Vaadin - Themes
This chapter discusses in detail about another feature of Vaadin, known as Theme. In general, theme means a framework which is customizable at runtime. The content will be dynamic depending on the response received at the server end.
Vaadin provides a cool interface to use a theme with in a second with the help of its own Java based SAAS compiler. Theme feature is given to Vaadin in order to provide customizable style and look to the application. Theme is a pre-made template and developers need to customize it in order to build their own application which saves their time.
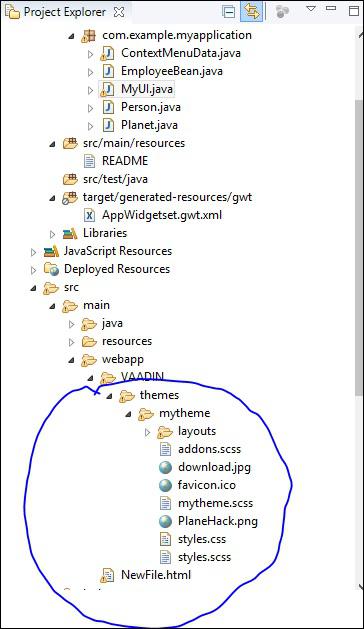
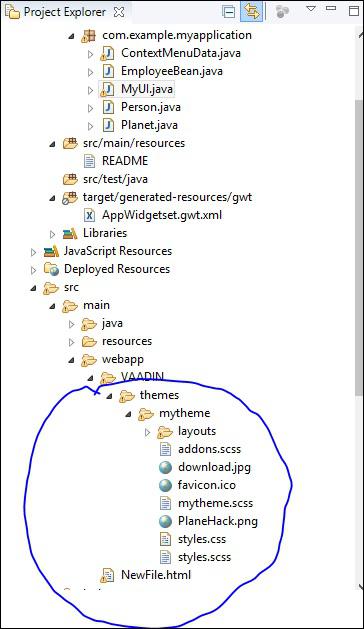
You can find all the themes in Vaadin under the theme folder and each of the sub folders are self-descript able. Hence, it is also very easy to change the code and customize the same. Any theme can have two types of CSS files in it − .saas type and .css type. Although Vaadin does not have any restriction on folder name, it is always recommended to use the folder name as you can notice from the image given above.
There are two kind of themes available − Inbuilt and Custom. This section discusses them in detail.
Built In Theme
Vaadin built in theme is provided by annotating it with a theme name as shown below.
@Theme("mytheme")
public class MyUI extends UI {
All the grey color back ground while running a Vaadin application comes from the inbuilt css files. We can make change those files in order to make them as a custom theme which is another kind of theme. There is nothing we can learn about the Vaadin built in themes. All the above mentioned components are part of Vaadin Theme.
Custom theme – Creating and Using Themes
Custom themes are placed in the VAADIN/themes folder of the web application, in an Eclipse project under the WebContent folder or src/main/webapp in Maven projects. These locations are fixed and recommended not to change for any type of requirement. To define a SAAS theme with the name mytheme , you must place the file in the mytheme folder under theme folder then rebuild your project. Vaadin will automatically create its own .css file on the fly whenever requested by the browser.

You can change the style content in the css file as per your requirement. However, remember to build the project once again and it will start reflecting in progress.
Responsive Theme
Vaadin supports responsive theme too. Responsive web page can automatically set the font size according to the screen size. In the Vaadin application, we need to add a single line of code in order to make the entire application responsive.
Let us consider the following example to learn further about Vaadin. Make changes in the MyUI.java class as shown below.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.Responsive;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
Responsive.makeResponsive(hLayout);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
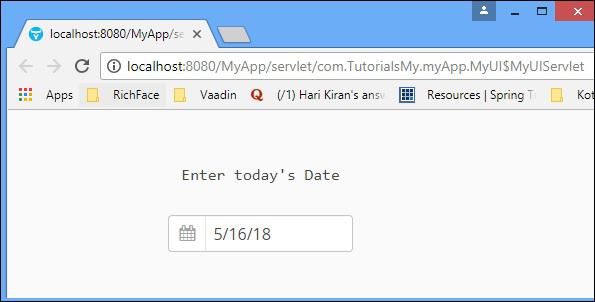
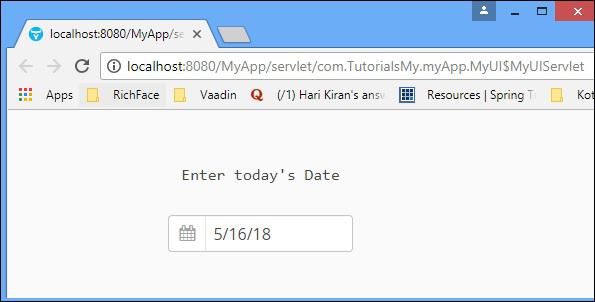
When you run the code given above, you can observe the following output in the browser.

To test the responsiveness of the layout, reduce the browser and you can observe that the panel and layout component will change their size and shape accordingly.