HTML Web Resources
In this chapter, we will learn about the various web resources in Microsoft Dynamics CRM.
Applications of HTML Web Resources
An HTML Web Resource in CRM can contain any HTML content that can be rendered on a browser. Consider the following scenarios where you would like to use HTML Web Resources −
You have a static HTML page that you want to show inside CRM screen.
You have a custom HTML page that expects some input parameters and gets rendered based on those input parameters. For example, consider you are fetching information from an external API or web service, and you want to display this in CRM.
You want to display some information with a different look and feel from the standard CRM UI.
You have a custom ASPX page (outside CRM application) which gets rendered based on the input parameters. Since CRM does not allow you to have ASPX web resources, you can create an HTML Web Resource and call the external ASPX page from this HTML page.
HTML Web Resource Example
We will create a very simple HTML Web Resource which will display a custom text ‘Welcome to Howcodex’. Note that this is a very simple example of an HTML Web Resource. Practically, the HTML Web Resources would be more complex than this.
Step 1 − Create an HTML file named sampleHTMLWebResource.html and copy the following code.
<!DOCTYPE html>
<htmllang = "en"xmlns = "http://www.w3.org/1999/xhtml">
<head>
<metacharset = "utf-8"/>
<title>Welcome to Howcodex</title>
</head>
<body>
<h1>Welcome to Howcodex. This is an example of HTML Web Resource.</h1>
</body>
</html>
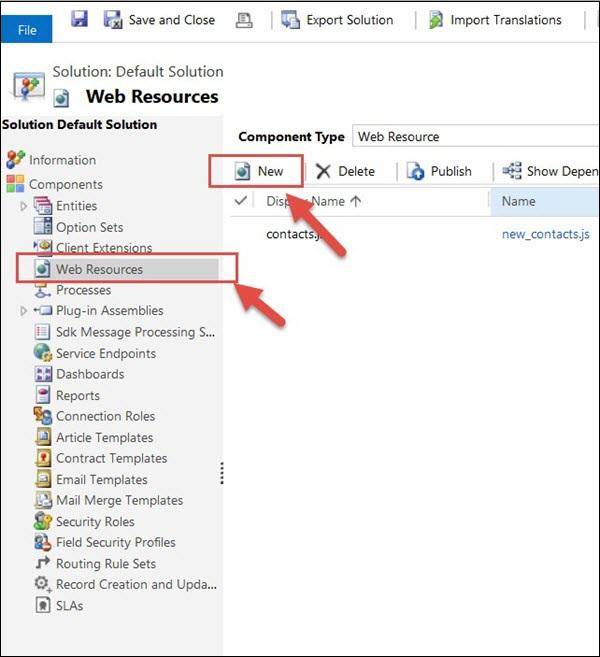
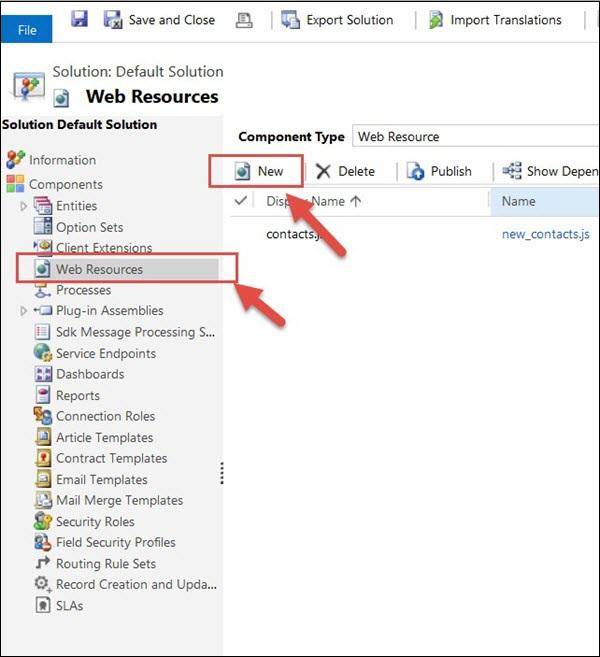
Step 2 − First, we will create a new Web Resource and then reference it on the Contact form. Open the DefaultSolution and navigate to WebResources tab from the left panel. Click New.

