MFC - Internet Programming
Microsoft provides many APIs for programming both client and server applications. Many new applications are being written for the Internet, and as technologies, browser capabilities, and security options change, new types of applications will be written. Your custom application can retrieve information and provide data on the Internet.
MFC provides a class CSocket for writing network communications programs with Windows Sockets.
Here is a list of methods in CSocket class.
| Sr.No. |
Name & Description |
| 1 |
Attach
Attaches a SOCKET handle to a CSocket object. |
| 2 |
CancelBlockingCall
Cancels a blocking call that is currently in progress. |
| 3 |
Create
Creates a socket. |
| 4 |
FromHandle
Returns a pointer to a CSocket object, given a SOCKET handle. |
| 5 |
IsBlocking
Determines whether a blocking call is in progress. |
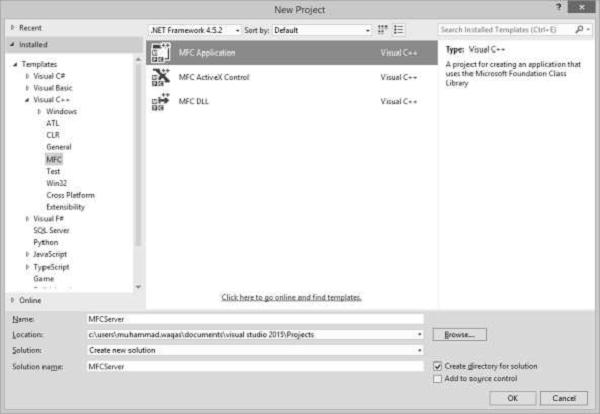
Let us look into a simple example by creating a MFS SDI application.

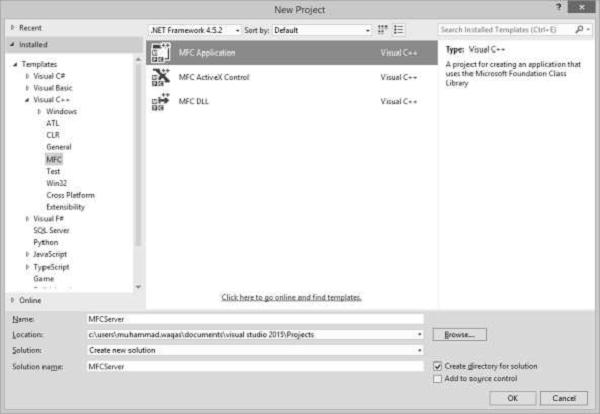
Step 1 − Enter MFCServer in the name field and click OK.

