Working with Amazon API Gateway
AWS Lambda function can be invoked on HTTPS url. It can be done on GET, POST, PUT. When the HTTPS url is invoked, the AWS Lambda function can also triggered and the data passed to HTTPS using get/post can be made available inside AWS Lambda to be used to insert in DynamoDB or to send mail etc.
This chapter discusses in detail about various processes involved in work in with AWS lambda and API Gateway.
Processes involved
The following are the processes involved in working with AWS lambda and API Gateway −
- Create IAM role for permission
- Create AWS lambda function
- Create API Gateway
- Link lambda function to api gateway
- Passing data to api gateway
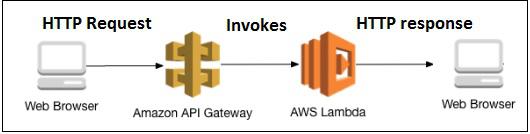
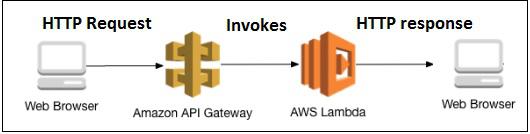
A basic diagram that explains the working of API gateway and AWS Lambda is given here −

These processes are explained in detail further in this chapter with relevant screenshots.
Create IAM role for permission
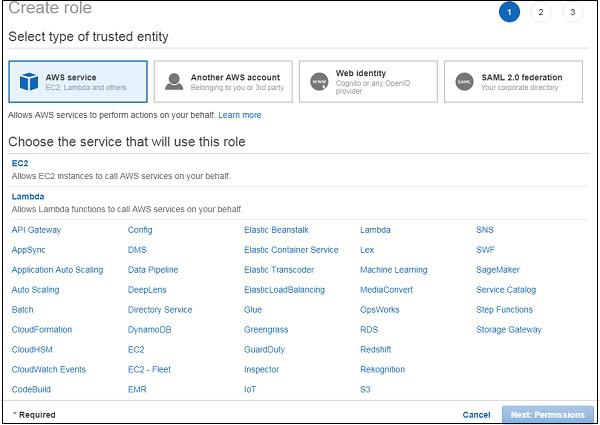
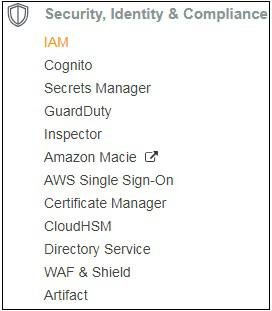
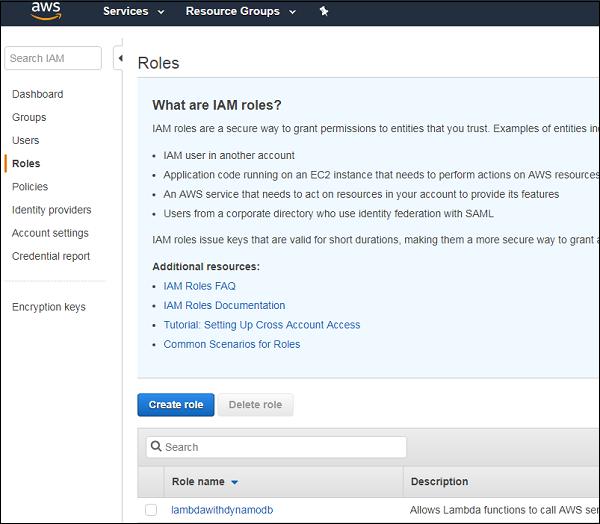
From Amazon services as shown below, select IAM for creating roles to be used by Lambda function.

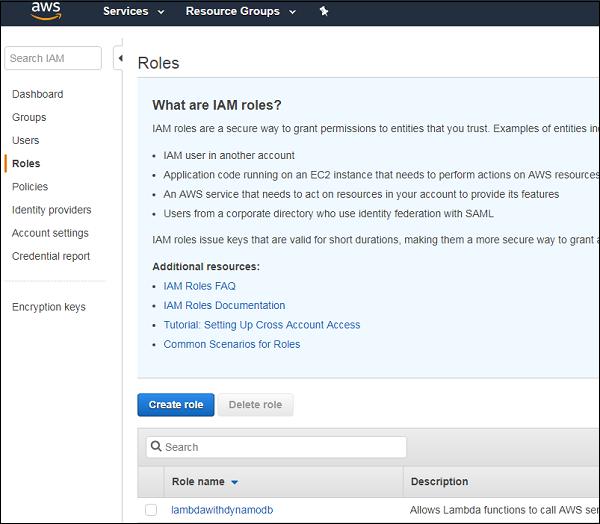
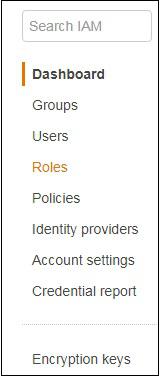
Go to IAM and select Roles from left side section as shown below −

Click Create role for Lambda function.

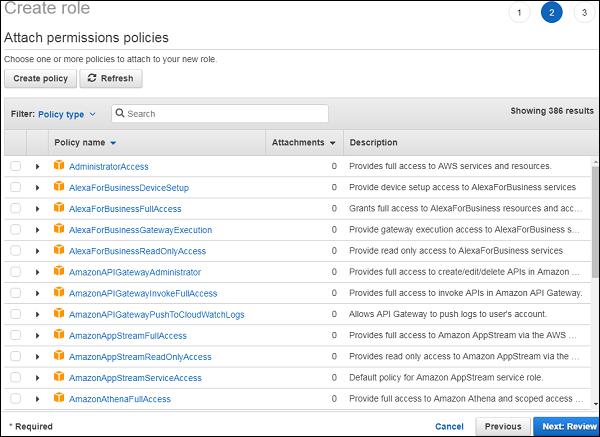
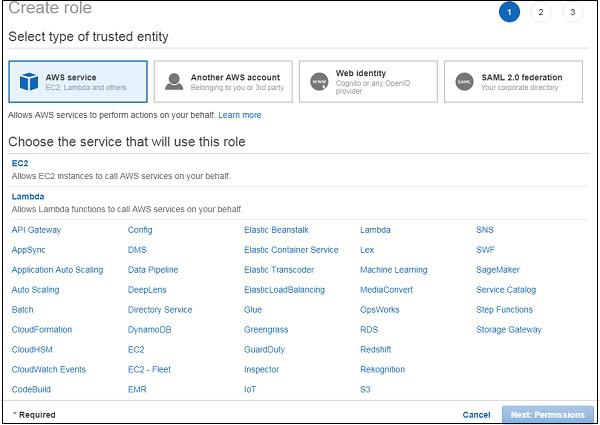
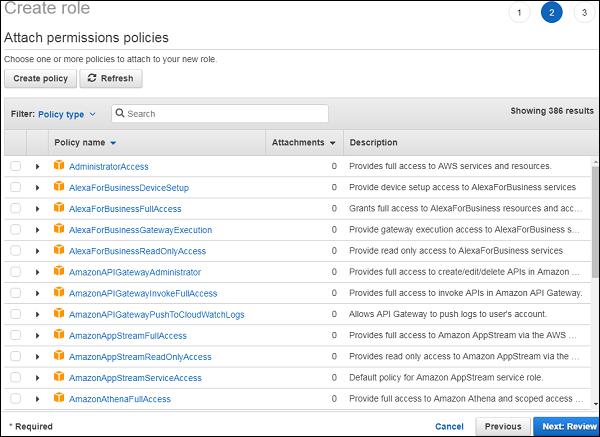
Select Lambda and click Permissions at the bottom. Select the permission required for the API Gateway and Lambda.

