Adobe RoboHelp - Quick Guide
Adobe RoboHelp - Overview
Adobe RoboHelp is a popular Help Authoring Tool (HAT) from Adobe. It is used by industry professionals to deliver engaging help content, e-learning resources, organizational policies and knowledge base articles to a wide audience irrespective of device form factor. The latest version of RoboHelp (2017 release) helps you to easily create next-gen Responsive HTML5 layouts, which enable seamless navigation and rich interactivity.
RoboHelp was first created by Gen Kiyooka and released by Blue Sky Software in 1992. Blue Sky Software was acquired by Macromedia, which was subsequently acquired by Adobe in 2005. Adobe RoboHelp 2017 is versioned as 13.0 although technically it is version 21 taking into account the previous versions released under Macromedia.
RoboHelp has evolved from being just a HAT to a versatile tool, which can help you create eBooks and even web sites. RoboHelp can output to a variety of help formats using the following Single Source Layouts (SSLs) −
- Responsive HTML5
- eBook
- Microsoft HTML Help
- JavaHelp
- Oracle Help
- Eclipse Help
- Adobe AIR Help
- Standard Word and PDF documentation
One of the biggest challenges faced in content delivery is ensuring that the intended audience is able to view it. RoboHelp allows content creators to create native apps for Android and iOS without the need for any extra software.
With a plethora of new features in the latest release, Adobe RoboHelp remains the industry standard HAT for creating engaging help, e-learning and technical content which addresses the varied needs of the target audience in a dynamic way. It is easy to use – both by seasoned authors as well as by novices.
Adobe RoboHelp - New Features
The 2017 release of RoboHelp packs in many new features. These include −
- Next-generation HTML5 layouts
- Auto-complete
- Thumbnail support
- Favorites in Responsive HTML5 layouts
- Baggage file folder import
- Variable views
Let us understand them in detail.
Next-generation HTML5 layouts
The 2017 release of RoboHelp promises to help you create visually engaging borderless HTML5 layouts. These layouts offer a superior search and navigation experience and are preloaded with many features like topic sliders, show/hide widgets, etc. The responsive design enables the content to scale well across screens of different sizes.
Auto-complete
Now you can get predictive search results in the search field of the responsive HTML5 output after typing the first few characters. The results appear instantaneously and are contextual without the user having to enter the full search string. The results are ranked based on the frequency of the keyword in the content.
Thumbnail support
You can now publish thumbnails of images, which can reduce page loading times, saving bandwidth, while also being mobile friendly. If needed, the user can simply load the larger image by clicking on the thumbnail. It is possible to maintain a standard thumbnail size in order to maintain consistency throughout the content.
Favorites in Responsive HTML5 layouts
It is now possible to mark topics as favorites and add custom links with the new Indigo themed Responsive HTML5 layout.
Baggage File Folder Import
You can now add multiple baggage files stored in a folder in a single click by adding the folder to the project thereby making it easy to import folders containing support information.
Variable views
You can now easily toggle between the variable name and its value by a keyboard shortcut or from the context menu. You can toggle a single variable or all variables to view content exactly as your audience would view it.
Adobe RoboHelp - Server
Adobe RoboHelp Server is a server based help solution. You can upload your help content on a server, which can then provide real-time end user feedback. It can log data on the queries, which is asked by the users. RoboHelp Server can graphically show how users are navigating around the help system.

You can use an authoring tool to author the content, which can include multiple projects and upload the entire project onto the RoboHelp Server. The RoboHelp Server includes automatic project merging, which allows authors to work on different projects at different schedules and publish all of them to the same server. Authors can also publish projects written in various languages on the same server.
The RoboHelp Server can also interface with database servers such as Oracle or MS SQL Server and generate reports and logs. The response to the user query is relayed back via an Apache HTTP Server.
Adobe RoboHelp - Workspace Overview
The typical RoboHelp workspace comprises of elements called Pods, Panes, Bars and Windows. Let us have a look at some of the components of the workspace.

Quick Access Toolbar
The Quick Access Toolbar provides access to frequently used commands. It can be customized to access the commands you access the most.
The default commands include: Save All, Copy, Paste, Undo, and Redo.

Tabs
Tabs are logical groups of commands put together. A tab contains commands of related functionality. Tabs are contextual and change depending on the type of content and formatting.

Document Pane
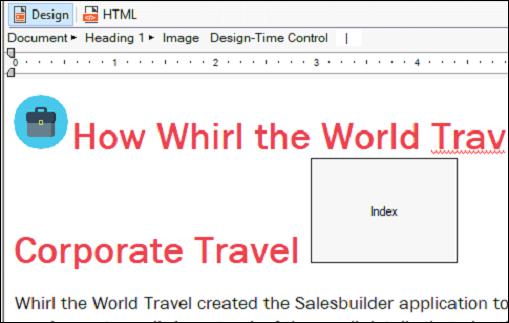
The document pane generally comprises of three rows of tabs as shown in the following screenshot.

These tabs are explained below.
The first row is the Tabbed Document Pane. Each tab comprises of one project. You can work on multiple projects at once and copy paste assets between these projects.
The second row is the Design and HTML View Panes. For any given document, you can toggle between the design you are working on and the HTML code of your design. You can edit the HTML for even finer control. The HTML code is auto-generated as you keep working on the design.
The third row shows the Document Area Selectors. These help you to jump to various sections of the document such as Paragraphs, Headings and Hyperlinks.
Pods
Pods are panes that you can dock anywhere in the workspace to get access to all features, which are logically grouped. For example, the Project Manager pod shows all the components of the project. Pods can be grouped together or can be free floating on the workspace.
You can also make them auto-hide or move them to a different monitor.

Adobe RoboHelp - Working with Tabs
RoboHelp makes it easy to locate and identify commands associated with a particular function by organizing them into tabs. The tabs are organized in a ribbon similar to the Microsoft Office suite of programs.
The ribbon comprises several tabs, which include −
- File
- Project
- Edit
- Insert
- Review
- Collaborate
- Output
- Tools
Let us understand each of these in detail.
File
Create new projects, open, save the existing project, view recent projects and change program settings.

Project
Create, import, edit, and delete project components such as topics, snippets, tags, and variables. You can save the currently unsaved changes across the project.

Edit
Creating and editing stylesheets, text formatting and content tagging.

Insert
Insert objects such as tables, images, Adobe Captivate content and snippets.

Review
Track changes, accept and reject changes in a document review.

Collaborate
Share project resources across users and enable version control.

Output
Create, search, setup, generate, view and open RoboHelp outputs.

Tools
You can create and view reports. RoboHelp ships with a number of scripts, which you can use to perform certain commands. Select and execute scripts from the Scripts list in this tab.

Adobe RoboHelp - Working with Pods
A pod is a floating or docked window of the workflow or associated functions organized in a logical manner. To open a pod, go to the Project tab, then in the Open section, click on the Pods icon to reveal a list of pods. Select a pod from the list. You can either dock the pod or keep it floating on your desktop. You can also auto-hide the pod or open it as a tabbed document.
RoboHelp includes many types of pods. Some of them include −
- Starter Pod
- Project Manager Pod
- Output Setup Pod
Let us discuss each of these in detail.
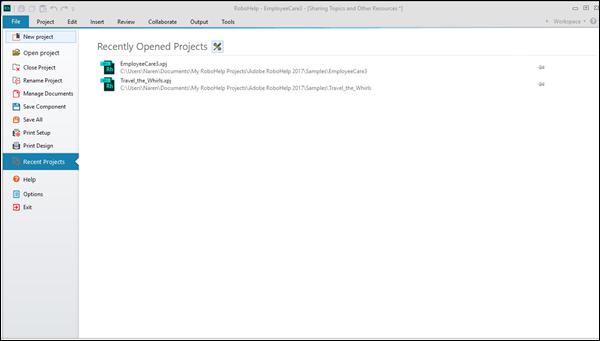
Starter Pod
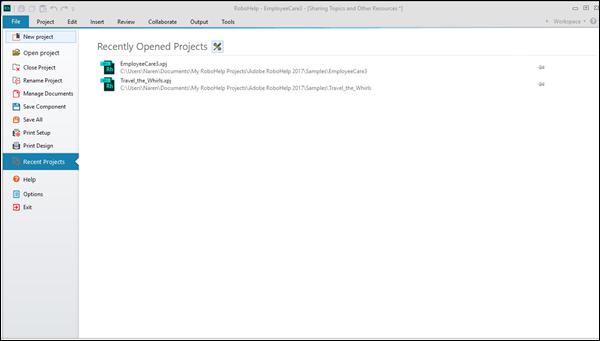
The Starter Pod usually appears as a tabbed document but just like any other pod, you can make it float or even dock it. It usually the starting point in the RoboHelp workflow.

