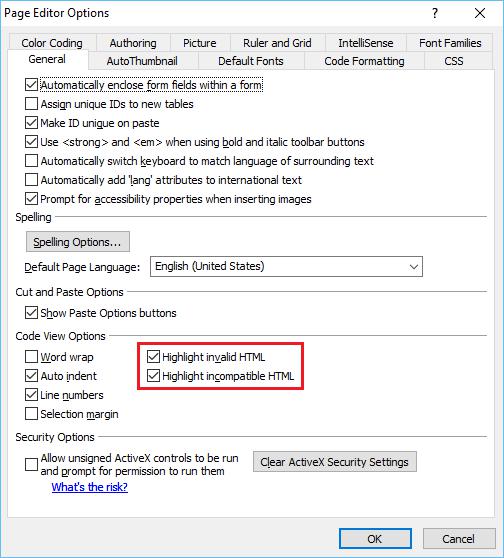
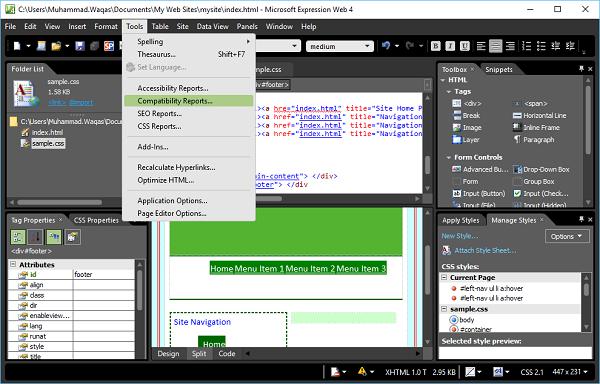
When you create a site and work on its pages, you should develop a habit of validating the pages. Microsoft Expression Web has various tools which can be very helpful while validating your webpages. There are two very helpful options in Expression web, so let’s go to the Tools menu and select the Page Editor Option.

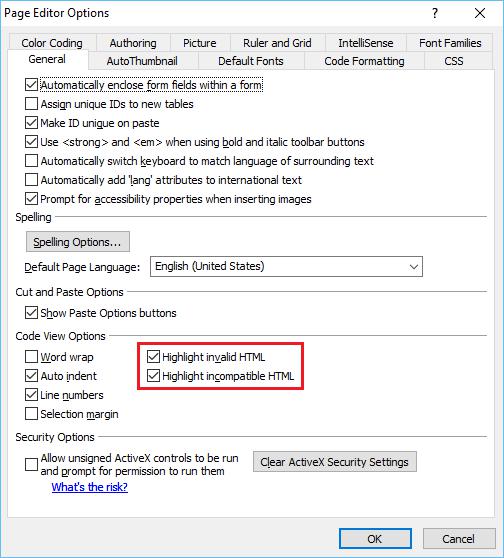
The General tab offers two options −
Highlight Invalid HTML − This option when checked, it will display an invalid HTML in a specific color scheme and the default in red text on a yellow background.
Highlight Incompatible HTML − This option when checked, it will display a wavy underline beneath the code that isn't compatible with HTML standards.
Status Bar
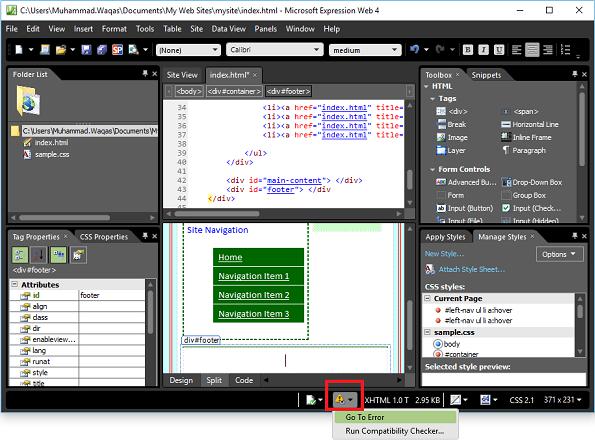
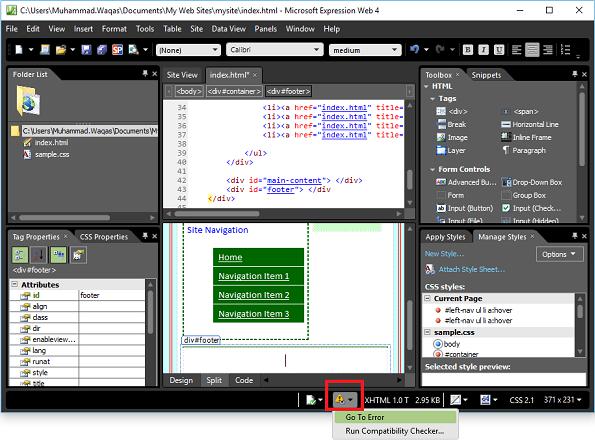
When the current, open web page contains a code error, then you get to see a Code Error Detected icon (highlighted in the following screenshot).
Let’s assume you forgot the symbol “>” in a </div> tag −
<div id = "footer"></div>
In this case, the status bar at the bottom of the program window displays the Code Error Detected icon.

