BabylonJS - Parallax Mapping
Parallax mapping is also called offset mapping. It uses a height map which is applied as an offset on the material's textures in order to accentuate the effect of relief in the geometry's surface. In the 3Dworld, stone walls with a depth applied to it will have more apparent looks and will look realistic to the end user. At steeper view-angles, the texture coordinates are displaced more, giving the illusion of depth due to parallax effects as the view changes.
Parallex mapping is used with standard material. We learnt about this in the standard material chapter.
There are 3 properties which are present with parallex mapping.
material.useParallax = true; − This enables the parallex mapping. To use this property you need assign bump texture to the material first.
material.useParallaxOcclusion = true; − To use this property, you have to set useParallax to true. It enables Parallax Occlusion.
material.parallaxScaleBias = 0.1; − Applies a scaling factor for the depth to be as singed to the mesh.A value between .05 and .1 is fine for Parallax. For occlusion, you can reach 0.2.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.ArcRotateCamera("camera1", 0, Math.PI / 2, 100, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, false);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// Default intensity is 1. Let's dim the light a small amount
light.intensity = 0.7;
var mesh = BABYLON.Mesh.CreateBox("box01", 25, scene);
mesh.position = new BABYLON.Vector3(0, 0, 0);
var brickWallDiffURL = "images/a1.png";
var brickWallNHURL = "images/a2.png";
var stoneDiffURL = "images/pebble.jpg";
var stoneNHURL = "images/a3.png";
var stoneDiffuseTexture = new BABYLON.Texture(stoneDiffURL, scene);
var stoneNormalsHeightTexture = new BABYLON.Texture(stoneNHURL, scene);
var wallDiffuseTexture = new BABYLON.Texture(brickWallDiffURL, scene);
var wallNormalsHeightTexture = new BABYLON.Texture(brickWallNHURL, scene);
var normalsHeightTexture = stoneNormalsHeightTexture;
var material = new BABYLON.StandardMaterial("mtl01", scene);
material.diffuseTexture = stoneDiffuseTexture;
material.bumpTexture = stoneNormalsHeightTexture;
material.useParallax = true;
material.useParallaxOcclusion = true;
material.parallaxScaleBias = 0.1;
material.specularPower = 1000.0;
material.specularColor = new BABYLON.Color3(0.5, 0.5, 0.5);
mesh.material = material;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
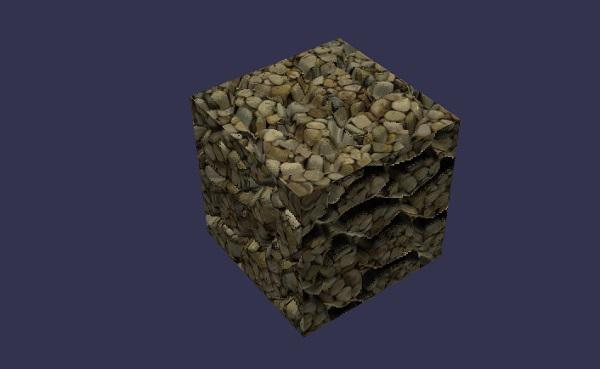
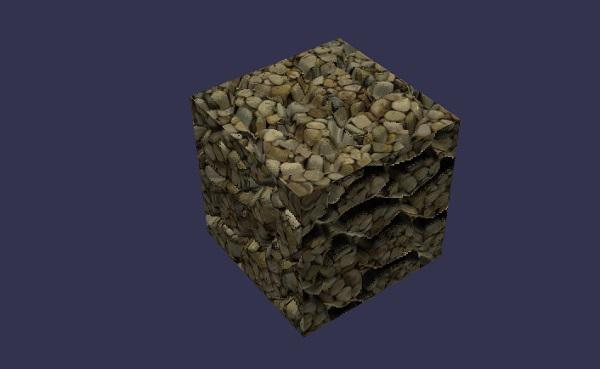
Output
The above line of code will generate the following output −

In this demo, we have used images a1.png, a2.png, pebble.jpg and a3.png. The images are stored in images/ folder locally and are also pasted below for reference. You can download any image of your choice and use in the demo link.
Images/a1.png

Images/a2.png

Images/pebble.jpg

images/a3.png