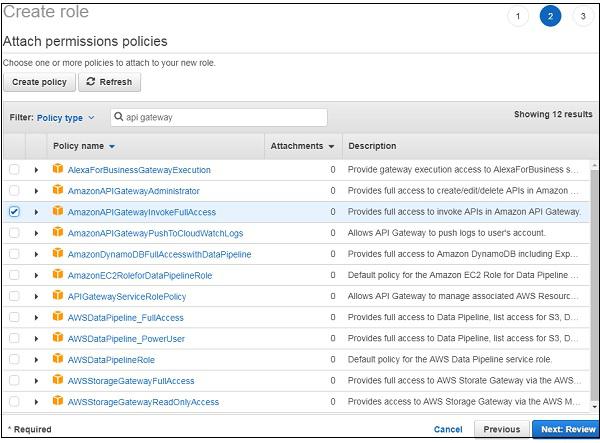
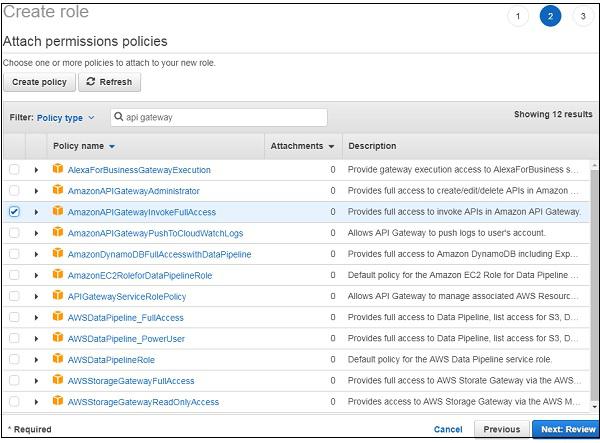
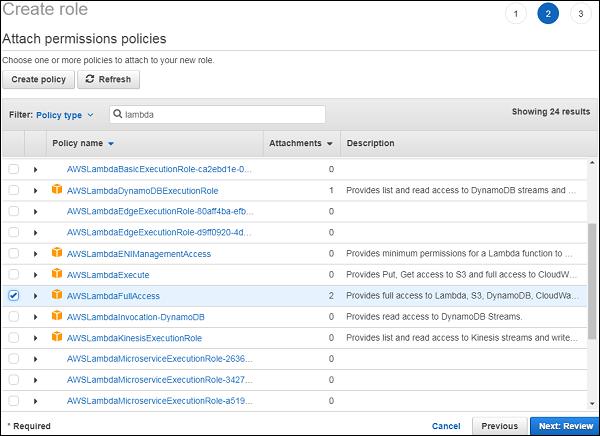
Search for API gateway in the search and it will list you all the related permissions. Here we have chosen full access to API gateway as shown below −

Now, search for API gateway and it will list you all the related permissions. Here we have chosen full access to API gateway as shown below −

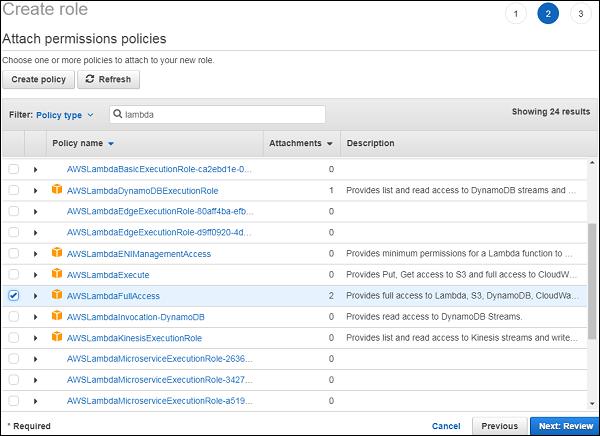
You have to repeat the same process for Policies also.

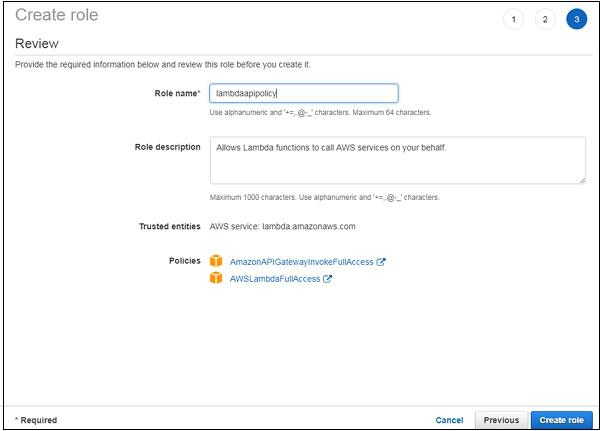
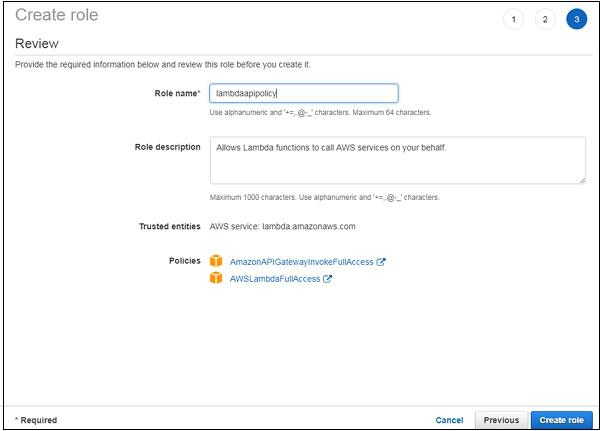
Once you are done choosing the necessary policies, click Review for the next step. Enter the name of the role as per your choice as shown below −

It displays the policies attached to the role. Click Create role and we are done with the role creation and can proceed with the lambda function.
Create AWS Lambda Function
Go to AWS services and click on lambda service to create a function for connecting it with api gateway.