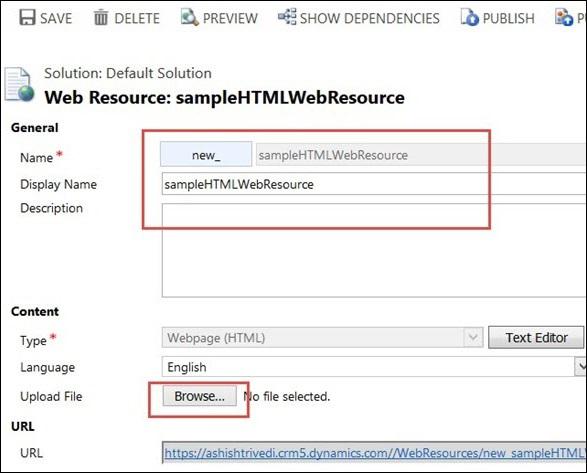
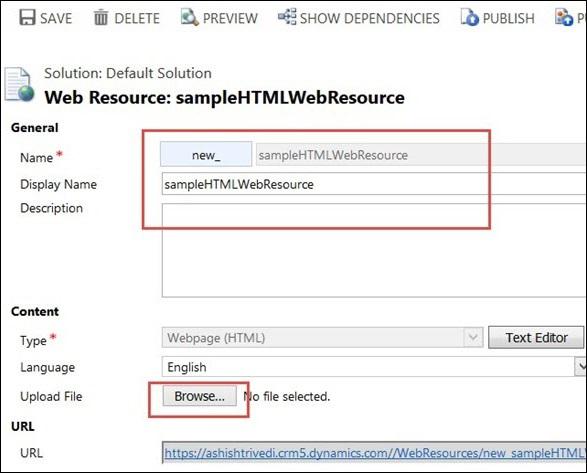
Step 3 − It will open a New Web Resource window. Enter the details as shown in the following screenshot and browse the HTML file that we created in Step 1. Click Save and Publish. Close the window.

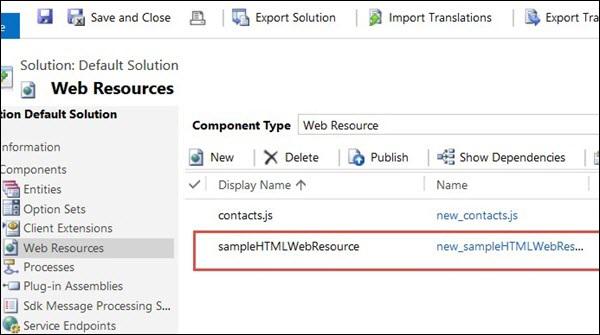
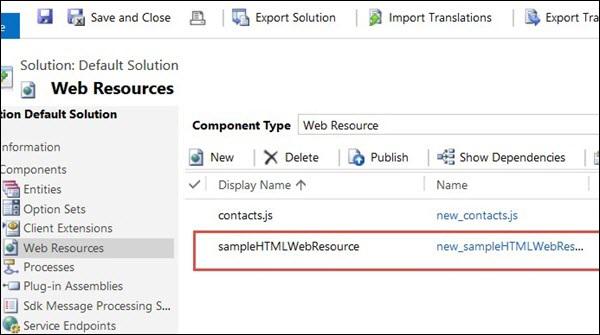
Step 4 − You will see the new Web Resource added to the Web Resources grid.