The Starter Pod comprises of four sections, which are −
Recent Projects − Shows a list of recently opened projects.
Create − Lets you choose the type of help file you want to create.
Import − Import content from Microsoft Word, Adobe FrameMaker, Adobe PDF files, HTML or other supported formats.
Resources − Contains links to help resources, seminars and knowledge base articles to help you get the most out of RoboHelp.
Project Manager Pod
The Project Manager pod contains all the various folders in which you store and edit your project files. The Project Manager pod has default folders for each content type.
For example, all images in the project are stored under the Images folder, videos and sounds are stored under the Multimedia folder, etc.

The Project Manager Pod also contains the Baggage Files folder, which contains the indirectly linked files that are part of the project. The baggage files might include –PDF files, PowerPoint presentations, etc. Double-clicking on files within the Baggage Files folder opens the file in its associated application.
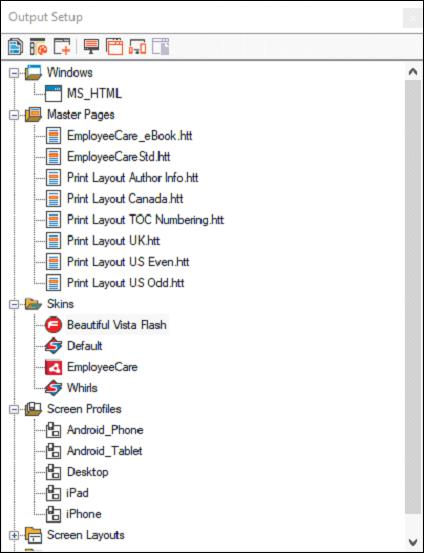
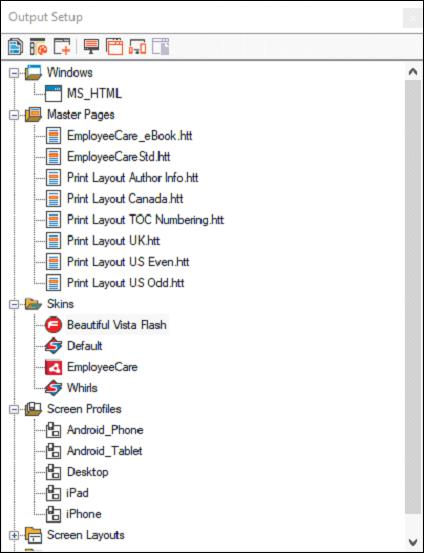
Output Setup Pod
The Output Setup Pod helps you to view and modify the output of the content based on the targeted device. It contains a hierarchical organization of the different output components such as the Window, Master Pages, Skins, Device Profiles, Screen Layouts, etc.

Right-click on any container to change its properties.
For example – If you want to alter the dimensions of the MS_HTML output window, right-click on the MS_HTML container in the Windows folder and select how you want the window to be displayed on the screen.
Adobe RoboHelp - Environments
The arrangement of workspace elements such windows, pods and other elements is called an environment. Environments can be customized as desired by the user. There can be specific arrangements of windows and pods, which can be saved as an environment.
Environments can then be recalled by selecting the environment from the Workspace menu on the upper right hand corner of the window. Environments are saved in an ‘.rhs file’, which can be exchanged with other authors.
Creating and saving an environment
Arrange all the pods in the workspace. Click on the dropdown arrow next to the Workspace in the upper right hand corner of the RoboHelp window. Click on Save... and select a location and name for the workspace.

Loading a Saved Environment
Click on the dropdown arrow next to the Workspace in the upper right hand corner of the RoboHelp window and select Load….
Browse to the file location of the .rhs file and click on Open to load the environment.
Deleting an Environment
To delete an environment, navigate to the location on the disk, where the .rhs file was stored and simply delete the .rhs file pertaining to that environment.
Adobe RoboHelp - Keyboard Shortcuts
Keyboard shortcuts help in quickly completing tasks and RoboHelp has many keyboard shortcuts to enable you to get your work done faster. You can also customize your own keyboard shortcuts.
Create Keyboard Shortcuts
The following points will explain how to create keyboard shortcuts in RoboHelp.
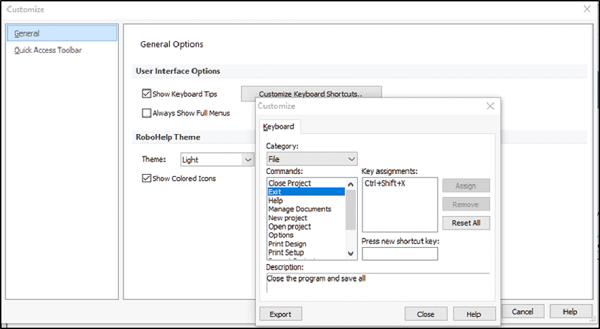
In the dropdown menu, next to the Quick Access Toolbar select the More Commands option.
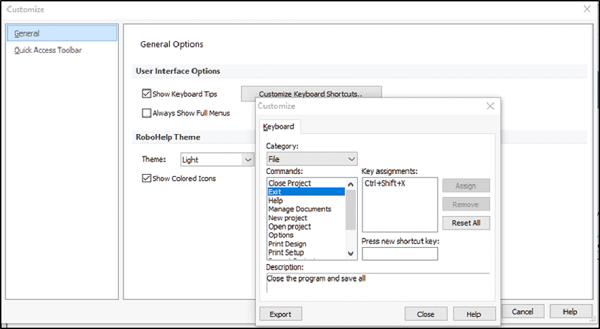
In the General section, under User Interface Options, click on Customize Keyboard Shortcuts.
Choose a tab category in the Category dropdown and select a command for which you want to assign a keyboard shortcut.
In the Press new shortcut key box, enter the keyboard shortcut or combination and click on Assign. If keyboard shortcuts are already assigned, it will show up in the Key assignments: box.
Once you have done assigning all keyboard shortcuts, click on Close to close the dialog box.
You can also export the list of keyboard shortcuts as a CSV file by selecting Export.