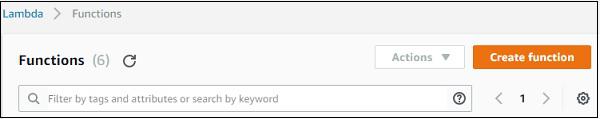
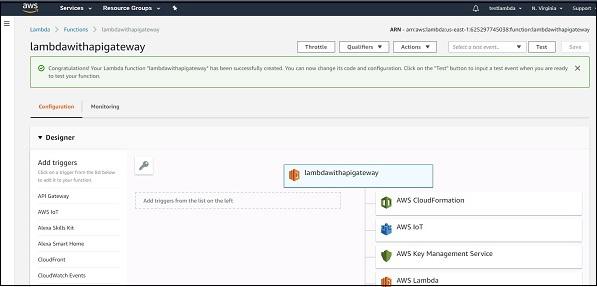
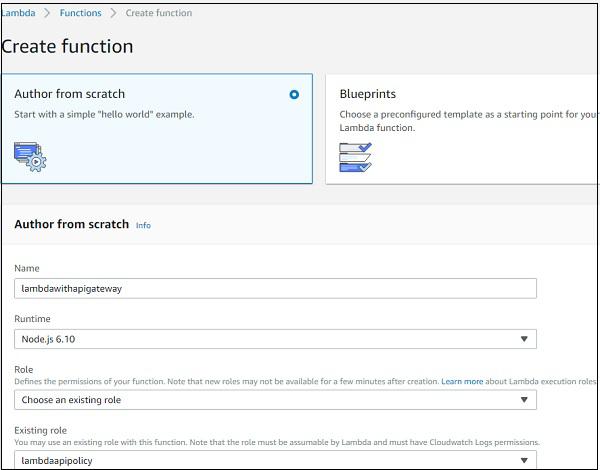
The UI screen for Lambda function is shown below. Click Create function button to proceed with creation of Lambda function.

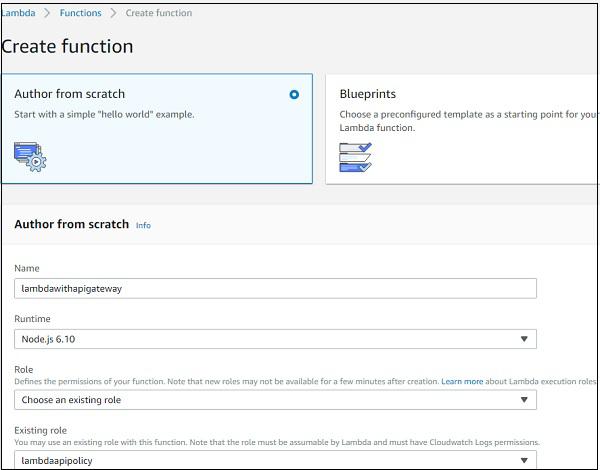
Enter the name of the function and choose the existing role which we have created above.

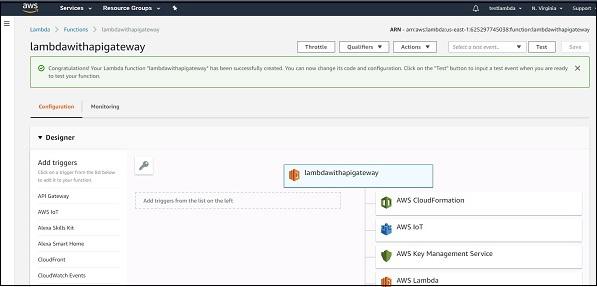
It flashes a message that the function with the name lambdawithapigateway is created successfully.

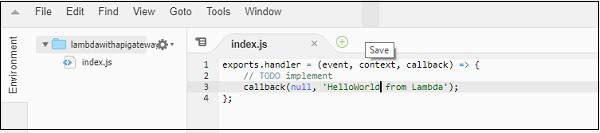
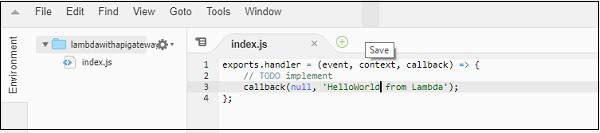
Note that here we will use nodejs runtime to write the code. The AWS code with helloworld message is as shown below −

AWS Lambda code is present in index.js file. The function called handler has the params namely events, context and callback.
Callback function basically has the error and the success message. Note that here we do not have any error related code, so null is passed and the success message is HelloWorld from lambda.
Lastly, save the changes added and let us proceed to add the Lambda function to the API gateway.
Create API Gateway
Login to your AWS account and open API Gateway as shown below −

Click API Gateway and it will lead you to the screen where new API gateway can be created.

