Ionic - Javascript Popover
This is a view that will appear above the regular view.
Using Popover
A Popover can be created by using ion-popover-view element. This element should be added to the HTML template and the $ionicPopover service needs to be injected into the controller.
There are three ways of adding popover. The first one is the fromTemplate method, which allows using the inline template. The second and the third way of adding popover is to use the fromTemplateUrl method.
Let us understand the fromtemplate method as explained below.
Controller Code for Fromtemplate Method
.controller('DashCtrl', function($scope, $ionicLoading, $ionicPopover) {
// .fromTemplate() method
var template = '<ion-popover-view>' + '<ion-header-bar>' +
'<h1 class = "title">Popover Title</h1>' +
'</ion-header-bar>'+ '<ion-content>' +
'Popover Content!' + '</ion-content>' + '</ion-popover-view>';
$scope.popover = $ionicPopover.fromTemplate(template, {
scope: $scope
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() {
$scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() {
$scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})
As discussed above, the second and the third way of adding popover is to use fromTemplateUrl method. The controller code will be the same for both ways except the fromTemplateUrl value.
If the HTML is added to an existing template, the URL will be the popover.html. If we want to place the HTML into the templates folder, then the URL will change to templates/popover.html.
Both examples have been explained below.
Controller Code for the fromTemplateUrl
.controller('MyCtrl', function($scope, $ionicPopover) {
$ionicPopover.fromTemplateUrl('popover.html', {
scope: $scope
}).then(function(popover) {
$scope.popover = popover;
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() {
$scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() {
$scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})
Now, we will add the script with template to the HTML file, which we are using for calling the popover function.
HTML code from the Existing HTML file
<script id = "popover.html" type = "text/ng-template">
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>
</script>
If we want to create an HTML as a separate file, we can create a new HTML file in the templates folder and use the same code as we used in the above-mentioned example without the script tags.
The newly created HTML file is as follows.
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>
The last thing we need is to create a button that will be clicked to show the popover.
<button class = "button" ng-click = "openPopover($event)">Add Popover</button>
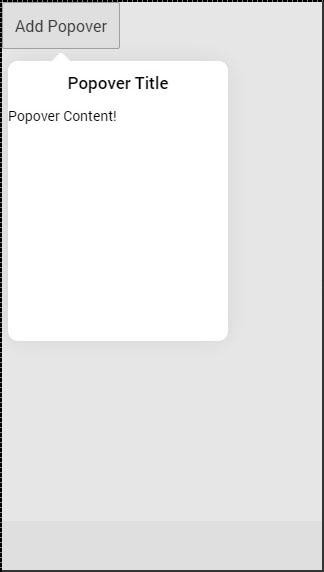
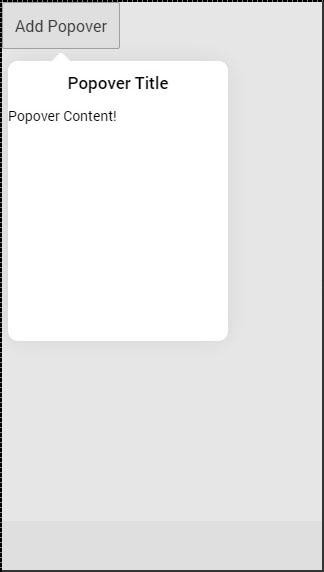
Whatever way we choose from above examples, the output will always be the same.

The following table shows the $ionicPopover methods that can be used.
| Method |
Option |
Type |
Detail |
| initialize(options) |
scope, focusFirst, backdropClickToClose, hardwareBackButtonClose |
object, boolean, boolean, boolean |
Scope is used to pass custom scope to popover. Default is the $rootScope. focusFirstInput is used to auto focus the first input of the popover. backdropClickToClose is used to close popover when clicking the backdrop. hardwareBackButtonClose is used to close popover when hardware back button is pressed. |
| show($event) |
$event |
promise |
Resolved when popover is finished showing. |
| hide() |
/ |
promise |
Resolved when popover is finished hiding. |
| remove() |
/ |
promise |
Resolved when popover is finished removing. |
| isShown() |
/ |
Boolean |
Returns true if popover is shown or false if it is not. |