Remove Keyboard Shortcuts
The following points will explain how to remove the keyboard shortcuts in RoboHelp.
To remove an assigned shortcut, navigate to the Customize Keyboard Shortcuts… dialog box and click on the command of which you want the keyboard shortcut to be removed.
Then click on Remove to remove the keyboard shortcut assigned to that command.
To restore the keyboard shortcuts to their default settings, select Reset All.
Adobe RoboHelp - General Settings
To configure general program options, go to the File tab, then go to Options and select the General section to change the settings.
An overview of some of the important settings is given in the following screenshot −

Preferences for General Settings
Following are the preferences for general setting in RoboHelp.
Use underscores in filenames − Topic file names are saved with underscores between words, which are required for HTML projects.
Automatically check for updates − Checks for updates upon exit. You can also enable this option by selecting File → Help → Accounts and updates → Updates...
Allow editing of multiple topics − Opens topics in different tabs in Design Editor and allows editing.
Clear project cache (.cpd file) before opening any project − This helps to Delete the old <ProjectName>.cpd file every time. While opening a project and a new <ProjectName>.cpd is created from the project files.
Remember project state − Ensures that RoboHelp remembers the location of the opened files and pods, so that the project will open in the same state, the next time you open the program.
Generation of Commands
Following are the list of commands in RoboHelp.
Auto-compile outdated files − Automatically generates your primary layout, when the output files are out of date.
Auto-display output view − Shows the Output View at the bottom of the program window, when a project is generating.
Convert RoboHelp-edited topics to HTML − Converts XHTML topics into HTML in the output. Topics created or edited with third-party editors are not converted.
Show learning resources on Starter page − Show or hide the area that has a stream of learning resources on the Starter page.
Adobe RoboHelp - Overview of Projects
A project is a collection of source files that becomes the help system, which the end user sees. Project files are stored in the .xpj format and contain the information and properties of the project.
A project file comprises of the following components −
- Content
- Properties
- Navigation
Let us discuss each of these in detail.
Content
The project content includes the topics and information about the location of topics, images, index, ToC, etc.
Properties
On a new project, default properties are used. These properties include settings such as – Title, Language, Windows, etc., which can be modified based on the requirement.
Navigation
Projects include a ToC, Index and full text search to enable the user to navigate the content.
Project Files
A RoboHelp project comprises of the following files −
- Main project file (XPJ)
- Folder files (FPJ)
- Single-source layout files (SSL)
- Auxiliary project files (APJ) and
- Other types of files
Let us discuss each of these files in detail below.
Main project file (XPJ)
The project file (.xpj) is XML-based. Older .mpj files convert to XPJ files in the latest version of RoboHelp.
Folder files (FPJ)
The FPJ file lists the folder contents. Only those subfolders and topics that are listed in the FPJ file of a folder are displayed.
Single-source Layout Files (SSL)
Stores properties of the single-source layout and is modified when you edit the properties.
Auxiliary Project Files (APJ)
Components such as windows, baggage files, map files, font sets, etc., have corresponding APJ files, which get modified or edited.
Other types of files
Other types of files in a project include the following −
- Browse sequences (BRS)
- Topics (HTM)
- TOC (HHC)
- Index (HHK)
- Glossary (GLO)
- Image and multimedia files (filename extension varies)
- Style sheets (CSS)
Creating and Managing Projects
You can create a project from scratch or by importing data from an external file such as FrameMaker, Word or PDF.
Creating a New Project
The following points describe how to create a new project in RoboHelp.
A new project can be created either by selecting File → New Project or using the ‘More’ option in the Starter pod under Create New.
In the New Project dialog box, double-click a project type. You can change the project type after your project is created.

In the New Project Wizard dialog box, specify the options such as Project Title, File Name, Location on Disk and the title of first topic and click on Finish to create the project.

Create a Project by Importing Documents
The following steps explain how to create a project by importing documents in RoboHelp.
You can create new projects by importing content from external sources such as FrameMaker or Word documents.
Go to the New Project dialog box File → New Project or by using the ‘More’ option in the Starter pod under Create New. Select the Import tab.
Choose the type of document that you need to import and click OK.
In the New Project Wizard dialog box, specify the options such as Project Title, File Name, Location on Disk and the title of the first topic and click on Finish to create the project.

Adobe RoboHelp - Opening a Project
You can open a project when starting RoboHelp using the Starter pod or traditionally by using the File menu.
Opening a project from the Starter pod
The Starter pod shows a list of recently opened projects. Click on the project name, which has to be opened. If you do not see the needed project, click Open Project and navigate to the location of the project on disk.

Opening a Project from the File Menu
Click on the File tab and select Open Project. Click on the Local or Network Path and select a project from disk.
If you are opening projects created in an older version of RoboHelp, you will be asked to convert the project into the new format.

Configuring Project Settings
To change settings for a project, in the Project tab, click on Project Settings in the File section.

You can change settings such as the title of the project, the primary output, and localization. You can also manage a To Do List by clicking on the Manage… button and adding the required to do actions.
In the Index section, you can choose to either add new keywords to the project index file (HHK) or save as individual topic files (HTM). Select the Binary Index option if you want to combine indexes from multiple CHM files.
Defining a Chapter Layout
You order topics and folders logically in the Project Manager pod to define a chapter layout. This chapter layout forms the basis for the Table of Contents creation by RoboHelp.
A few important points to note here are as follows −
If you rename a folder or a topic, the topics and folders retain their order.
If you delete a topic or a folder, the remaining topics retain their order.
If you add a new topic or a folder, it is added at the top inside the parent folder.
If you drop a topic or a folder on a non-topic/folder item (such as CSS, image, or baggage), it moves to the last position inside the parent folder of the target.
To order topics, simply drag a topic or folder above or below another topic or folder. A green arrow is shown to indicate the placement of the topic or folder.

Adobe RoboHelp - Managing Project Files
RoboHelp provides many ways to organize and work with project files. We will look at some of the common operations below −
List Topics by Title or Filename
Open a project, and in the Project tab, go to the View section → Display Topics and select to display topics By Topic Title or By File Name.

Using the To Do list
Project tasks can be tracked by using To Do Lists, which can be customized. To Do Lists are retained when converting projects from an older RoboHelp version. To edit a To Do List go to Project Settings, click on the General tab and then click Manage…
To add a task to the list, click Add. Type the name of the task item. To edit or remove a task, select the task and click Edit or Delete.

Edit the List of recently Opened Projects
The RoboHelp Starter pod lists recently opened projects. To edit this list, go to the File menu and click on Options. Click the Recent Projects tab. If you want to change the number of files listed, specify a number in the Max Projects box. To remove a file from the list, select it and click on Remove. You can pin frequently used files by selecting it and clicking on Pin.

Add Files and Folders to the Baggage Files Folder
Sometimes, you might have to add files to the Baggage Files folder, so the external elements appear correctly in the output. You can add individual files or even folders. To add files or a folder to the Baggage Files folder, right-click on Project Files, go to Import Baggage and select File or Folder.

Mapping File Types
You can map file types to associate them with the applications for editing and viewing. To associate a file extension with an application, go to the File menu and click on Options. Click on the File Association tab. You can associate programs as well as HTML Editors.
To associate programs, click Add in the Associated Programs section and enter a filename extension. Select an editor to edit documents with the specified filename extension and then select a program to view the file.
To add an HTML editor, click Add in the HTML Editors section and select from the recommended or other programs registered to edit or view .html or .htm files and click OK.

Remove Topics from Projects
It is recommended to back up all project files, view and print reports before removing project files. This is especially important if your project is not under version control. In order to avoid broken links, do not remove files in Windows Explorer or version control software.
Select one or more files and press Delete on the keyboard. As a precaution, it is recommended not to remove references to removed topics, so that they can be shown in the Broken Links folder for later review. To remove multiple topics, use the Topic List Pod.
Adobe RoboHelp - Managing Project Folders
Similar to project file management, RoboHelp also provides ways to manage project files. We will look at some of the common folder operations below −
Creating Folders
There are default folders that you can use to create folders and subfolders in the Project Manager. These folders include −
- HTML Files (Topics)
- Images
- Multimedia
- Style Sheets and
- Baggage Files
To create a folder, right click on the Project Files folder in the Project Manager pod, go to New and select Folder. Enter a name and press Enter.

Rename Folders
To rename folders, expand the Project Files folder in the Project Manager pod. Right-click the folder you want to rename and click on Rename. Type the new name and press Enter.

