Flutter - Development Tools
This chapter explains about Flutter development tools in detail. The first stable release of the cross-platform development toolkit was released on December 4th, 2018, Flutter 1.0. Well, Google is continuously working on the improvements and strengthening the Flutter framework with different development tools.
Widget Sets
Google updated for Material and Cupertino widget sets to provide pixel-perfect quality in the components design. The upcoming version of flutter 1.2 will be designed to support desktop keyboard events and mouse hover support.
Flutter Development with Visual Studio Code
Visual Studio Code supports flutter development and provides extensive shortcuts for fast and efficient development. Some of the key features provided by Visual Studio Code for flutter development are listed below −
Code assist - When you want to check for options, you can use Ctrl+Space to get a list of code completion options.
Quick fix - Ctrl+. is quick fix tool to help in fixing the code.
Shortcuts while Coding.
Provides detailed documentation in comments.
Debugging shortcuts.
Hot restarts.
Dart DevTools
We can use Android Studio or Visual Studio Code, or any other IDE to write our code and install plugins. Google’s development team has been working on yet another development tool called Dart DevTools It is a web-based programming suite. It supports both Android and iOS platforms. It is based on time line view so developers can easily analyze their applications.
Install DevTools
To install DevTools run the following command in your console −
flutter packages pub global activate devtools
Now you can see the following output −
Resolving dependencies...
+ args 1.5.1
+ async 2.2.0
+ charcode 1.1.2
+ codemirror 0.5.3+5.44.0
+ collection 1.14.11
+ convert 2.1.1
+ devtools 0.0.16
+ devtools_server 0.0.2
+ http 0.12.0+2
+ http_parser 3.1.3
+ intl 0.15.8
+ js 0.6.1+1
+ meta 1.1.7
+ mime 0.9.6+2
..................
..................
Installed executable devtools.
Activated devtools 0.0.16.
Run Server
You can run the DevTools server using the following command −
flutter packages pub global run devtools
Now, you will get a response similar to this,
Serving DevTools at http://127.0.0.1:9100
Start Your Application
Go to your application, open simulator and run using the following command −
flutter run --observatory-port=9200
Now, you are connected to DevTools.
Start DevTools in Browser
Now access the below url in the browser, to start DevTools −
http://localhost:9100/?port=9200
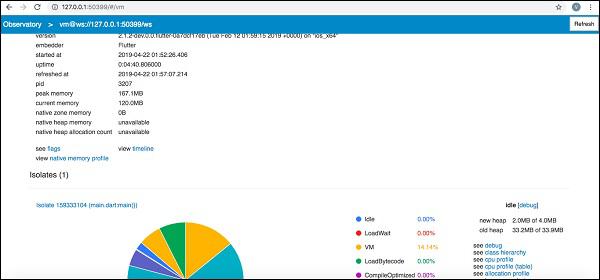
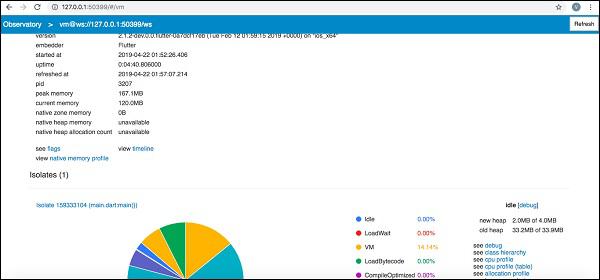
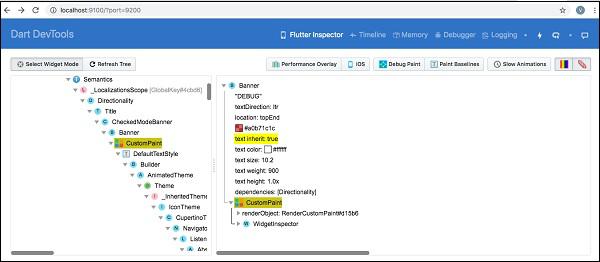
You will get a response as shown below −

Flutter SDK
To update Flutter SDK, use the following command −
flutter upgrade
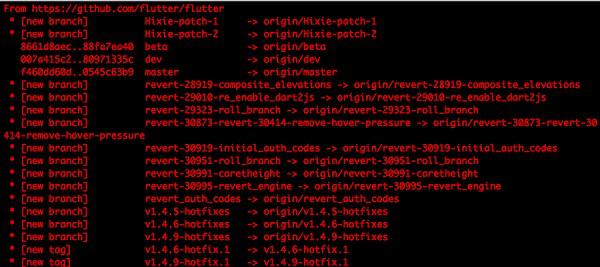
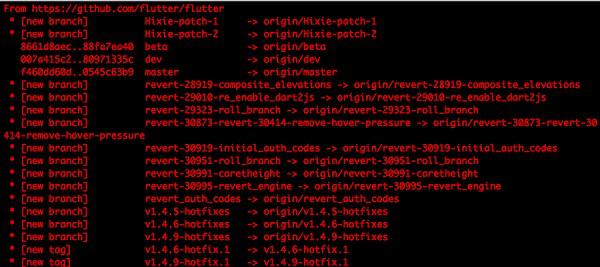
You can see an output as shown below −

To upgrade Flutter packages, use the following command −
flutter packages upgrade
You could see the following response,
Running "flutter packages upgrade" in my_app... 7.4s
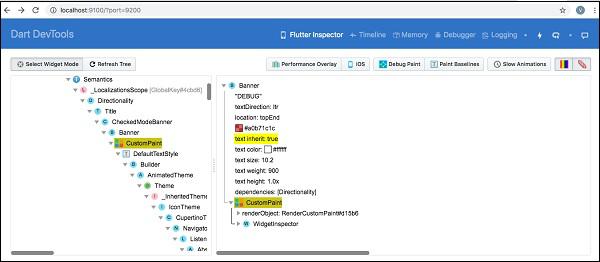
Flutter Inspector
It is used to explore flutter widget trees. To achieve this, run the below command in your console,
flutter run --track-widget-creation
You can see an output as shown below −
Launching lib/main.dart on iPhone X in debug mode...
─Assembling Flutter resources... 3.6s
Compiling, linking and signing... 6.8s
Xcode build done. 14.2s
2,904ms (!)
To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
An Observatory debugger and profiler on iPhone X is available at: http://127.0.0.1:50399/
For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".
Now go to the url, http://127.0.0.1:50399/ you could see the following result −