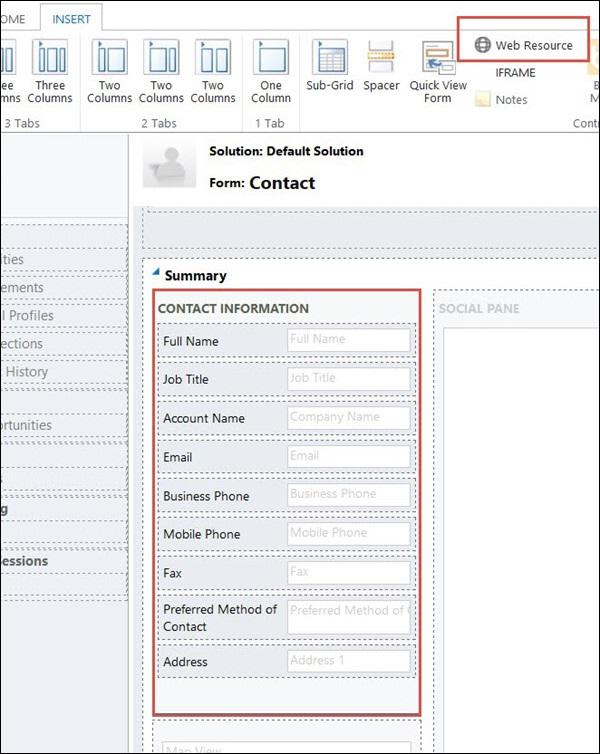
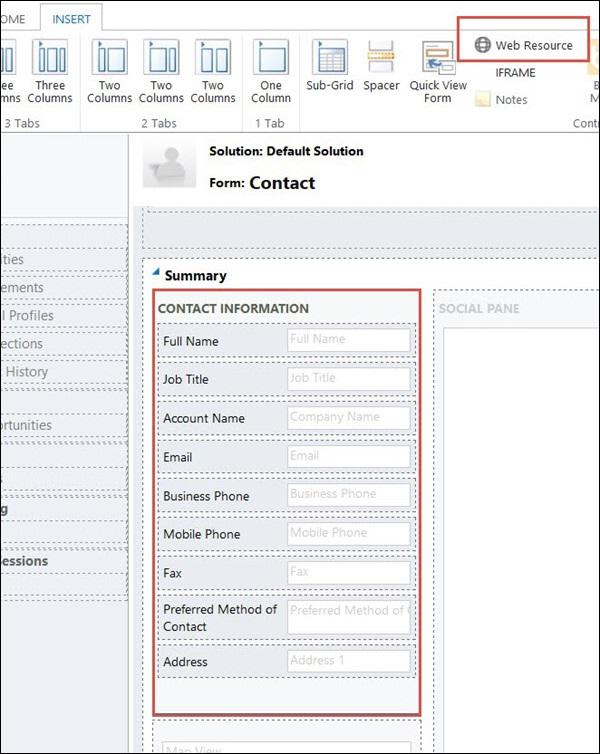
Step 5 − Now open the Contact form via Settings → Customizations → Customize the System → Contact → Main Form. Select the Contact Information section and switch to Insert tab from the top ribbon bar. Click Web Resource.

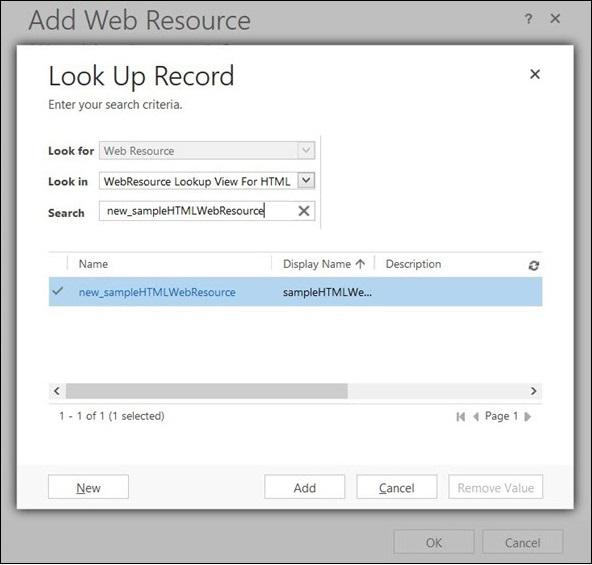
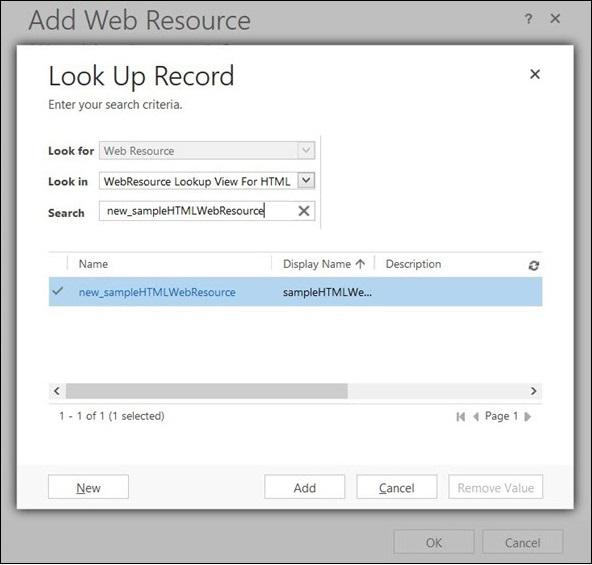
Step 6 − It will open an Add Web Resource window. Click the Web Resource Lookup from this window, which will open the Web Resource Lookup Record window. Search the Web Resource that you just created (new_sampleHTMLWebResource), select it from the grid and click Add.