Move Folders
To move a folder, select the folder in Project Files in the Project Manager pod and drag the subfolder to its new location.
Remove Custom Folders
To remove a folder, right-click the folder in the Project Manager pod and click Delete.

Adobe RoboHelp - Multilingual Authoring
RoboHelp allows for authoring content in multiple languages. The language applies to the text, dictionary and the index of the project. However, keep in mind that the end user’s OS must be in the same language for HTML Help systems as the project language otherwise it will be overridden by the OS language.
You can compare content in different languages or select a different language for translation.
Comparing Content in different Languages
To compare content in different languages, open the topics created in different languages. Drag the tab of one of the topics a little below on to the Design button (second row on the Document Pane) and choose if you want to compare them vertically or horizontally.

Language for translating a Project File
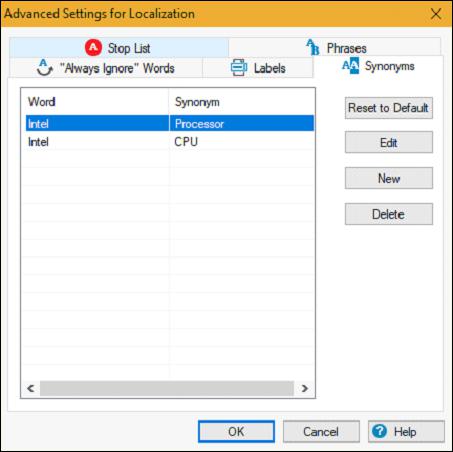
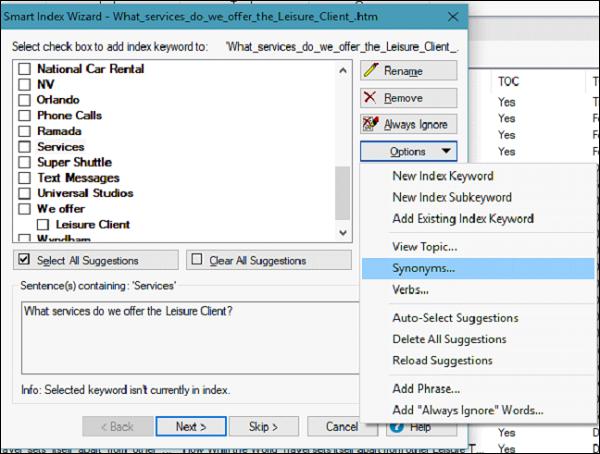
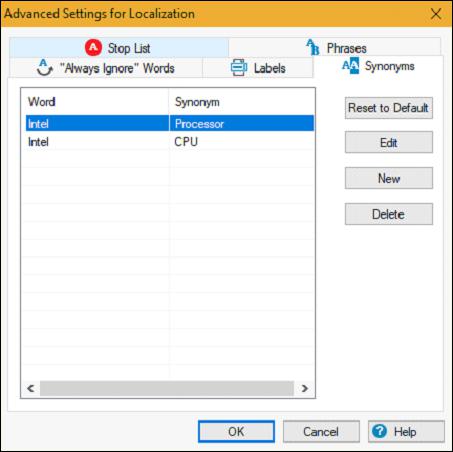
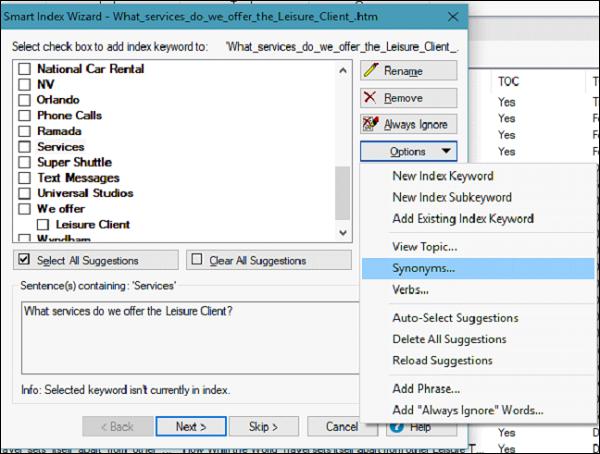
In the Output tab, select Stop Words as shown in the following screenshot.

You can change the following settings in the respective tabs in the Advanced Settings for Localization dialog box.
Stop List − Add words that must be ignored during a text search.
Phrases − Add a phrase for the Smart Index Wizard to include when searching topic content for keywords.
Labels − Modify the text for each user interface element listed.
"Always Ignore" Words − Add a word or phrase that the Smart Index Wizard ignores when generating the index.
Synonyms − Add a synonym for a word. The results are always returned for the searched words even when searched for the synonym.
In the next chapter, we will understand how to import PDF files in RoboHelp.
Adobe RoboHelp - Importing PDF Files
RoboHelp allows you to import content from PDF files. The ToCs are carried over into the help file. However, keep in mind that encrypted PDF files or files containing SWFs will not import. You can either create a project by importing a PDF or import a PDF into a project.
Creating a Project from a PDF File
To create a project from a PDF file, we would need to follow the steps given below.
Step 1 − Go to the File menu, click on New Project and click on the Import tab. Select PDF document in the list of file types and click OK.

Step 2 − In the Import PDF Wizard, browse to the location of the PDF file you want to import and click on Next. Enter details of the project and click on Next. Select the desired conversion options and click on Finish to import the PDF as a HTML help file.
Step 3 − When you choose to create new topic(s) based on style(s), RoboHelp will analyze the PDF for paragraph styles and headings and splits the topics for you.

Import PDF Files into a Project
To import PDF files into a project, we have to follow the steps given below.
Step 1 − You can import PDF files into an existing project. Make sure the Project Manager Pod is open, then right-click on the Project Files folder. Click on Import Topics… and browse to the location of the PDF file on disk.
Note − You can also select multiple PDF files at once by holding down the Ctrl key and clicking on each file.

Step 2 − In the Import PDF Wizard, browse to the location of the PDF file you want to import and click on Next. Enter details of the project and click on Next.
Step 3 − Select the desired conversion options and click on Finish to import the PDF as a HTML help file. When you choose to create new topic(s) based on style(s), RoboHelp will analyze the PDF for paragraph styles and headings and splits the topics for you.
Importing and Linking MS Word Docs
Just like PDF files, you can import and link Microsoft Word Documents in RoboHelp. You can create new help files by importing Word documents or import Word documents into existing help files. Before importing Word documents, it is important that they be optimized for online output. You have the option of either importing or linking Word documents. It is important to choose the one that suits your needs.
Importing allows you to integrate the Word document in the help file and customize filenames from the Project Manager. Linking allows you to dynamically-update the source document including ToC, index and glossary.
You can also regenerate deleted topics and preserve changes in generated topics. You cannot however, change the filenames and topic titles from the Project Manager.
Optimizing Word Documents for Online Output
To optimize word documents for online output, we should consider the following points.
Heading hierarchies − Apply hierarchical headings before conversion to achieve automatic pagination. For example, you can apply Heading 1 style in your Word document, map this style to a similar RoboHelp style, and define pagination to create an HTML topic for each Heading 1 style.
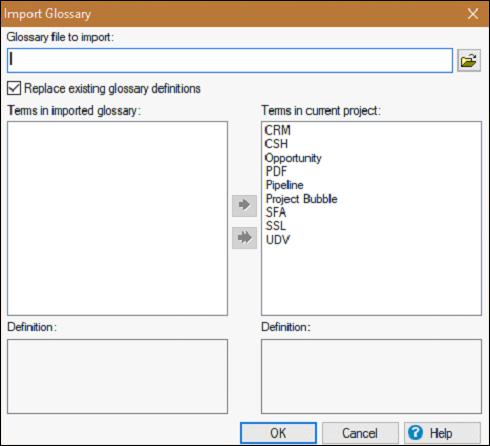
Inline styles and style overrides − You can convert inline styles to CSS styles in RoboHelp.
Header and footer information − RoboHelp can convert headers and footers. To ensure consistency across your topics, you can define a master page that contains the required header and footer information.
Chapter versus topic − In online Help, the organizational unit is the topic, and users see topics one at a time. Provide comprehensive information without adding redundancy by grouping related topics.
ToCs − You can also import the Word ToC into the RoboHelp ToC by defining the topic hierarchy and representing it in RoboHelp TOC.
Context sensitivity − You can assign context-sensitive Help markers in Word documents using custom footnote entries. RoboHelp reads these footnote entries and assigns the map IDs to the generated topics.
Importing a Word Document into RoboHelp
Unlike PDFs, which do not require you to have Acrobat or Acrobat Reader installed, you need to have Microsoft Word installed to be able to import Word documents into RoboHelp.
To import a Word document, in the Starter pod, go to the Import tab and select the icon representing Word documents (*.docx, *.doc) and select the Word document you want to import. Enter the details of the project and click on Finish.