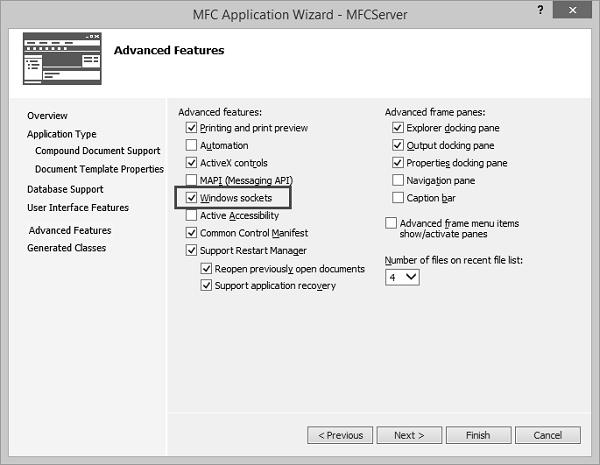
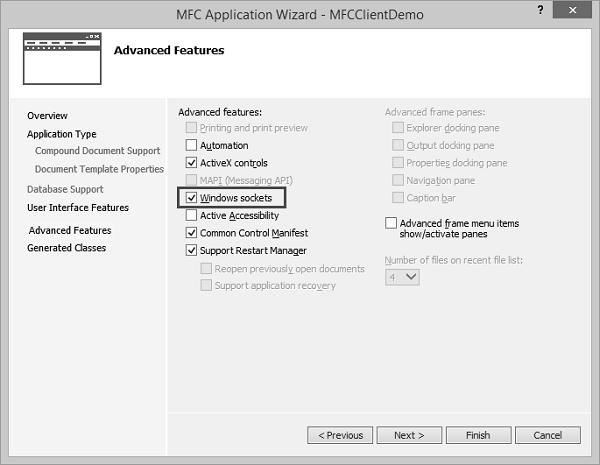
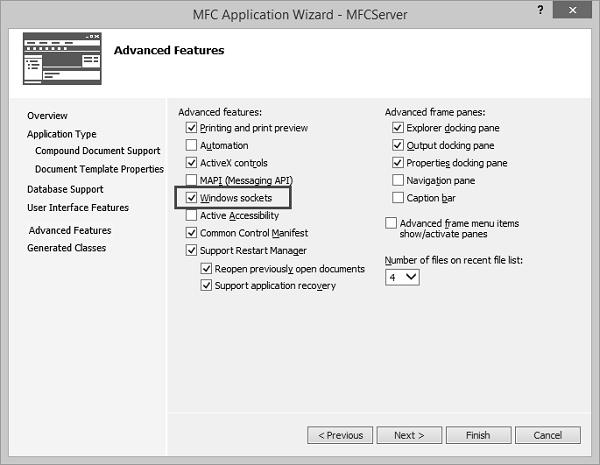
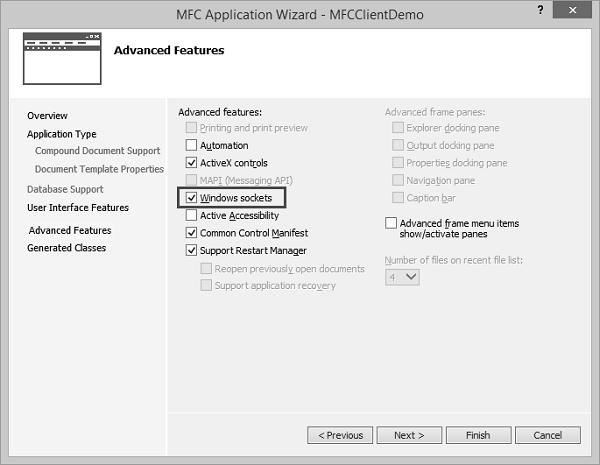
Step 2 − On Advanced Features tab, check the Windows sockets option.
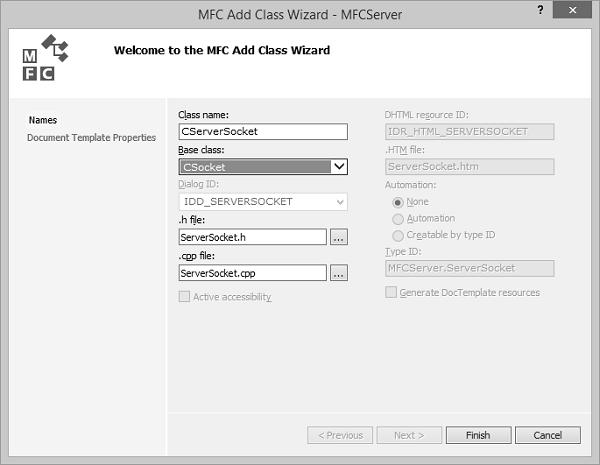
