Grav - Forms
You can create a form using the form plugin available in this link. Search for the form plugin and install it in your Grav folder.
You can also install this plugin using the command $ bin/gpm install Form. Navigate to your root folder of Grav and type this command. It will automatically download the form plugin and install the necessary dependencies.
Creating a Simple Form
You can create a simple form which can be defined in the page YAML frontmatter. The following is an example of a form −
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---
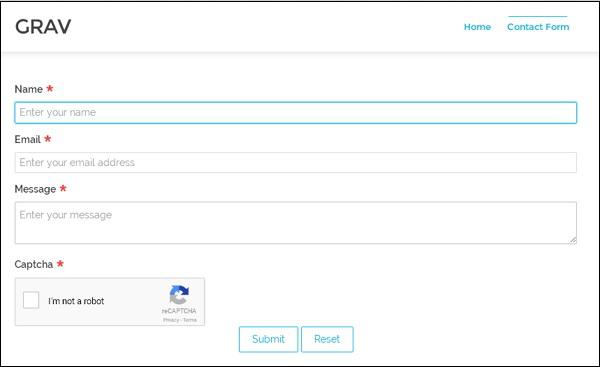
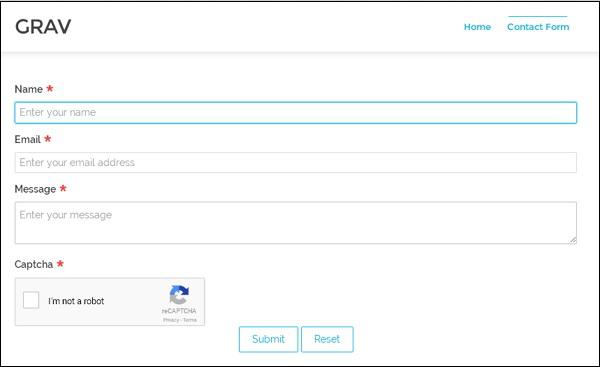
The above code shows simple form page with name, email, message and Captcha fields. When you submit the information after filling the form, the form will process by adding process field to the YAML frontmatter as shown in the code.
The process field uses the following information −
The email option uses two fields such as from field specify sender of the email and to field specify receiver of the mail.
The subject uses [feedback][entered mail] option in which email is sent to the entered email.
The body of the email is specified in the forms/data.html.twig file which is present in the theme folder.
The form input data is stored under the user/data folder. The template is defined in the forms/data.txt.twig file which is present in the theme folder.
Create a subpage under the thankyou/ sub folder which will be redirected to that page when a user submits the form.
You can use some fields with the form plugin as shown in the following table −
| Sr.No. |
Field & Description |
| 1 |
Captcha
It is an antispam field which is used in computing to determine whether or not the user is human. |
| 2 |
Checkbox
It displays a simple checkbox.
|
| 3 |
Checkboxes
It displays multiple checkboxes.
|
| 4 |
Date and Datetime
Both fields are used to display date and date along with time respectively.
|
| 5 |
Email
It is an email field with validation.
|
| 6 |
Hidden
It specifies the hidden field.
|
| 7 |
Password
It specifies the password field.
|
| 8 |
Radio
It displays the simple radio buttons.
|
| 9 |
Select
It provides select field.
|
| 10 |
Spacer
It allows to add title, text or horizontal line to the form.
|
| 11 |
Text
It displays simple text field.
|
| 12 |
Textarea
It displays simple text area field.
|
| 13 |
Display
It displays the text or instruction field, not the input field.
|
Fields Parameter
Every field accepts the following parameters which can be used to customize the appearance in the form.
| Sr.No. |
Parameter & Description |
| 1 |
label
It defines the label field.
|
| 2 |
validate.required
It makes the element required.
|
| 3 |
validate.pattern
It specifies validation pattern.
|
| 4 |
validate.message
It display the message when validation fails.
|
| 5 |
type
It defines the field type.
|
| 6 |
default
It defines the default field type.
|
| 7 |
size
It displays the field size such as large, x-small, medium, long, small.
|
| 8 |
name
It defines the field name.
|
| 9 |
classes
It uses string with css classes.
|
| 10 |
id
It defines the field id.
|
| 11 |
style
It specifies the style of the field.
|
| 12 |
title
It defines the title of the field.
|
| 13 |
disabled
It determines whether or not the field is in a disabled state.
|
| 14 |
placeholder
It is a short hint which is displayed in the input field before the user enters a value.
|
| 15 |
autofocus
It specifies that an input element should automatically get focus when the page loads.
|
| 16 |
novalidate
It specifies that form data should not be validated when submitted.
|
| 17 |
readonly
It determines field as read only state.
|
| 18 |
autocomplete
It displays the options in the field when user starts typing in the field and displays the values based on earlier typed values.
|
Some of the fields contains specific parameters such as −
| Sr.No. |
Parameter & Description |
| 1 |
date and datetime
These fields use validate.min and validate.max to set minimum and maximum values.
|
| 2 |
spacer
It uses underline to add <hr> tag, adds text values using text and uses title as <h3> tag.
|
| 3 |
select
It uses multiple parameter to add multiple values.
|
| 4 |
select and checkboxes
It uses options field to set the available options.
|
| 5 |
display
It uses content parameter to display the content. It sets the markdown to true to show the content.
|
| 6 |
captcha
It uses recatpcha_site_key and recaptcha_not_validated parameters.
|
Note on Captcha
We have code on captcha information under field called g-recaptcha-response as shown below −
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
The reCaptcha is used to protect your website from spam and abuse. It uses the recatpcha_site_key option and displays the widget on your site. To use reCaptcha, just refer the reCaptcha docs. If reCaptcha is incorrect, then it will display message using the recaptcha_not_validated option.
Form Actions
Email
You can send an email with specific options under the process field as shown below −
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
It uses the email option which includes two fields; the from field specifies the sender of the email address and the to field specifies the recevier of the email address by using the Email plugin configuration. The email field also uses subject option in which an email is sent to the email entered with the subject [Contact by][name entered] and the body of the email is defined in the forms/data.html.twig file of the theme.
Redirecting to Other Page
You can redirect to another page by using message and display options defined under the process field.
process:
- message: Thank you for getting in touch!
- display: thankyou
The message option sets a message which should be displayed when a user click the submit button. When a user submits the form, it should be redirected to another page. Create one subpage under the thankyou subfolder where your form.md file is stored. After submitting the form, it will be redirected on the page and displays the above message.
The subpage called thankyou/formdata.md will have the following content.
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!
When you submit the form, the plugin will send an email to the user and data is saved under the data/folder.
Save
It is used to save the data to a file which is saved under the user/data folder.
For instance −
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
The data will be stored in text format with extension txt. The body is taken from the templates/forms/data.html.twig file of the theme.
The following screen shows a simple form −