Linking a Word Document to a RoboHelp Project
To Link a Word document to a RoboHelp project, we should follow the steps given below.
Step 1 − In the Project Manager Pod, right-click on the Project Files folder and select Word Document from the Link submenu. Select one or more Word documents and click Open.

Step 2 − Right-click on the linked Word document in the Project Files folder and click on Properties.
Step 3 − In the Word Document Settings dialog box, specify settings for the ToC, index and glossary.
Step 4 − To generate a ToC from the Word document, click on the Convert Table of Contents checkbox and choose to either append to an existing ToC or create a new associated ToC.
Step 5 − To generate an index from the Word document, click on the Convert Index checkbox and choose to either append to an existing index or create a new associated index.
Step 6 − To generate a glossary from the Word document, click on the Convert Glossary checkbox and choose to either append to an existing glossary or create a new associated glossary.

Adobe RoboHelp - Converting Word Styles
Word styles are mapped to RoboHelp styles using Cascading Style Sheets (CSS). The default CSS used by RoboHelp is called RHStyleMapping.css. You can change this to a file of your choice or edit this CSS file in your preferred CSS editor.
Selecting the CSS for Style Mapping
To select the CSS for style mapping, we should follow the points given below.
Link or import the Word document whose style needs to be mapped to RoboHelp.
Open the Project Settings dialog box from the Project tab and click on the Import tab.
Select the CSS from the CSS for Style Mapping dropdown menu. You can also select a custom CSS by selecting the <BrowseCSS> in the dropdown menu.

Convert Word Paragraph and Character Styles to RoboHelp Styles
For converting Word paragraphs and character styles to RoboHelp styles, we should consider the following steps.
Step 1 − Import or link the Word document and go to Project Settings. Select the Import tab and click on Edit… in the Word Document section.
Step 2 − In the Conversion Settings dialog box, select the Word style from the Paragraph group. You can choose to map a RoboHelp style to the Word style from the RoboHelp Style dropdown menu. Select [Source] to retain the appearance of Word text in your online Help format. To edit the selected RoboHelp style, click Edit Style.

Step 3 − To mark a style for the glossary, select the Glossary Definition checkbox to consider the style for the glossary definition. Select Glossary Term checkbox to consider the style for the glossary term.
Step 4 − To create a Help topic at each occurrence of the selected Word paragraph style, select the Pagination (Split into topics based on this style) checkbox.
Step 5 − You can also select or enter a User Defined HTML Tag for the selected paragraph style.
Step 6 − You can similarly also map and edit the Word character formats to character styles in RoboHelp. Select the Word character style from the Character group and select the RoboHelp character style from the dropdown menu.
Step 7 − To import the Word character style, select [Source] from the pop-up menu. You can edit the character style in RoboHelp by clicking on Edit Style.
Importing DITA Map and XML Files
A Darwin Information Typing Architecture (DITA) map is like a table of contents listing and linking the topics for a specific output. They assemble topics into sequence and hierarchy tailored to specific delivery requirements. A DITA map file has the extension .ditamap. You can import both DITA map and XML files to generate an XHTML output.
Importing DITA Map Files
To import DITA map files, we should follow the steps given below.
Step 1 − Go to the File menu, click on New Project and click on the Import tab. Select the PDF document in the list of file types and click OK to open the DITA Open Toolkit Processing Options dialog box.

Step 2 − Review the following settings that are available in the dialog box and then click on Finish.
Replace default XSLT file for conversion − Select an XSL file to use for transforming the DITA files to XHTML instead of the default XSL file used by the DITA Open Toolkit.
Use DITA val for conditional processing − The XHTML is generated based on the Val file. A DITA Val file contains filter, flagging, and revision information. Specify a DITA Val file to use for conditional processing of the DITA files.
Show Index entries in Topics − Select to show the index entries in RoboHelp topics.
Show image filename in Annotation − Select to add annotations to images showing the filename of the image or the full path to include in the topics.
Include Draft and Cleanup content − Select to include draft and required cleanup content (items identified as left to do before publishing).
Select XHTML file to be placed in the header area (hdf) − Select the location of the file containing XHTML to place in the header area of the output file.
Select XHTML file to be placed in the body running-header area (hdr) − Select the location of the file containing the XHTML to place in the body running-header area of the output file.
Select XHTML file to be placed in the body running-footer Area (ftr) − Select the location of the file containing XHTML to place in the body running-footer area of the output file.
DITA Open Tool Kit Home Directory − Select the absolute location of the home folder of the DITA Open Toolkit. You specify this location only once. It is stored in the registry.

Importing XML files
To import XML files into a project in RoboHelp, we should follow the steps given below.
Step 1 − RoboHelp creates a topic for the XML file when imported in to the existing project. To import an XML file, in the Project Manager pod, select the file to import.
Step 2 − Go to the Import section of the Project tab and in the dropdown menu, select, the XML File. Select one or more XML files and the click on Open.

Step 3 − In the Select XML Import Handler dialog box, click on Options. You can also select Import XML (CSS/XSL) to set advanced options.
The following options are available −
Treat as text flow − Import the XML file as HTML text without formatting.
Treat as XML tree view − Import the XML file in HTML tree view. HTML imports as code.
Use customized CSS/XSL file − Select a file from the pop-up menu.
Step 4 − Click OK to import the XML file into the project.
Adobe RoboHelp - Importing WinHelp Files
RoboHelp can import compiled WinHelp 4.0 (HLP) or WinHelp Project File (HPJ) into your project. Although you cannot output a WinHelp file from RoboHelp HTML, you can import the HPJ file, which is the main organizational file containing the set of the entire source files.

