GraphQL - Schema
A GraphQL schema is at the core of any GraphQL server implementation. It describes the functionality available to the client applications that connect to it. We can use any programming language to create a GraphQL schema and build an interface around it.
The GraphQL runtime defines a generic graph-based schema to publish the capabilities of the data service it represents. Client applications can query the schema within its capabilities. This approach decouples clients from servers and allows both to evolve and scale independently.
In this chapter, we use Apollo server to execute GraphQL queries. The makeExecutableSchema function in graphql-tools helps you to bind schema and resolvers.
makeExecutableSchema Function Syntax
The makeExecutableSchema function takes a single argument {} of Object type. The syntax for using this function is given below −
import { makeExecutableSchema } from 'graphql-tools';
const jsSchema = makeExecutableSchema({
typeDefs,
resolvers, // optional
logger, // optional
allowUndefinedInResolve = false, // optional
resolverValidationOptions = {}, // optional
directiveResolvers = null, // optional
schemaDirectives = null, // optional
parseOptions = {}, // optional
inheritResolversFromInterfaces = false // optional
});
| Sr.No. |
Parameter & Description |
| 1 |
typeDefs
This is a required argument. It represents a GraphQL query as a UTF-8 string. |
| 2 |
Resolvers
This is an optional argument (empty object by default). This has functions that handle the query. |
| 3 |
logger
This is an optional argument and can be used to print errors to the server console. |
| 4 |
parseOptions
This is an optional argument and allows customization of parse when specifying typeDefs as a string. |
| 5 |
allowUndefinedInResolve
This is true by default. When set to false, causes your resolve functions to throw errors if they return undefined. |
| 6 |
resolverValidationOptions
This is an optional argument and accepts an object with Boolean properties. |
| 7 |
inheritResolversFromInterfaces
This is an optional argument and accepts a Boolean argument to check resolvers object inheritance. |
Illustration
Let us create a simple application to understand this schema. This will create a schema for querying list of students from the server. The student data will be stored in a flat file and we will use a node module called notarealdb to fake a database and read from the flat file.
Step 1 − Download and Install Required Dependencies for the Project
Create a folder named schema-app. Change your directory to schema-app from the terminal. Then, follow steps 3 to 5 explained in the Environment Setup chapter to complete the download and the installation process.
Step 2 − Create a Schema
Add schema.graphql file in the project folder, schema-app and add the following code −
type Query {
greeting:String
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
password:String
collegeId:String
}
The root of the schema will be Query type. The query has two fields − greeting and Students that returns String and a list of students respectively. Student is declared as an Object type since it contains multiple fields. The ID field is declared as non-nullable.
Step 3 − Create Resolver
Create a file resolvers.js in the project folder and add the following code −
const db = require('./db')
const Query = {
greeting:() => {
return "hello from Howcodex !!!"
},
students:() => db.students.list()
}
module.exports = {Query}
Here greeting and students are the resolvers that handle the query. students resolver function returns a list of students from the data access layer. To access resolver functions outside the module, Query object has to be exported using module.exports.
Step 4 − Run the Application
Create a server.js file and refer step 8 in the Environment Setup Chapter. The next step is to execute the command npm start in the terminal. The server will be up and running on 9000 port. Here, we use GraphiQL as a client to test the application. Open browser and type the URL, http://localhost:9000/graphiql.
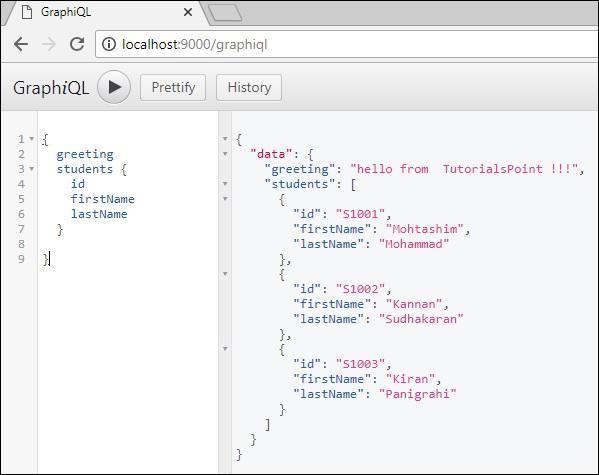
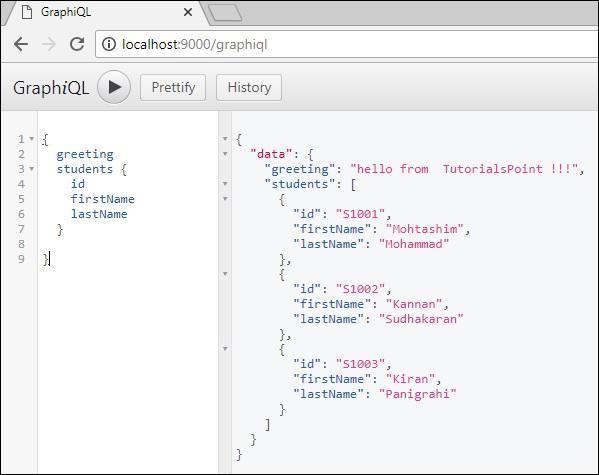
Type the following query in the editor −
{
greeting
students {
id
firstName
lastName
}
}
The query will display the output as shown below −

Note − We can replace the students.json with a RESTful API call to retrieve student data or even a real database like MySQL or MongoDB. GraphQL becomes a thin wrapper around your original application layer to improve performance.