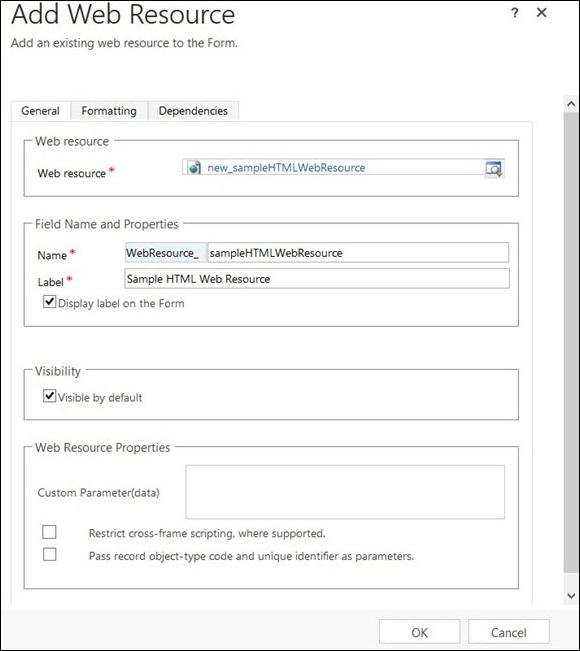
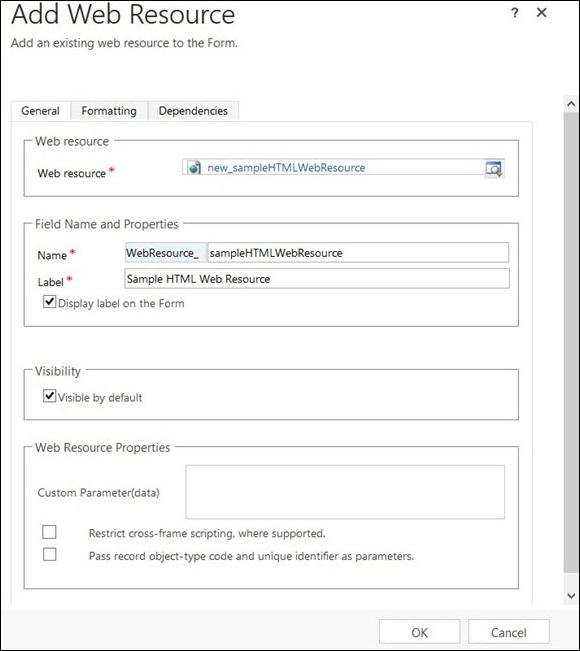
Step 7 − Coming back to Add Web Resource, enter the Name and Label as shown in the following screenshot and click OK. Close the window.

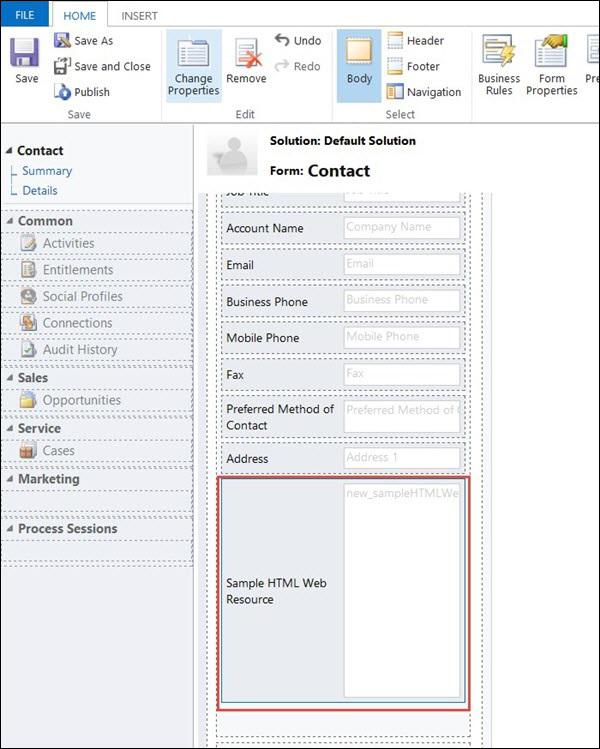
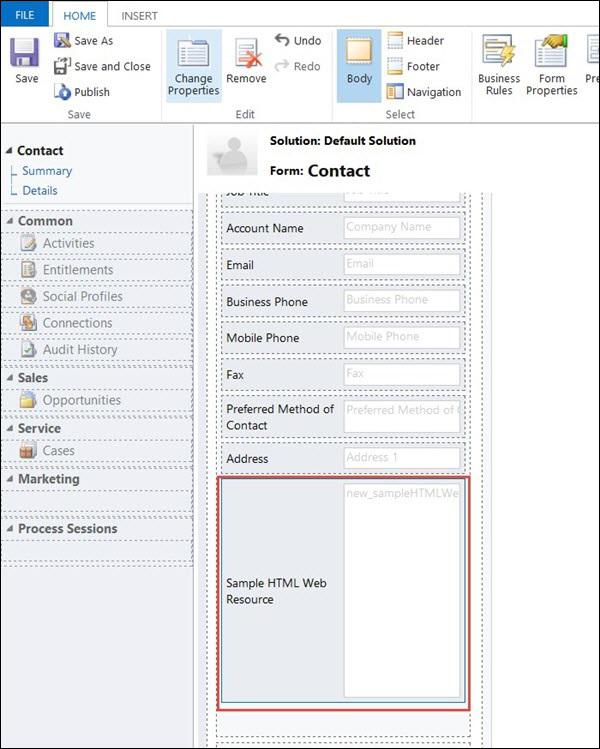
You will see the HTML Web Resource added below the Address field.