From the Starter pod, select either the WinHelp (*.hlp) or WinHelp Project (*.hlp) and proceed to browse the location of the file on disk. Click Finish to convert and import the file as a RoboHelp file.
HTML Limitations with HLP Files
There are some limitations when converting HLP files to HTML. All these limitations are explained in brief as follows −
Bullets − WinHelp topics should not use bitmap references as bullets. You can however choose to keep bulleted lists.
HTML Jumps − Jumps to HTML pages that are not converted, but you can easily re-create the links in the Design Editor after the HTML topics are created.
Jumps to external WinHelp topics − Jumps to external WinHelp topics that are stripped out of the HTML topics.
Macros, buttons, and shortcuts − Macros that convert include Jump Context, JumpId, and PopupId. Other macros are not converted.
Microsoft Word HTML styles − Microsoft Word HTML styles are not used to format the HTML topics.
Microsoft Word templates − Word templates that are used to format RTF files in WinHelp are not converted to HTML style sheets.
Mid-Topic jumps − Mid-topic jumps are converted to bookmarks.
Multimedia files (AVI and WAV) − These files cannot be converted with HLP files. However, you can add sound and video to HTML topics in the Design Editor.
Non-scrolling regions − HTML-based output does not support non-scrolling regions.
Numbered lists − Numbered lists use a 12-point serif font by default. To change the style, you need to create a new numbered list style and reformat it in RoboHelp.
Related Topics buttons − Related Topics keywords are translated into Related Topics terms.
Secondary windows − WinHelp secondary windows are not translated. Unlike WinHelp topics, HTML topics do not support links that display information in secondary windows.
Table of contents − The HTML TOC file (HHC) does not support WinHelp pages that link to external WinHelp topics or reference macros or that contain link statements.
What's This? Help − Context-sensitive Help is not converted. What's This? Help-style topics or dialog topics are converted into regular HTML Help topics.
Microsoft Word formatting − The following formatting is converted in the HTML topics – underlining, paragraph spacing, indents, alignments, table borders, spreadsheets, background colors, and watermarks.
In the next chapter, we will understand what version control is and how it benefits RoboHelp.
Adobe RoboHelp - Version Control
Version control is an important enterprise feature, which saves every version of the document on a server. Multiple people can therefore, simultaneously make changes to a document without fear of disturbing the original document. Since all versions of a document are saved, users can revert to any version as needed.
RoboHelp supports native Microsoft SharePoint 2010 and above integration. Support for Microsoft SharePoint is installed during program setup itself. The setup also installs the .NET Framework 4.0 and SQL Server Compact 3.5 SP2, which is required for SharePoint integration.
Configure SharePoint Settings
To configure SharePoint settings, go to the File menu, click on Options and select Version Control. To enable file comparisons between your computer and the server, you need to have a file comparison program installed.
You can download a free program called Winmerge from http://winmerge.org/ and enter the program path in the Path parameter in the SharePoint Settings area. You can also enter any program specific arguments.

You can also configure the following options −
Notify before overwriting writable files − Notifies the user before overwriting any writable files that are not checked out.
Replace local file even if server version is same − Fetch the latest files from the server, even if the local file version and the server version is the same.
Default Check-in Option − Select to check in the files as a major version or as a minor version. The default is to check in as a major version.
In the next chapter, we will learn how to work with reports in RoboHelp.
Adobe RoboHelp - Working with Reports
RoboHelp makes it easy to get reports about a project. You can export, print and send reports from the Reports Dialog Box.

Export Project Reports
Click on the Tools tab and select a report type. Customize the report as needed. Click on ‘Save As...’ and save the report as an RTF or TXT file.
Print Project Reports
In the Reports dialog box, customize the report as needed. Click on Print… to print the report. You can print the ToC or index from the ToC pod or Index pod by going to the File menu and clicking on Print.
Send Project Reports
In the Reports dialog box, customize the report and click on ‘Mail To…’ You need to have an email program configured in your system before you can use this function. The report will appear in the body of the message, which you can edit before sending.
Generating and Customizing Reports
With RoboHelp, you can generate and customize a wide variety of reports. We will look at an example of a non-customizable and a customizable report. All reports can be accessed from the Tools tab.
Broken Links Report
This report can be accessed by clicking on the Map ID icon in the Tools tab and selecting Broken Links. It finds files that contain broken links. This report is not customizable.

Index Report
Click on the ToC icon in the Tools tab and select Index from the dropdown menu. The following options can be customized in this report.
Keywords − Includes all keywords from the index.
Keywords and Topics − Contains a list of keywords. Each keyword lists the topics that use it.
Topics and Keywords − Contains a list of topics. Each topic lists the keywords associated with the topic.
Select Index − Select an Index from the list to generate a report for the index selected.

Creating, Saving and Opening Topics
The Project Manager pod makes it easy to create, save or open topics.
Creating a Topic
For creating a topic in RoboHelp, we should follow the steps given below.
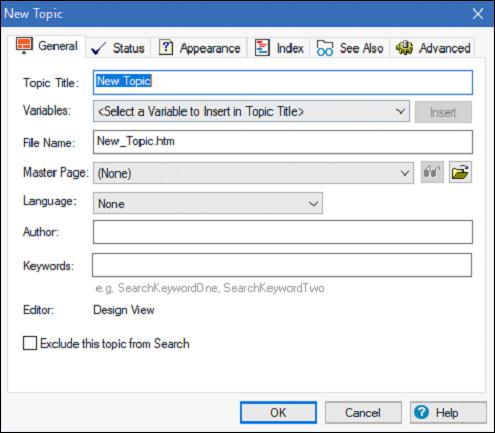
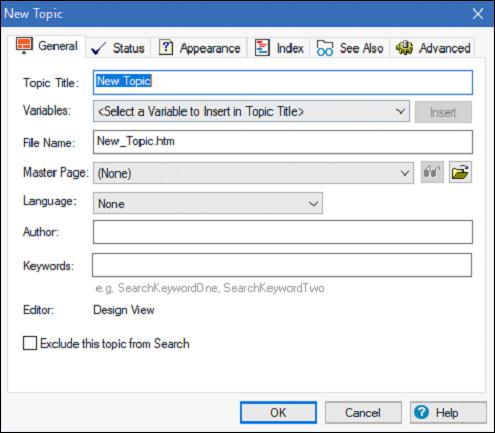
Step 1 − To start with, create a project, right-click on the XHTML Files (Topics) folder, go to the ‘New’ menu and select Topic… to open the New Topic dialog box.

Step 2 − In the New Topic dialog box, specify a topic title and select a variable from the Variables list, then click on Insert. Variables help manage changes and ensure consistency.
Step 3 − As per the HTML file naming protocol, use underscores rather than spaces. Select a Master Page if required and specify a language for the new topic. If you do not specify a language, RoboHelp uses the default language setting of the project.
Step 4 − You can add keywords to tag the contents of the topic. Keywords can be separated by comma, space or semicolon. If you prefer not to include this topic in search results, check the Exclude this topic from Search checkbox.

Saving a Topic
To save a topic, simply press Ctrl+S on the keyboard or click the Save All icon in the Project tab.

Opening a Topic
To open a topic, double-click on the topic name in the Project Manager Pod or Topic List pod to open the topic in the Design Editor. To open the topic in an editor of your choice, right-click on the topic, go to the Edit With menu and select the editor.

Authoring Topics in XHTML
RoboHelp can create topic files in XHTML. XHTML allows for structured authoring that ensures well-written code. All old RoboHelp for HTML topics are upgraded to XHTML. The XHTML topics conform to the XHTML 1.0 Transitional specification from the World Wide Web Consortium (W3C).
The topics have the XHTML Transitional 1.0 doc type − <DOCTYPE html PUBLIC “-//W3C3DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
The XHTML files generated by RoboHelp can be edited by third-party editors such as Notepad or Adobe Dreamweaver. To view the XHTML source, open the topic and click on the HTML View beside the Design Editor.
Converting XHTML to HTML
You can convert the XHTML topics into HTML in the SSL output. To do this, go to the File menu, then go to Options and click on General. In the Generation section, check the box Convert RoboHelp edited topics to HTML and click OK.

Validating XHTML
The RoboHelp generated XHTML code can be validated for compliance with the XHTML Transition 1.0 W3C specifications. To validate a topic, right-click the topic, and select Validate W3C Compliance to validate the topic. This will generate an Output View in the Document Pane showing the results.
Some features such as marquees in Topics, Border Color in Framesets and Background Sound in topic properties are not supported in XHTML. These will result in a non-compliant code. You will need to remove these features to pass the validation.

