Cordova - Dialogs
The Cordova Dialogs plugin will call the platform native dialog UI element.
Step 1 - Installing Dialog
Type the following command in the command prompt window to install this plugin.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogs
Step 2 - Add Buttons
Let us now open index.html and add four buttons, one for every type of dialog.
<button id = "dialogAlert">ALERT</button>
<button id = "dialogConfirm">CONFIRM</button>
<button id = "dialogPrompt">PROMPT</button>
<button id = "dialogBeep">BEEP</button>
Step 3 - Add Event Listeners
Now we will add the event listeners inside the onDeviceReady function in index.js. The listeners will call the callback function once the corresponding button is clicked.
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);
Step 4A - Create Alert Function
Since we added four event listeners, we will now create the callback functions for all of them in index.js. The first one is dialogAlert.
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}
If we click the ALERT button, we will get see the alert dialog box.

When we click the dialog button, the following output will be displayed on the console.

Step 4B - Create Confirm Function
The second function we need to create is the dialogConfirm function.
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}
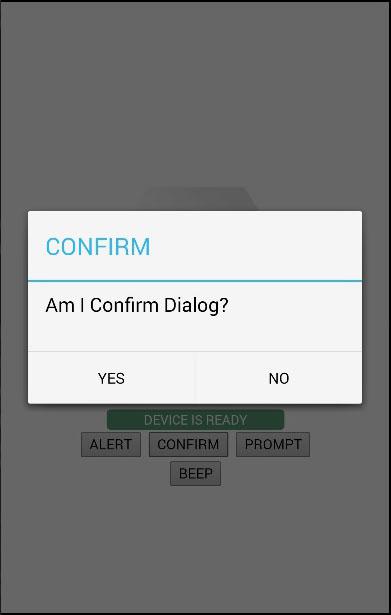
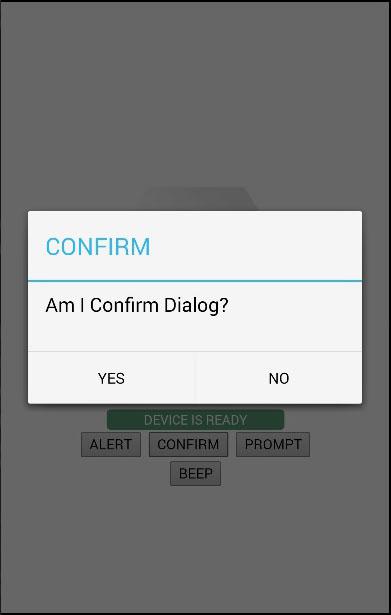
When the CONFIRM button is pressed, the new dialog will pop up.

We will click the YES button to answer the question. The following output will be displayed on the console.

Step 4C - Create Prompt Function
The third function is the dialogPrompt function. This allows the users to type text into the dialog input element.
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
}
The PROMPT button will trigger a dialog box as in the following screenshot.

In this dialog box, we have an option to type the text. We will log this text in the console, together with a button that is clicked.

Step 4D - Create Beep Function
The last one is the dialogBeep function. This is used for calling the audio beep notification. The times parameter will set the number of repeats for the beep signal.
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}
When we click the BEEP button, we will hear the notification sound twice, since the times value is set to 2.