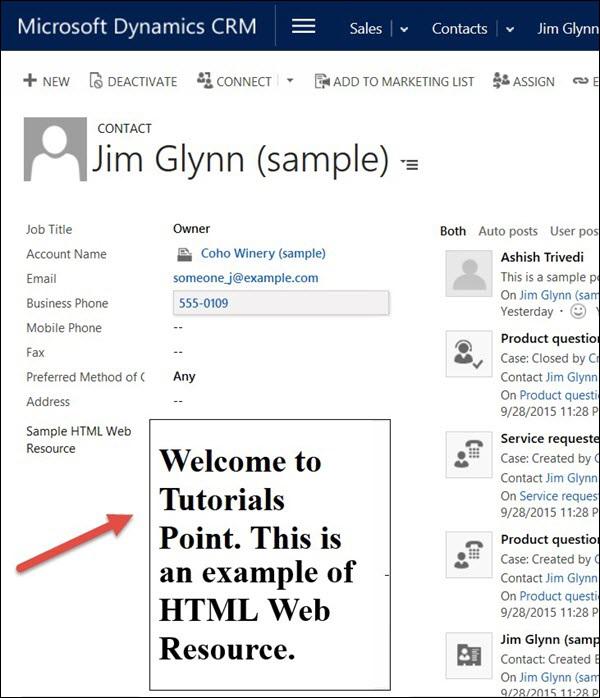
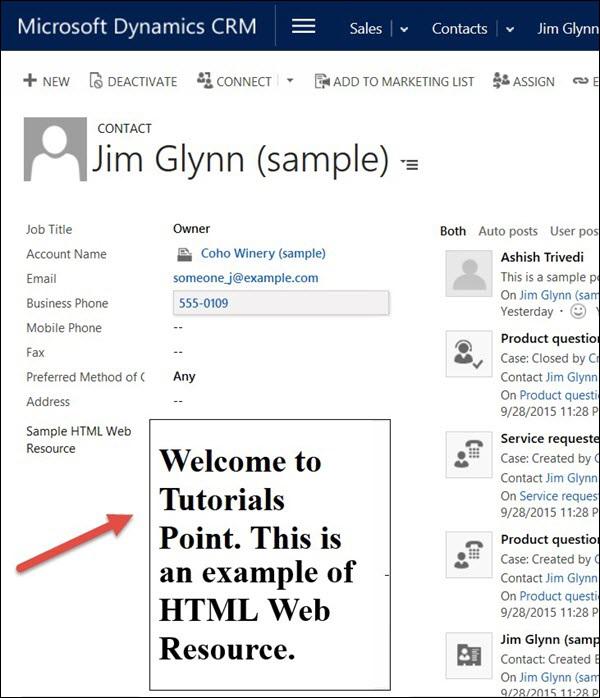
Step 8 − To test this out, open any Contact record and you will see the HTML Web Resource content displayed there.

Limitations of HTML Web Resources
There is no supported way of using the server-side code in HTML Web Resources.
HTML Web Resources can accept only limited number of parameters. To pass more than one value in the data parameter, you will have to encode the parameters include decoding logic on the other end.