Creating and Working on Master Pages
Master pages are a form of templates, which help in separating layout and styling from the content. The layout information of a master page is associated with a CSS file. The master page template defines the placement of Headers, Footers and Placeholders for the Body, Breadcrumbs and Topic ToC.
Creating a Master Page
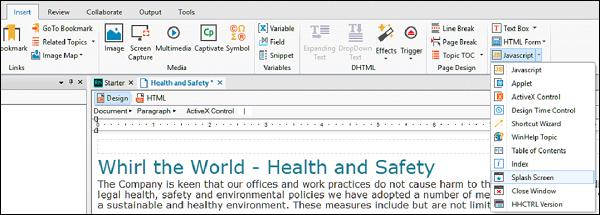
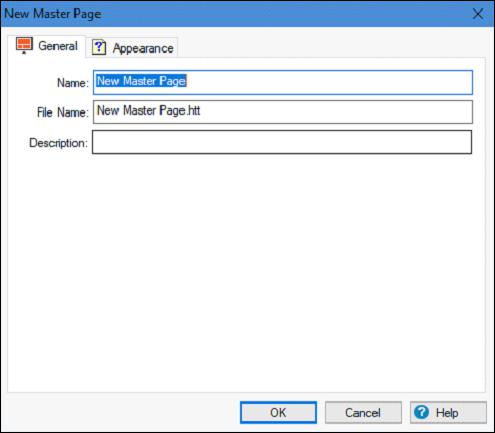
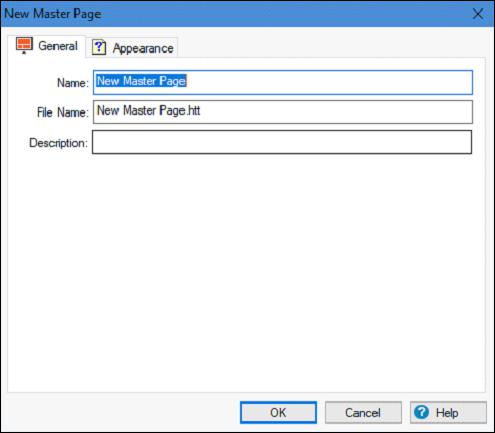
To create a master page, go to the Output tab and from the Master Page menu and select New Master Page.

In the New Master Page dialog box, enter a name for the master page. Go to the Appearance tab and select a style sheet to apply to the new master page and click OK. This can also be changed later in the master page properties.

Editing a Master Page
To edit a master page, simply double-click on the master page in the Output Setup Pod or right-click on the master page and click on Edit. Make the desired changes.

Inserting a Placeholder
You can insert placeholders for Topic ToCs, Breadcrumbs and Topics in Master Pages. A new master page has a body placeholder by default.
To insert a new placeholder, place the cursor below or after the body placeholder. Go to the Insert tab and in the Page Design section, click the Topic ToC button to select the desired placeholder from the dropdown menu.

Applying Master Pages
From the topic list in the Project Manager, select one or more topics to which you want to assign the master page. Right-click on the topic(s) and select Properties.
In the General tab, select the list of master pages available in the Master Page dropdown menu and then click on OK. You can also choose to have a preview by clicking the Spectacles Icon beside the Master Page menu or browse to a master page on the disk.

Adobe RoboHelp - Managing Topics
RoboHelp makes it easy to manage topics. You can rename topics, update the topic references and even track the status of a topic.
Renaming a Topic
To rename a topic, Right-click on a topic in the Project Manager and select Properties.
In the General tab, type the new title in the Topic Title box and click OK to update the title. You can also click the Rename button in the File section of the Project tab.

Update Topic References
It is important to update the topic references when renaming the topic title. Topic references include the following aspects −
Text links − The path of the link is updated, but the link text that is visible to a user is not. If the link text in any topic includes the topic title, then we have to update each topic.
Topic heading − To change the topic heading to match the topic title, change it in the Design Editor.
Table of Contents − In the Table of Contents pod, right-click on the book or page and select Rename. Enter the new title.
Index − If the topic title is an index keyword, update the keyword in the Index pod. Right-click on the keyword in the upper pane and select Rename. Type the new title.
Track Topic Status
The default status of new topics is, In Progress. The status information is shown in the Project Report. To change the topic status or to set priorities, open the Properties of the topic from the File section of the Project tab and click on the Status tab. You can change the development stage of the topic from the Status dropdown menu.
Enter a number to assign a priority in the Priority field. You can also set the estimated or actual hours of development in the Hours field. You can check off items in the To Do List as you complete them. Any other description can be entered in the Comment field.

Spell Check, Find and Replace
RoboHelp can do spell check across the Content, ToC, Index and Glossary of the project. You can spell check a topic or an entire project.
Spell Check a Topic
To spell check a topic, open the topic in the Design Editor and in the Review tab, click on either Spell Check or Spell Check All Topics in the Proofing section.

RoboHelp scans the document and recommends corrections for words. You can also add words to the current dictionary.

Spell Check a Project
You can also spell check the entire project including the glossary, index and ToC. To do this, in the Review tab, click on Spell Check Project. This will open up a similar Spelling dialog box as before. You can skip to different parts of the project by clicking on Skip.

Customize a dictionary
You can add extra words to the dictionary using the Dictionary Editor. Words in the Dictionary Editor are case-sensitive. In the Review tab, click Spelling Options. In the Options tab, in the Spelling Options dialog box, click on Modify… to open the Dictionary Editor.
Enter a word that you want to add to the dictionary. Then click on the Add button and click OK.

Using Find and Replace
With the Find and Replace feature, you can search and replace text, HTML, attributes, etc., in the current topic or project or even across files and folders in a specified path. To open the Find and Replace pod, press Ctrl+Shift+F on the keyboard or click on Find and Replace in the Project tab.

Type the text, tag, or attribute that you want to search in the Find box. You can enable Show Advanced Filters to select the filters and specify the text, tag or attribute for RoboHelp to build a regular expression.
The following advanced filters can be applied −
Begins With − Specify phrases, words, or characters that should occur in the beginning of found instances.
Ends With − Specify phrases, words, or characters that should occur in the end of found instances.
Contains − Specify phrases, words, or characters that found instances should contain.
Does Not Contain − Specify phrases, words, or characters that found instances should not contain.
Type the text, tag, or attribute that you want to replace in the Replace With box. If you want to search without replacing, leave the Replace With box empty.
You can choose where to look for the text by using the Look In option to search in the following
Current Project − Search within the current project.
Current Window − Search in the current topic.
Opened Files − Search all files currently opened in RoboHelp.
Path − Search all files in the selected folder path.
In the next chapter, we will learn how to ensure W3C compliance in RoboHelp.
Adobe RoboHelp - Ensuring W3C compliance
You can validate both topics and projects for W3C compliance. RoboHelp validates all content and shows warnings or error messages for any non-compliance. To validate a topic, right-click on the topic in the Project Manager pod and click on Validate W3C Compliance.
To validate a project, right-click on the Project Files folder in the Project Manager pod and select Validate W3C Compliance. Depending on the situation, the following messages are seen in the Output View Pod and Error List pod.
Errors − incorrect or unclosed tags
Warnings − invalid XHTML tag
Information − all topics are validated

The Error List pod shows the line and column in the HTML, where the error has occurred. You can directly navigate to this line by double-clicking on the error.
Adobe RoboHelp - Editing
RoboHelp includes a Design Editor and a HTML Editor by default. You can also use third party editors such as Microsoft Word or Adobe Dreamweaver for editing.
RoboHelp Design Editor
Select a topic file from the Project Manager pod, to open it in the Design Editor. You can use the RoboHelp Design Editor to perform word-processing tasks and to insert online elements, such as links, multimedia and Dynamic HTML.
You can also add index keywords to topics, apply conditional text, create browse sequences, map IDs, and edit master pages. You can edit any standard XHTML or HTML file in the Design Editor.