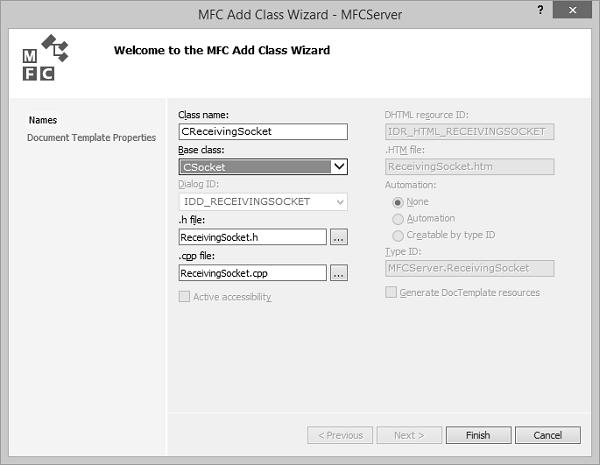
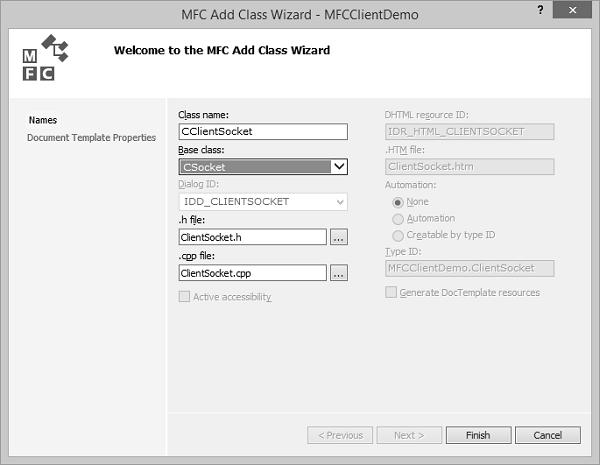
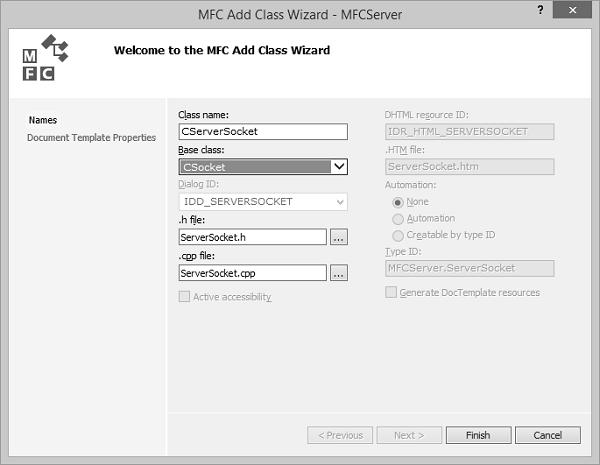
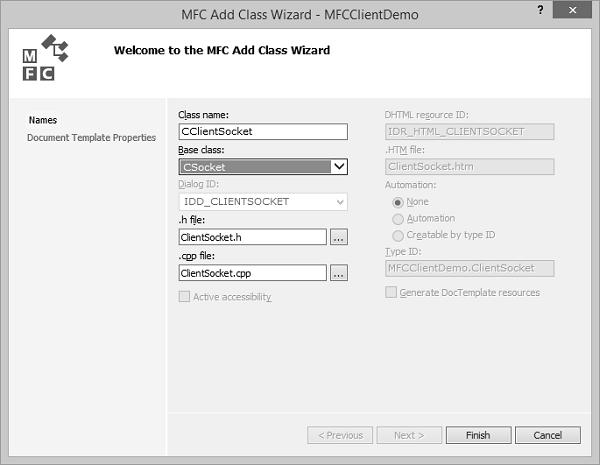
Step 3 − Once the project is created, add a new MFC class CServerSocket.