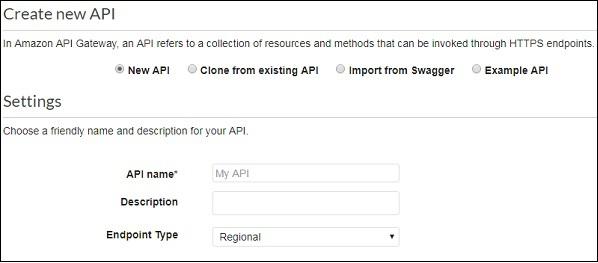
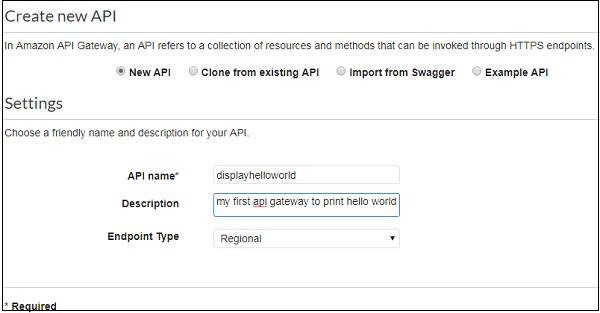
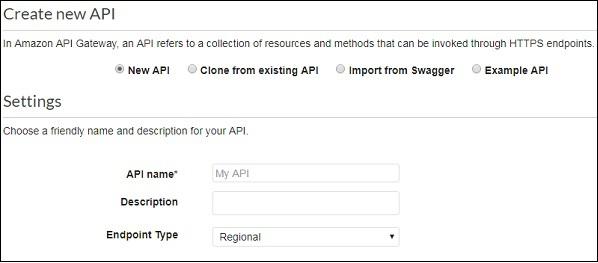
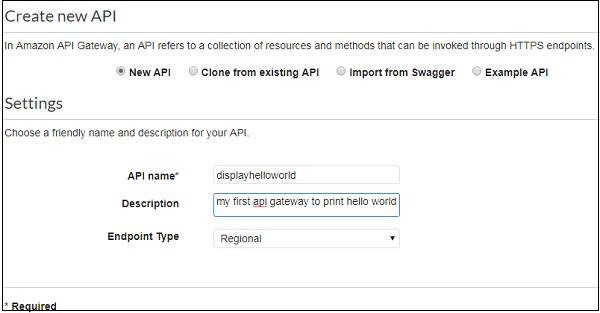
Click Create API and add details as shown below −

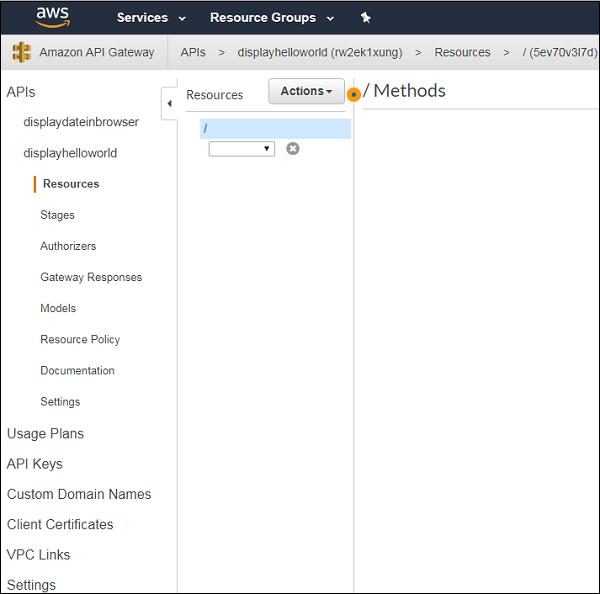
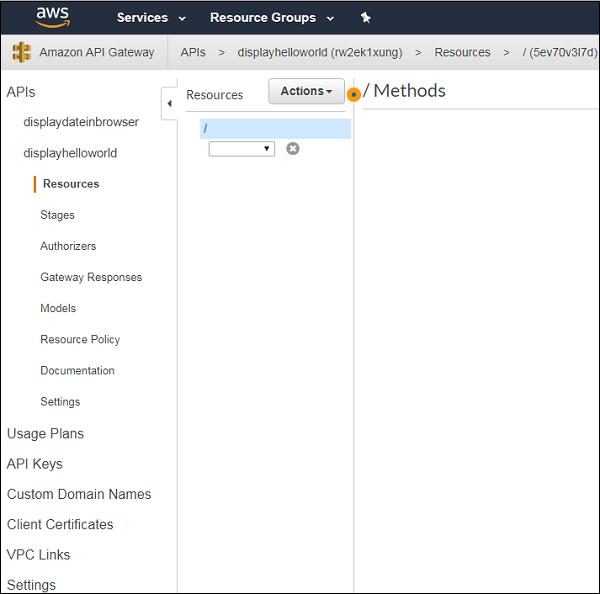
Click the Create API button on right side of the screen. This will display the newly created API on to left side of the screen.

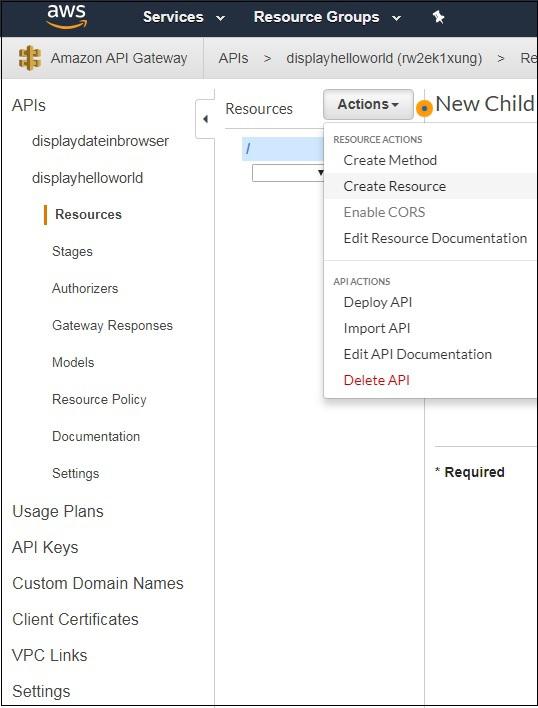
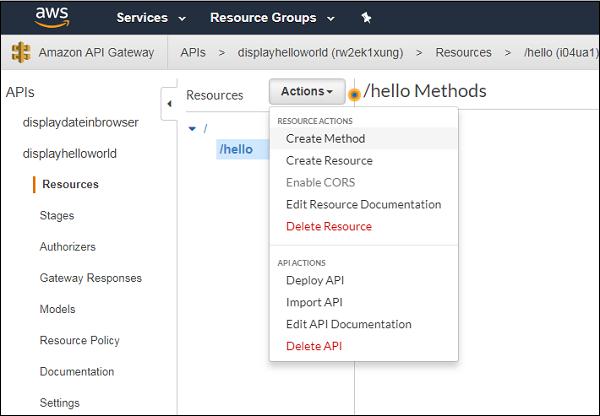
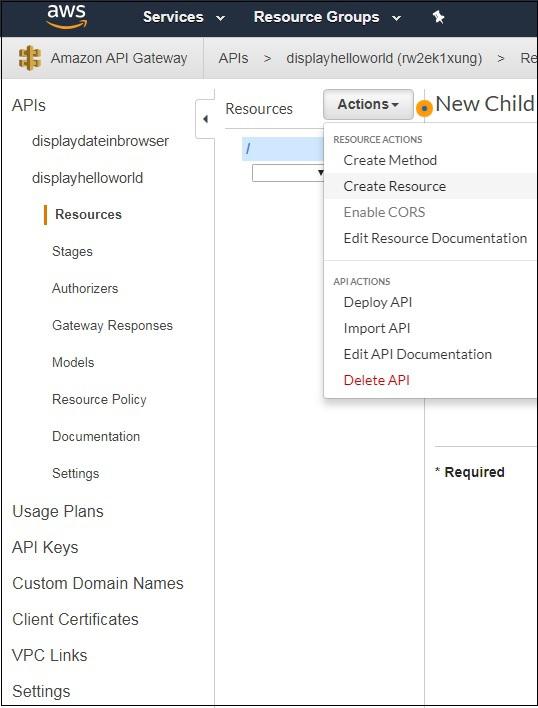
Click the Actions dropdown to create a new resource for the API.

