BabylonJS - VectorPosition and Rotation
Run the demo links given below in your browser. In the demos given below, we have drawn the x,y and z-axis. There are numbers plotted on the x,y and z-axis in the positive and negative direction. Run the same in browser, change the values in case you need and draw your shapes, meshes, position them and see how they render in the x, y and z –axis.With the numbers mentioned on the x,y and z axis, it will be helpful to see how the positioning of the mesh is done.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
// show axis
var showAxis = function(size) {
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
};
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Output

Let us have the co-ordinates defined along the x, y and z axis.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot", new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y=-10;y<=10;y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
//Lets draw a mesh along the axis.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 1, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var zChardot = makeTextPlane(".", "red", 1);
zChardot.position = new BABYLON.Vector3(1.8, 1.8,0);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(-5,3,0); // center point of box x-axis is -5 and y axis is 3.
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(0,3,-3); // center point of box x-axis is -5 and y axis is 3.
var redSphere = BABYLON.Mesh.CreateSphere("red", 32, 1, scene); //no position for sphere so by default it takes 0,0,0
showAxis(10);
returnscene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
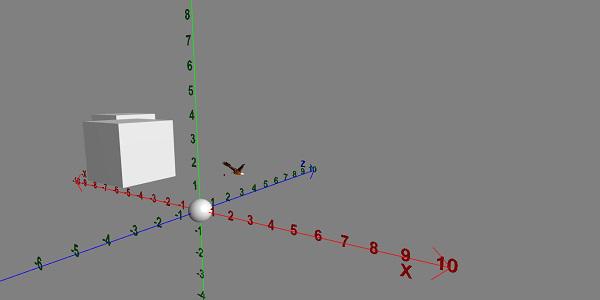
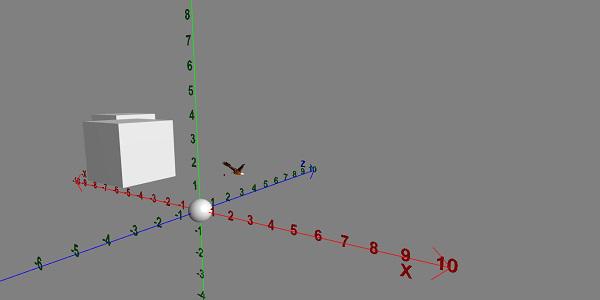
Output
The above line of code generates the following output −
In this demo, we have used image bird.png. The images are stored in the images/ folder locally and are also pasted below for reference. You can download any image of your choice and use in the demo link.
Images/bird.png


Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var kite = BABYLON.Mesh.CreateLines("kite", [
new BABYLON.Vector3(-4,0,0),
new BABYLON.Vector3(0,4,0),
new BABYLON.Vector3(4,0,0),
new BABYLON.Vector3(0,-4,0),
new BABYLON.Vector3(-4,0,0)
], scene);
kite.color = new BABYLON.Color3(1, 1, 1);
var path = [];
path.push(new BABYLON.Vector3(-4, 0, 0));
path.push(new BABYLON.Vector3(0, 0, 0));
path.push(new BABYLON.Vector3(4, 0, 0));
var lines1 = BABYLON.Mesh.CreateLines("lines",path, scene, true);
lines1.color = new BABYLON.Color3(1, 1, 1);
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
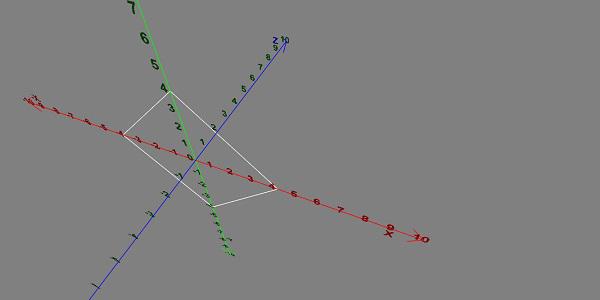
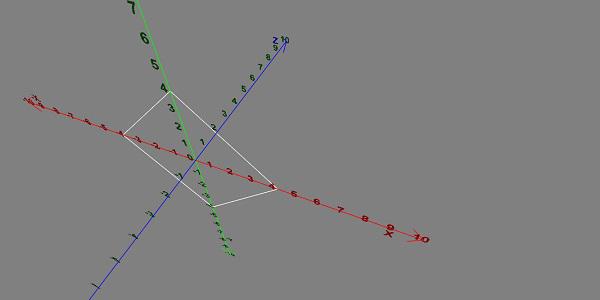
Output
The above line of code will generate the following output:

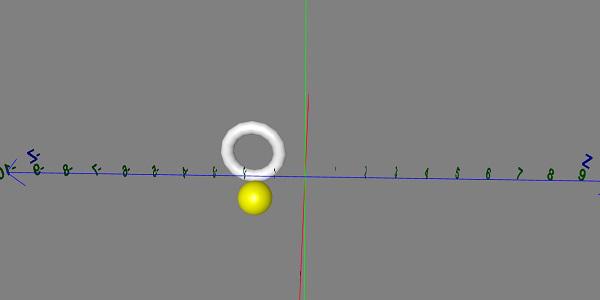
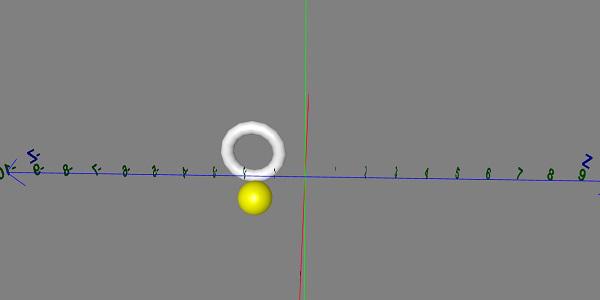
Vector Rotate
Let us now see how the vector rotate works.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere",32, 1, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
var wheel1 = BABYLON.MeshBuilder.CreateTorus('t1', {diameter: 2.0}, scene);
wheel1.position.x = -2.0
wheel1.position.z = -2.0;
showAxis(10);
var k = 0.0;
var y = 0.0;
var x = 0.0;
scene.registerBeforeRender(function () {
wheel1.rotation.copyFromFloats(0.0, 0.0, Math.PI / 2);
wheel1.addRotation(0.0, y, 0.0);
wheel1.addRotation(x, 0.0, 0.0);
yellowSphere.rotation.y += 0.01;
y += 0.05;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Output
The above line of code generates the following output −