Step 4 − Select the CSocket as base class and click Finish.
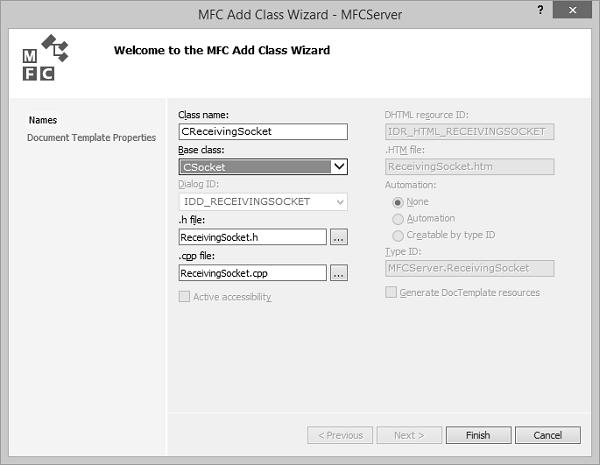
Step 5 − Add more MFC class CReceivingSocket.

Step 6 − CRecevingSocket will receive incoming messages from client.
In CMFCServerApp, the header file includes the following files −
#include "ServerSocket.h"
#include "MFCServerView.h"
Step 7 − Add the following two class variables in CMFCServerApp class.
CServerSocket m_serverSocket;
CMFCServerView m_pServerView;
Step 8 − In CMFCServerApp::InitInstance() method, create the socket and specify the port and then call the Listen method as shown below.
m_serverSocket.Create(6666);
m_serverSocket.Listen();
Step 9 − Include the following header file in CMFCServerView header file.
#include "MFCServerDoc.h"
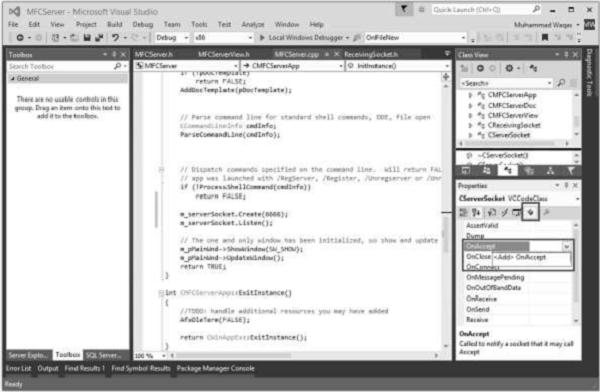
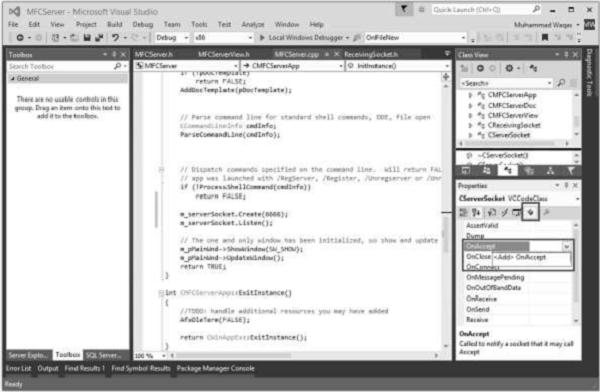
Step 10 − Override the OnAccept function from Socket class.

Step 11 − Select CServerSocket in class view and the highlighted icon in Properties window. Now, Add OnAccept. Here is the implementation of OnAccept function.
void CServerSocket::OnAccept(int nErrorCode) {
// TODO: Add your specialized code here and/or call the base class
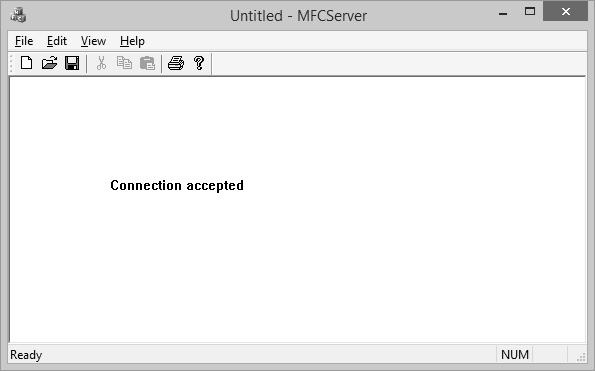
AfxMessageBox(L"Connection accepted");
CSocket::OnAccept(nErrorCode);
}
Step 12 − Add OnReceive() function.
void CServerSocket::OnReceive(int nErrorCode) {
// TODO: Add your specialized code here and/or call the base class
AfxMessageBox(L"Data Received");
CSocket::OnReceive(nErrorCode);
}
Step 13 − Add OnReceive() function in CReceivingSocket class.
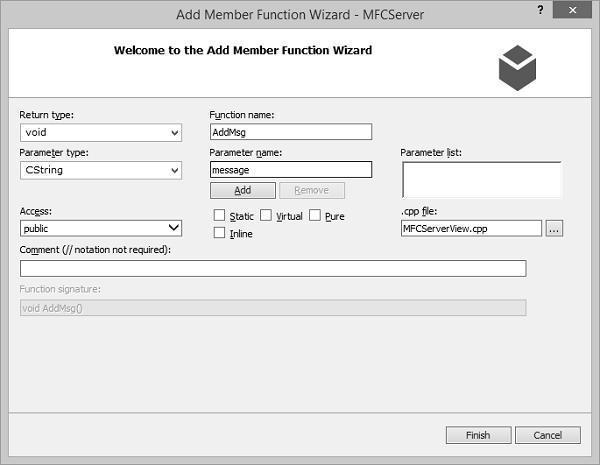
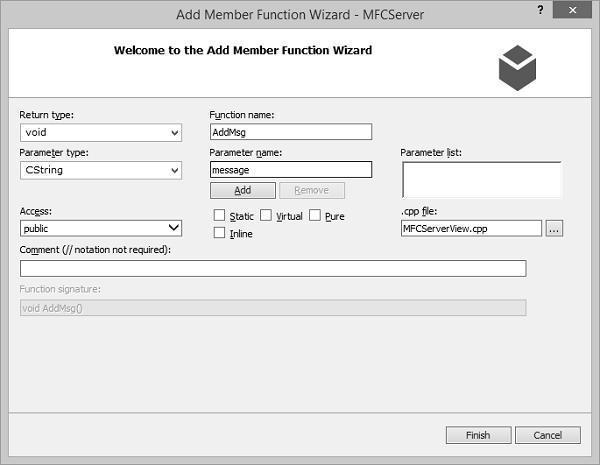
Right-click on the CMFCServerView class in solution explorer and select Add → AddFunction.