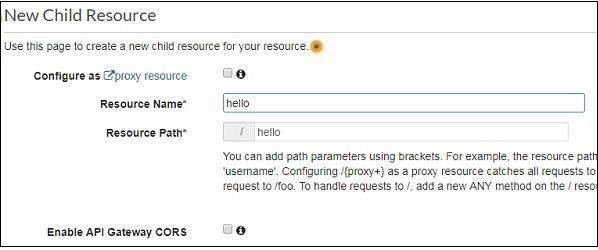
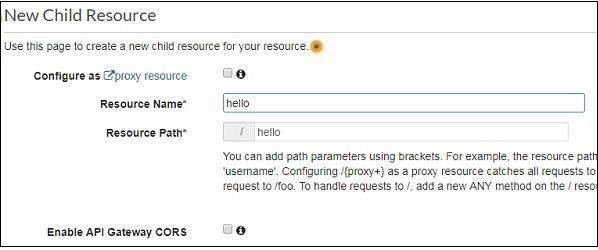
Now, create a new resource as shown below −

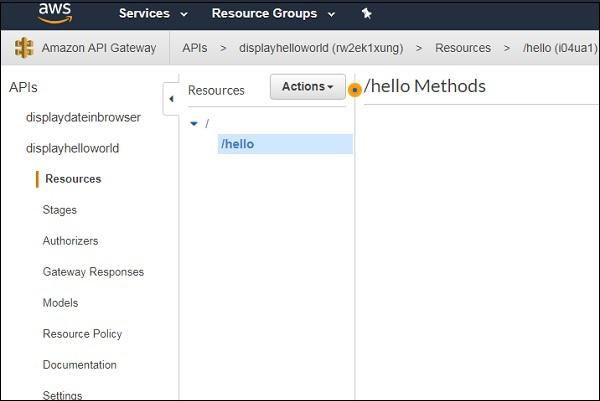
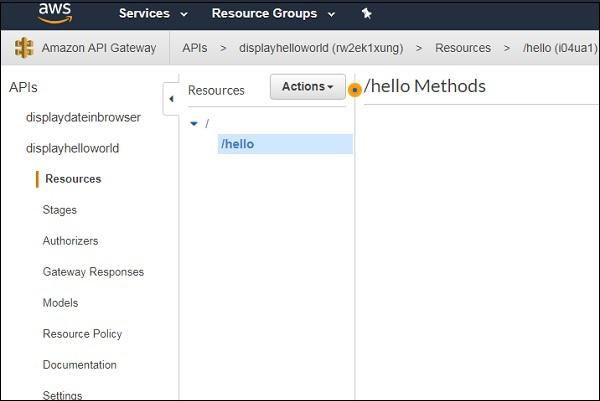
Enter the Resource Name as shown below. You will see the name of the resource entered in the url created at the end. Click Create Resource and you will see it on the screen as follows −


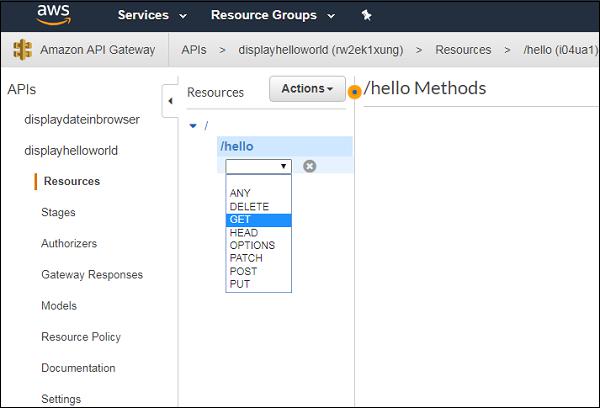
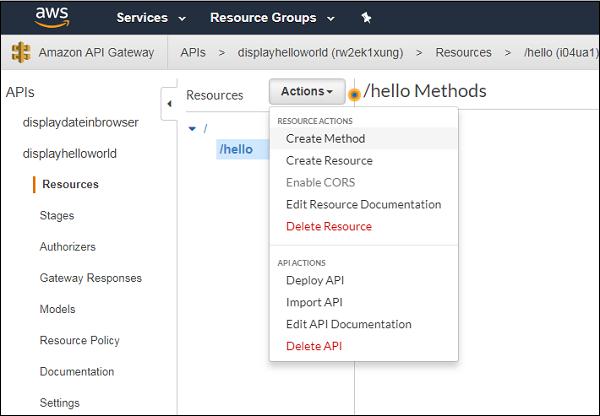
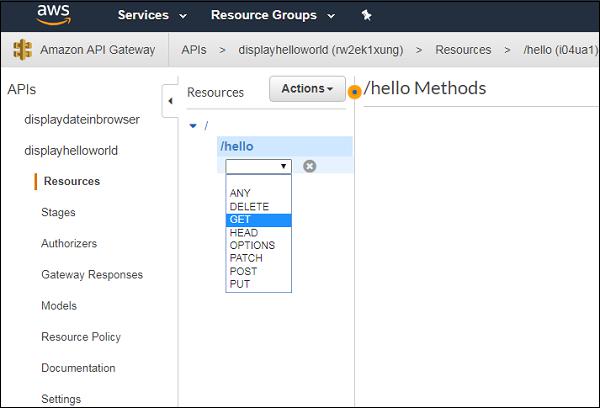
Add GET/POST methods to the resource created as shown below. Select the method from Actions dropdown.

