Grav - Page Linking
In this chapter, we will understand how to link pages in Grav. You can link one page to another in a simple way and even remote pages can be linked with page linking. Grav has many responsive linking options. If you have used HTML to link the files before, then it's very easy to understand page linking in Grav.
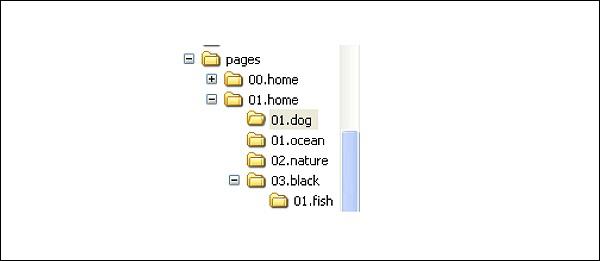
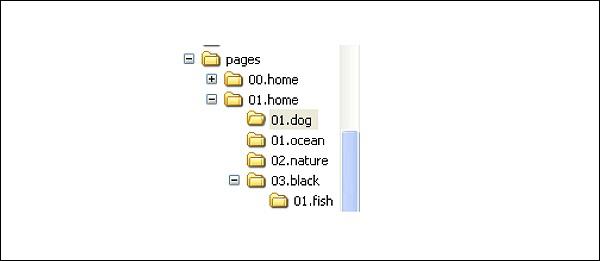
Given below is a basic example of a Grav site's Pages directory. We will use the following directory as an example as shown in the image.

Given below are a few common components of Grav link.
[Linked Content](../path/slug/page)
[] − Specifies to write the text or alternate content that is linked. In HTML, we use <a href=""> and </a> to place the content.
() − URL is placed in this bracket, which is directly placed after the square bracket.
../ − Indicates a move up by one directory.
There are 4 types of links used in the content as listed below −
Slug Relative
Directory Relative
Absolute
Remote
Slug Relative
Internal links are not limited to some names within your file/directory structure. The Slugs can be pulled from both header and fallback directory name, which later helps you to create links easily as there is no need of remembering any specific filename but can remember a relevant slug. The Grav's templating engine uses names of file to know which template to apply.
[link](../dog)
The above code fetches you the following result −

In the above example, you must move up a directory and load the default page that is located in the pages/01.home/02.nature/item.md directory from pages/01.home/02.dog/item.md. The file, item.md does not have assigned slug, so Grav uses the directory name.
Next, you find a similar example, linking from pages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md, but when it loads the item.md file, a slug will be assigned to the file of 01.fish.
[link](../../black/fish)
The above code gives you the following result −

You will now see that the default slug folder name will be replaced with black slug in the header of item.md.
Directory Relative
Destinations set relative is used to link the current page which can be an image file or any other file as required. The location of the file is as important as that of the destination. If the file is moved while changing the path, the link can be broken. As long as a file remains consistent you can switch easily between a local development server and a live server with different domain name. Links should work without any issues.
You will point the link of your file directly by name, instead of its directory or slug. You can create a link from pages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md use the command as shown below.
[link](../../02.black/01.fish/item.md)
The above code gives you the following result −

Both the folders are moved up, as shown by ../../, and then at the bottom two folders, pointing directly to item.md file.
Absolute Links
It is similar to relative links, based in your /user/pages/ directory in Grav. Further, this can be done with two methods.
Slug Relative style
Directory Relative style
Slug Relative Style
You can do it similarly as the slug relative type. It uses the directory name in the path. It eliminates the errors of order and changes later by breaking the link. It changes the number of the folder name at the start that leads in breaking of link.
Given below is an example of absolute link, the link opens with /. It specifies that absolute link is made in pages/01.home/01.dog/item.md in the Slug style.
[link](/home/nature)
The above code gives you the following result −

Directory relative style is more consistent when it is used with services like GitHub. They don't have the benefit of Grav's flexibility. Below you can see an example of an absolute link made to pages/01.home/01.dog/item.md using Directory Relative style.
[link](/01.home/01.dog)
Remote
Remote links allow you to link directly to any file or document through its URL. There is no need to include your own site's content.
The following example shows you how to link to Howcodex page.
[link](http://www.howcodex.com)
The above code gives you the following result −

You can link directly to any URL, including secured HTTPS links.