Step 14 − Enter the above mentioned information and click finish.
Step 15 − Add the following CStringArray variable in CMFCServerView header file.
CStringArray m_msgArray;
Step 16 − Here is the implementation of AddMsg() function.
void CMFCServerView::AddMsg(CString message) {
m_msgArray.Add(message);
Invalidate();
}
Step 17 − Update the constructor as shown in the following code.
CMFCServerView::CMFCServerView() {
((CMFCServerApp*)AfxGetApp()) -> m_pServerView = this;
}
Step 18 − Here is the implementation of OnDraw() function, which display messages.
void CMFCServerView::OnDraw(CDC* pDC) {
int y = 100;
for (int i = 0; m_msgArray.GetSize(); i++) {
pDC->TextOut(100, y, m_msgArray.GetAt(i));
y += 50;
}
CMFCServerDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}
Step 19 − The server side is now complete. It will receive message from the client.
Create Client Side Application
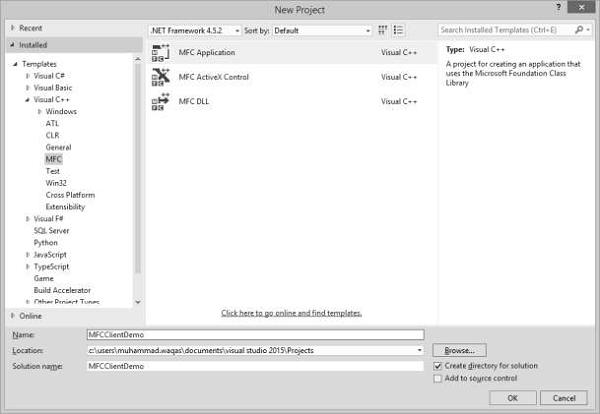
Step 1 − Let us create a new MFC dialog based application for client side application.


Step 2 − On Advanced Features tab, check the Windows sockets option as shown above.
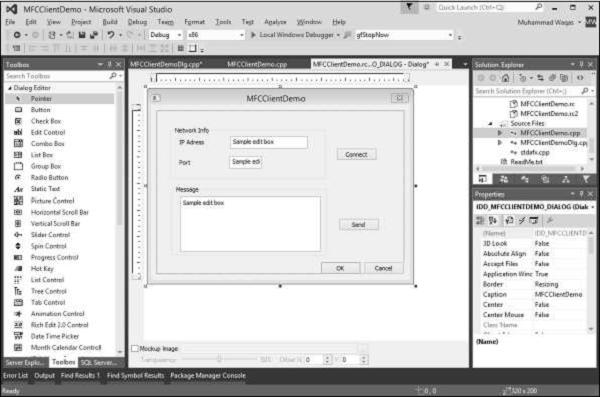
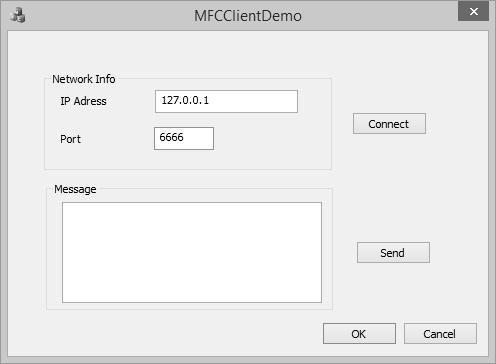
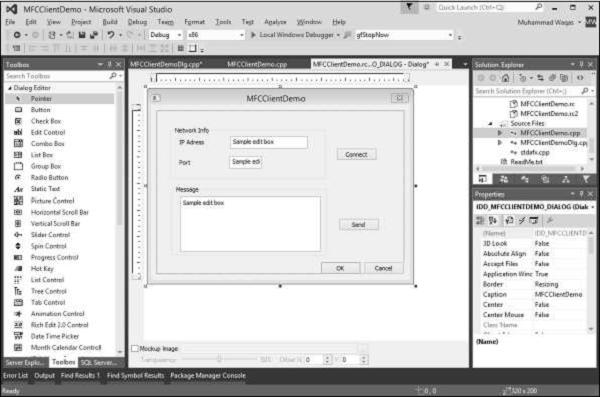
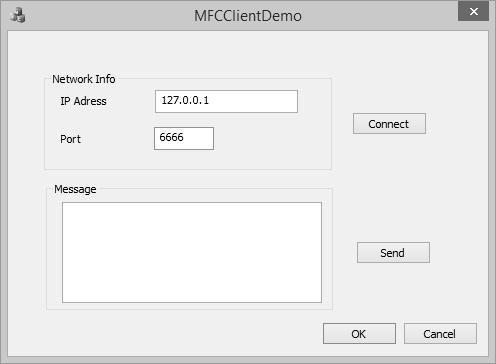
Step 3 − Once the project is created, design your dialog box as shown in the following snapshot.