Click the GET method to add the method to the API.

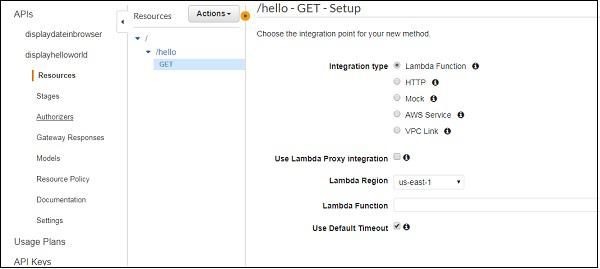
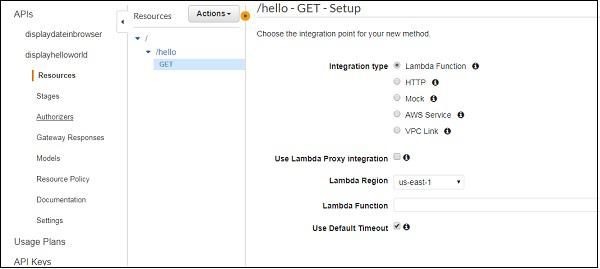
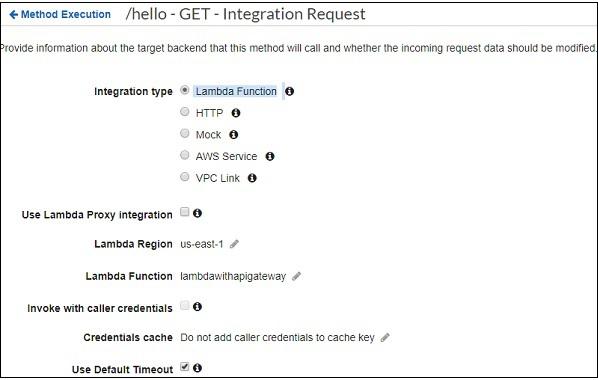
Next step is the integration which will integrate it with Lambda function. Now add the Lambda function to it as shown below −

Link Lambda Function to API Gateway
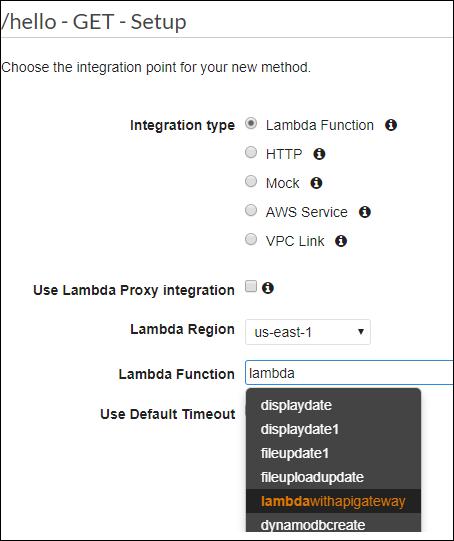
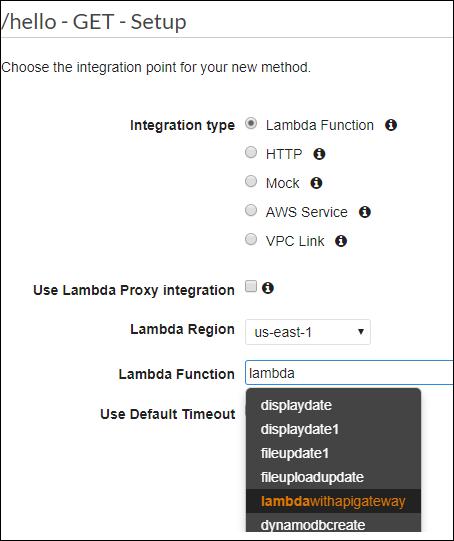
Select the lambda function created earlier.

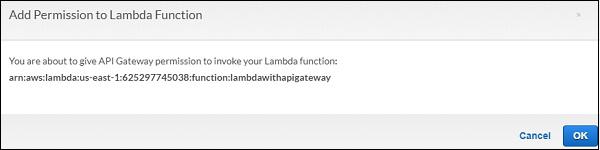
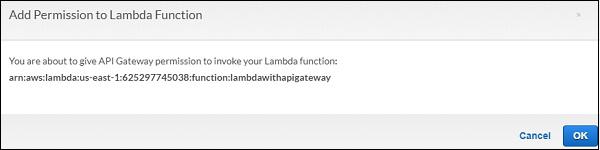
Save the changes and you can see a dialog box asking for permission as shown below −

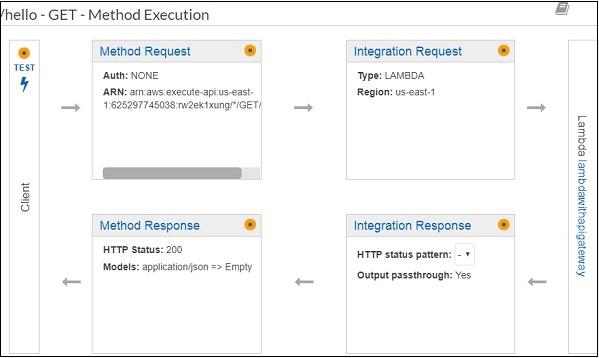
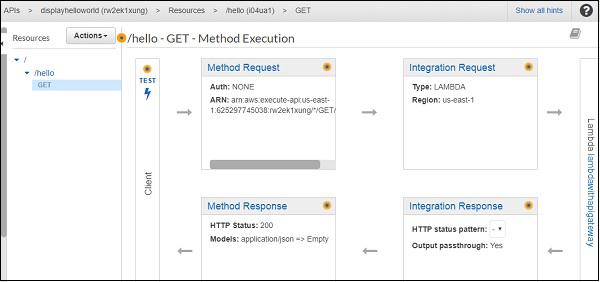
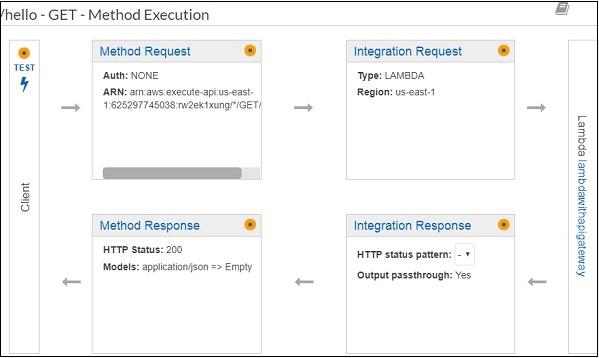
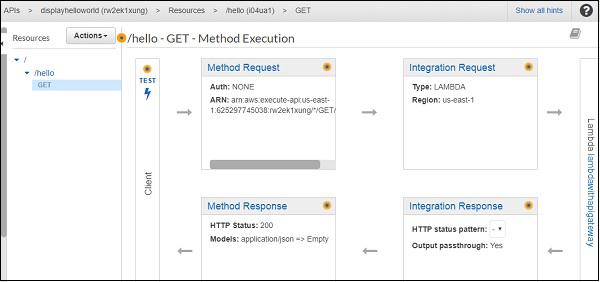
Click OK for the permission. This is the execution details between the API gateway HTTP request and the Lambda function −