When you select “Go To Error” from the dropdown menu, it will take you to the line where the error exists and you can fix the syntax easily.
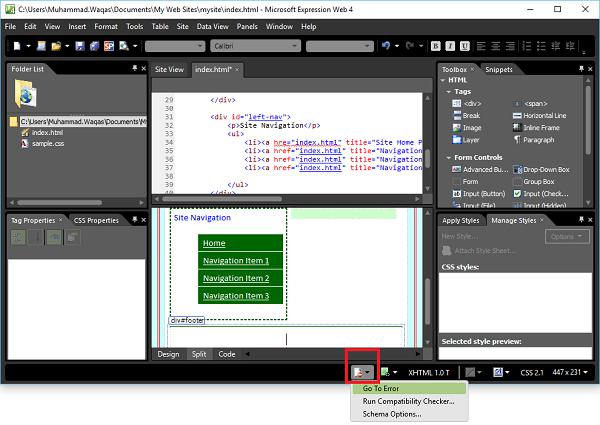
When the page contains a code that's incompatible with the specified DocType, then the status bar displays an HTML Incompatibility Detected icon.
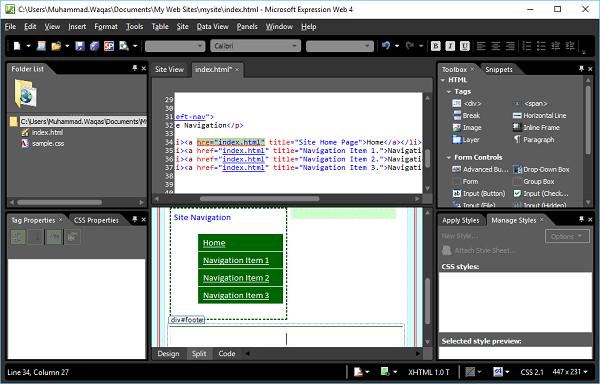
Let’s assume you have used “hre” for a hyperlink instead of “href”, which is an error.
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
The status bar displays the HTML Incompatibility Detected icon as shown in the following screenshot.

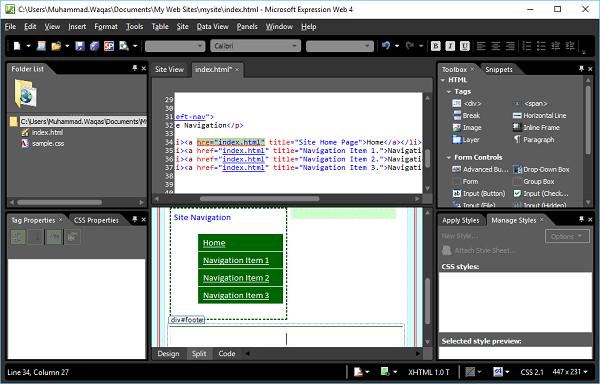
When you select the “Go To Error” from the dropdown menu, it will take you to the line where the error exists and you can fix the syntax easily.

Compatibility Report
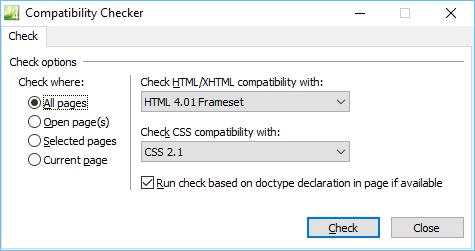
A compatibility report checks the pages and CSS files for code errors and the code that's incompatible with the DocType and CSS schema you specify. You can generate a report that checks only particular files or an entire website.
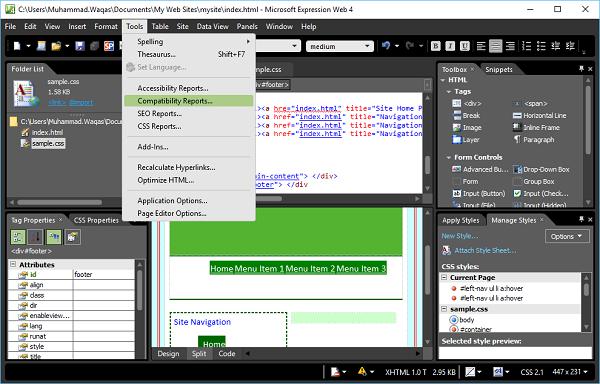
Step 1 − To generate a compatibility report, go to the tools menu and click the Compatibility Reports…option.

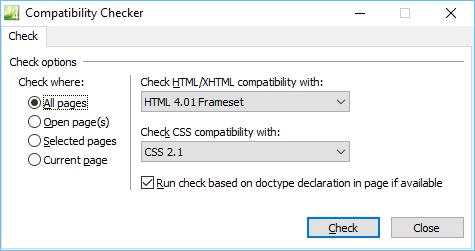
Step 2 − The Compatibility Checker dialog provides different options to check only particular files in your site, either open those files or select them in either the Folder List task pane or the Website view. Select the options as per the requirement and click the Check button.

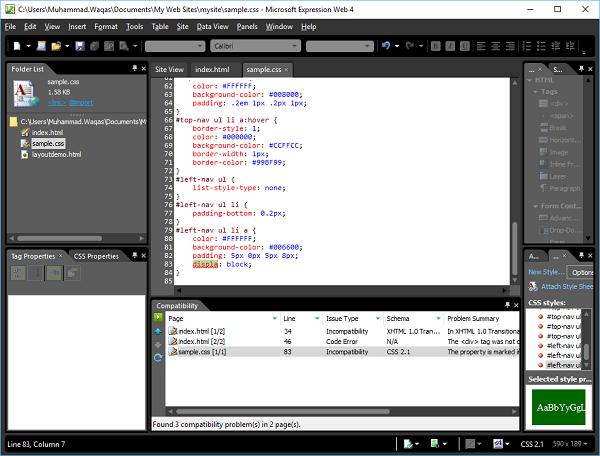
Step 3 − The Compatibility task pane opens and the status of the generation of the report appears at the bottom of the task pane. On double-click on any row, it will take you to the location where the error exists.