Step 4 − Add event handlers for Connect and Send buttons.
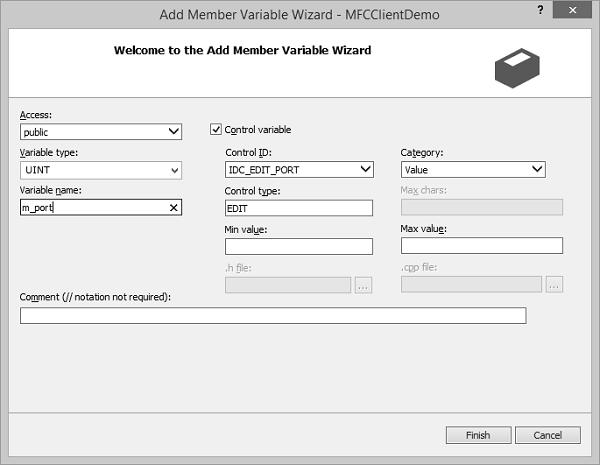
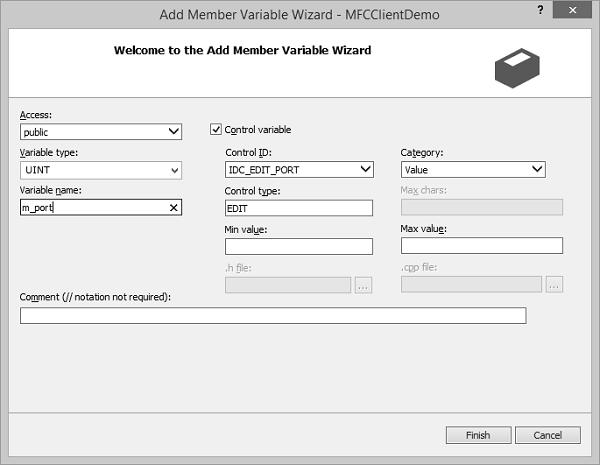
Step 5 − Add value variables for all the three edit controls. For port edit control, select the variable type UINT.

Step 6 − Add MFC class for connecting and sending messages.

Step 7 − Include the header file of CClientSocket class in the header file CMFCClientDemoApp class and add the class variable. Similarly, add the class variable in CMFCClientDemoDlg header file as well.
CClientSocket m_clientSocket;
Step 8 − Here is the implementation of Connect button event handler.
void CMFCClientDemoDlg::OnBnClickedButtonConnect() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
m_clientSocket.Create();
if (m_clientSocket.Connect(m_ipAddress, m_port)) {
AfxMessageBox(L"Connection Successfull");
}else {
AfxMessageBox(L"Connection Failed");
}
DWORD error = GetLastError();
}
Step 9 − Here is the implementation of Send button event handler.
void CMFCClientDemoDlg::OnBnClickedButtonSend() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
if (m_clientSocket.Send(m_message.GetBuffer(m_message.GetLength()), m_message.GetLength())) {
}else {
AfxMessageBox(L"Failed to send message");
}
}
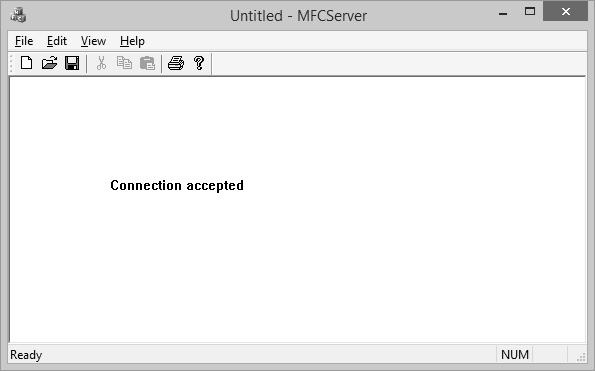
Step 10 − First run the Server application and then the client application. Enter the local host ip and port and click Connect.

Step 11 − You will now see the message on Server side as shown in the following snapshot.