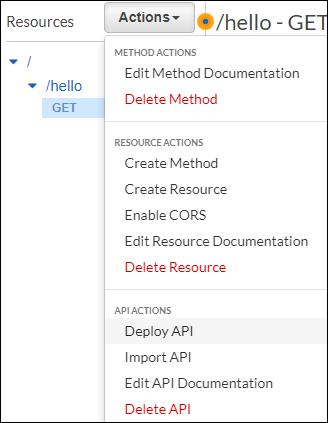
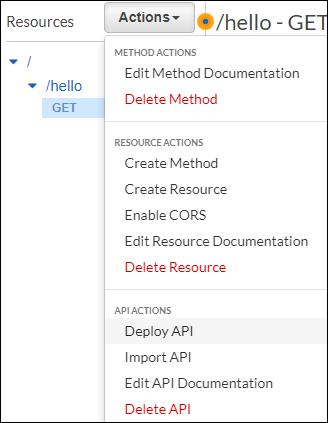
Now, let us deploy the API gateway changes. For this purpose, we need to select the Deploy API from Actions dropdown as shown below −

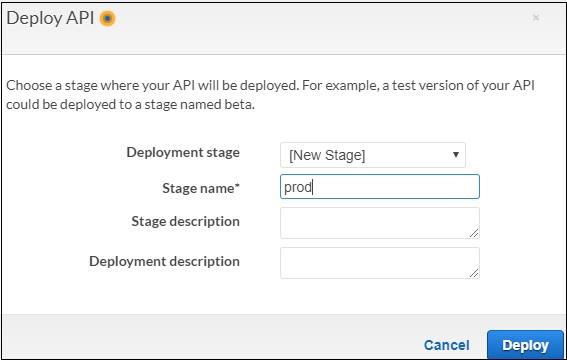
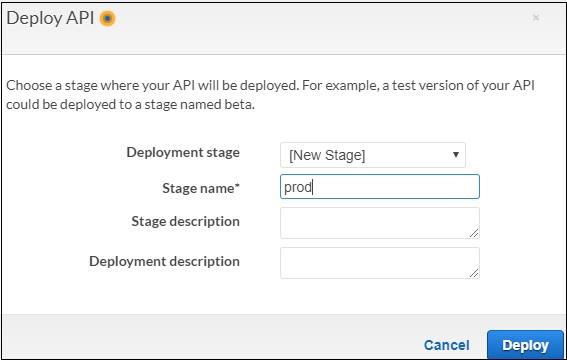
Select Deploy API. It will ask for the deployment state. Select New Stage from Deployment stage dropdown and add the stage name as Production.

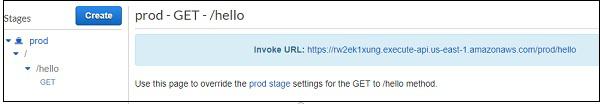
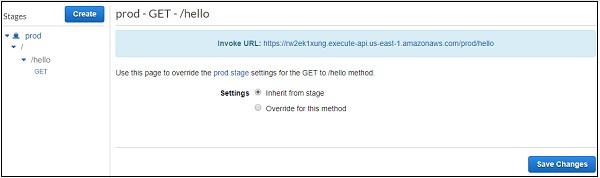
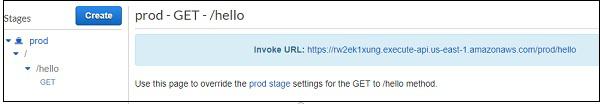
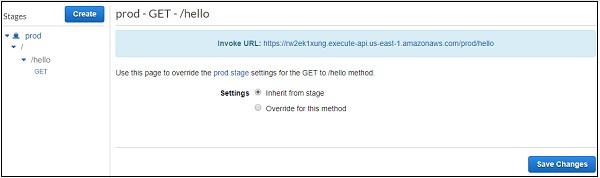
Click Deploy button and it will redirect you to the url as shown below −

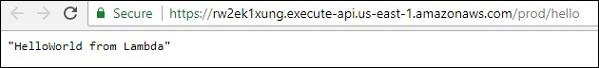
Select the GET method from left side to get the url. Open the url in a new tab to see the message from Lambda function.

This is a basic example of working with AWS Lambda and AWS API Gateway. In the above example, we have hardcoded the message in Lambda function.
Now, let us take the message details from the API Gateway. Incase if the HTTPS call has to be called from a different domain, for example AJAX call to the API, we need to enable CORS for the API gateway created.
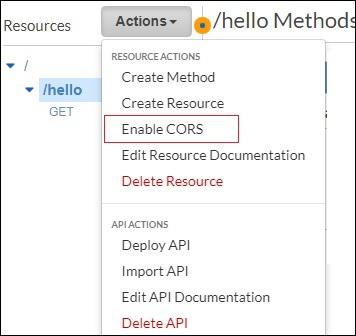
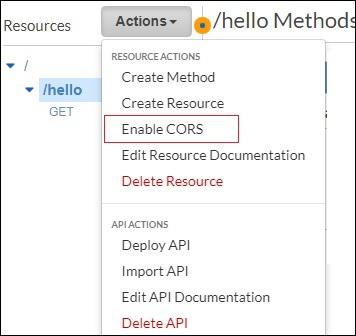
Select the reSource created for the API and click Actions dropdown −

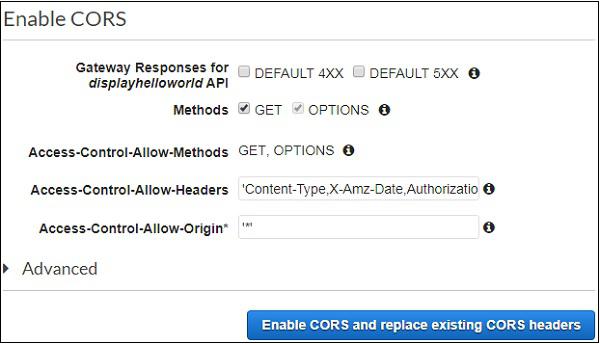
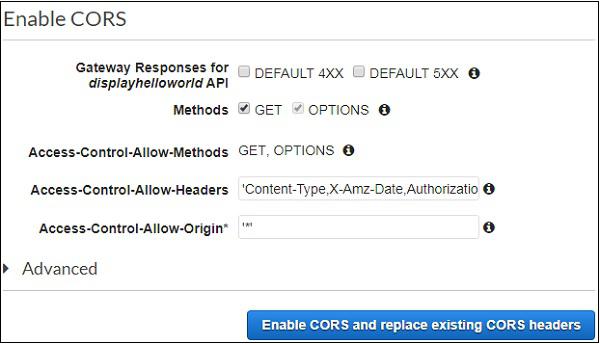
Now, Enable CORS will open up the following screen −

You can use few methods to ENABLE CORS. Access-Control-Allow-Origin is marked as * which means it will allow to get contents from API gateway from any domain.
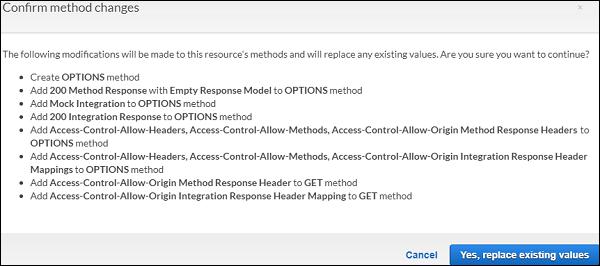
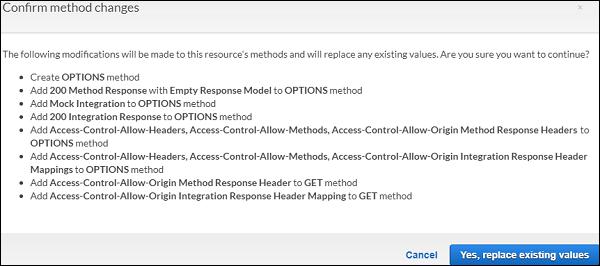
You can also specify the domain name you want to work with the API. Click Enable CORS and replace existing CORS headers button and it will display confirmation message as shown below −

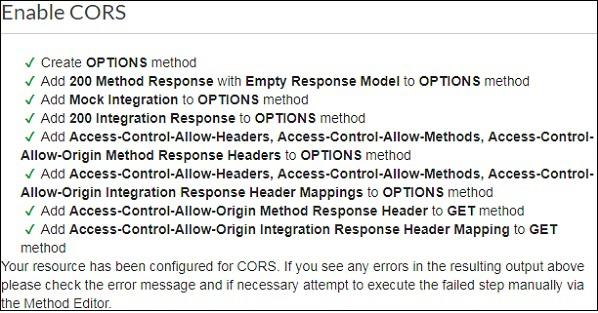
Click Yes, replace existing values button to enable it. The Enable CORS screen looks as shown below −

Passing Data to API Gateway
Open the API created in API Gateway displayhelloworld as shown below −

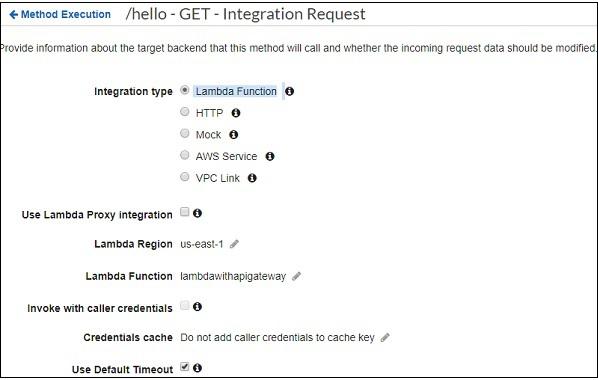
Click Integration Request to send data as shown below −

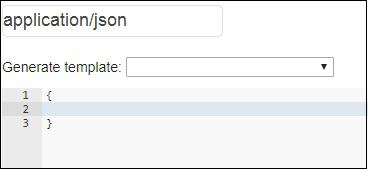
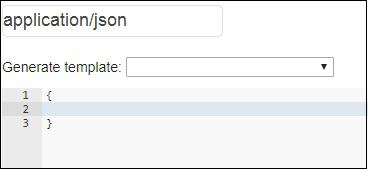
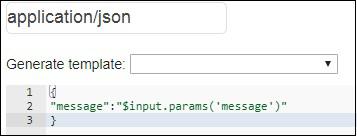
Choose Body Mapping Templates and add the Content-Type for this example as application/json. Click on the content type added add the details as follows −

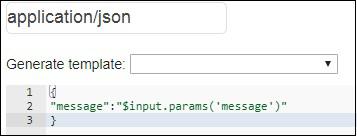
Now, add the template in JSON format as shown below −

Observe that we have taken the message as the parameter to get data from API Gateway and share it with AWS Lambda. The syntax to get the details is as shown above.
Now, deploy the API to make the changes available on the API Gateway URL. For this, we need to change Lambda function to display the data based on the API Gateway URL. The code for Lambda function is givn below. Note that we are taking the message from the event and passing to callback.
exports.handler = (event, context, callback) => {
let message = event.message;
callback(null, message);
};
Now, save the changes in Lambda and hit the URL to see the changes. Observe the screenshot given below −

Click the URL as shown below −
https://rw2ek1xung.execute-api.us-east-
1.amazonaws.com/prod/hello?message=hello%20from%20api%20gateway
Observe that here we are passing message as query string to the GET url. Then you can observe the output as shown below −

It reads the details sent to message from the URL and displays the same in the browser.