RoboHelp HTML Editor
You can directly author XHTML code in the RoboHelp HTML Editor. To switch to the HTML Editor, click on the HTML tab in the Document Pane. You enter HTML tags and text.
You can use keyword expansions to auto-suggest keywords or tags as you type. When you start typing a keyword, you can select it from the keyword expansion list to insert the keyword or tag. In addition to the existing keywords and tags, you can also specify your own keywords by right clicking in the HTML Editor and selecting Edit Expansions….

Using RoboHelp with third-party HTML editors
You can use third-party HTML editors, while RoboHelp is open, but RoboHelp specific features such as text-only pop-ups or link controls are not available. Insert the images and the JavaScript based special effects into the Baggage Files folder. If you are inserting them using a third-party editor.
To add a HTML editor, click on Options in the File tab and click on File Associations. In the HTML Editors section, click on Add and choose from the list of recommended programs or browse to the location of the program on disk.

Adobe RoboHelp - Formatting Characters
The Edit tab provides options for working with characters and fonts. You can create inline styles using the Edit tab, which overrides an existing style sheet.
Add or Remove Character Formatting
To add or remove font formatting, select the required text and in the Edit tab, go to the Character section, click on Character Formatting and then choose Font.

Create a Font Set
A font set is a collection of fonts that you can apply in a style sheet. For example, you can create a font set with Calibri as the first font and then Cambria and Segoe UI (in order) as substitute fonts. If the viewer does not have Calibri installed, it will use Cambria and then Segoe UI.
To create a font set, click on Font Sets in the Character Formatting menu in the Edit tab. You can modify an existing font set by selecting the font and clicking Modify… or create a new set by clicking New and typing a name for the font set.

In the Modify Font Set dialog box, select the first font and click on Add. Select the remaining fonts in the order of preference and then add them and click on the OK button. Font sets are saved and then associated with projects.
Adobe RoboHelp - Formatting Paragraphs
The Edit tab provides options for working with paragraphs. You can create inline styles using the Edit tab, which overrides an existing style sheet.
Aligning and Indenting Paragraphs
Select the paragraph to align and click on one of the four alignment buttons in the Paragraph section of the Edit tab. To set an indent, click on the Increase Indent or Decrease Indent button in the same section.

Adjust Line Spacing
To adjust line spacing, click on Paragraph in the Paragraph Formatting menu in the Edit tab.
Set the Spacing options of the Paragraph dialog box; specify the amount of space above and after each paragraph and the spacing between the lines and click on OK.

Borders, Backgrounds and Sounds
RoboHelp allows you to edit border and backgrounds in your content easily. The applied formatting creates inline styles, which override style sheets.
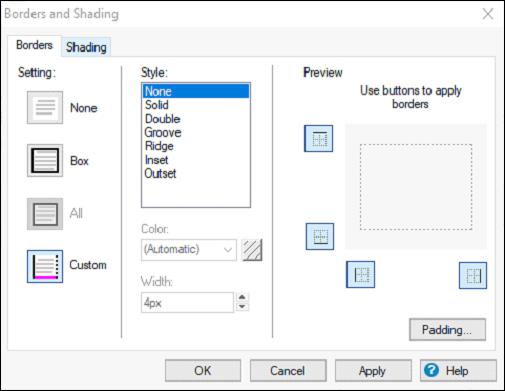
Add or Edit Borders and Backgrounds
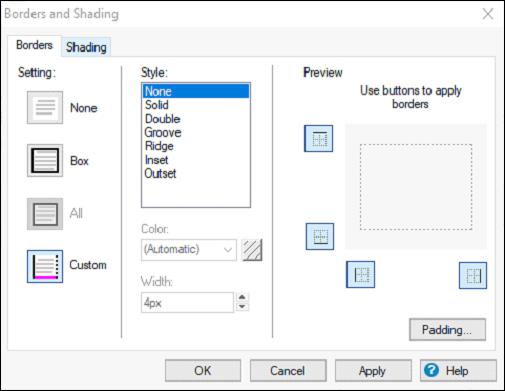
Select a paragraph in the topic and in the Paragraph Formatting menu in the Edit tab, click on Borders and Shading. Click on the Borders tab or shading tab, specify the desired options, and click OK.

Add Borders to Images
Double-click on the image in the Design Editor. In the Image dialog box, click Borders to open the Borders dialog box and set the options as required. Click on OK.

Add Sounds to Topics
Right-click on a topic in the Project Manager and click on Properties. In the Appearance tab, enter the sound file in the Background Sound box. The supported sound formats include – .au, .mid, .rmi and .wav. Enter the number of times to play in the Sound Loop Count box.

Adobe RoboHelp - Working with Tables
RoboHelp allows for organization of data into tables. Tables in RoboHelp are fully customizable with the option of applying styles, which can be used across multiple topics. Table styles from Word or FrameMaker documents can be imported and mapped to RoboHelp table styles.
Inserting Tables
Go to the Insert tab and click on the Table icon to select the number of rows and columns to add. Click to insert the table.

You can also insert custom tables by clicking on Insert Table… This will open a dialog box where you can specify the number of rows and columns and choose predefined table styles.

Editing Tables
To edit a table, click on the table to enable the Table tab in the ribbon. From this tab, you can add or remove rows and columns and merge or split cells. You can also change the table properties such as alignment and column width.

Adobe RoboHelp - Working with Lists
RoboHelp offers several options for working with lists. You can indent lists and apply bullet styles and numbering formats.
Indenting Lists
Select the list in the topic that you want to indent and from the Edit toolbar choose either Decrease Indent or Increase Indent as needed.

Matching List and Bullet Colors
You can match the color of the bullets with that of the list simply by changing the font color. Select the list you want to change the color and in the Edit tab, click on the Character Formatting menu and select Font or simply press Ctrl+D. In the dialog box that appears, select the desired font color. The bullet color and the list color will become one as an inline style.

Apply Numbering to a List
Select the list you wish to number, right-click the list and click on Bullets and Numbering… Select the desired numbering style. In the Numbered tab, select the desired numbering pattern.

Add a Paragraph within a list
To add a paragraph within a list, insert the cursor at the end of the paragraph and press Shift+Enter to create a line break. To end the line break and restart bullets or numbering, press Enter.
Creating and Editing Variables
You can store static global information that can be used repeatedly in your project in the form of User-Defined Variables (UDVs). When you modify a variable or value, every occurrence of that variable or value is updated across the project.
The User Defined Variables pod lists all the user-defined variables in a project.
Creating a User-Defined Variable
To create a UDV, right-click a word in the topic, go to the Add to menu and select User Defined Variable. In the dialog box that appears, specify the Variable Name and click on OK.

Creating a Variable Set
Variable sets enable you to modify values of various user-defined variables and use them in different outputs. The Default Variable Set is the master variable set. When you insert a variable, the variable is taken from the Default Variable Set.
To use a variable set other than the Default Variable Set, Click on the Add/Edit Variable Set icon in the UDV pod and click Add to specify a name for the new variable set and then click on OK.

Editing User-Defined Variables
To edit a user-defined variable, right-click on the variable name and click on Edit…. In the user-defined Variable Properties dialog box, you can edit the different properties of the variable such as variable name, the set it belongs to, the value and an optional description.

Media Rules and Attributes in Styles
Media rules help in defining the appearance of the document on different screen sizes.
Defining Media-Specific Styles in a Style Sheet
To define a media-specific style, right-click on the style sheet in the Project Manager Pod, and click on Edit. In the Styles Dialog Box, select a style to modify for a specific media. Select the media type from the Media list.

Add a Media Rule in Topic Styles
If you want to define different media rules for a style in the style sheet that is currently linked to a topic, go to the Project tab and in the Pods dropdown menu, click the Style and Formatting pod. In the Styles and Formatting pod, select a style to modify for a specific media, right-click and choose Edit.

Adobe RoboHelp - Managing Style Sheets
A style sheet can be associated with any number of HTML topics or a new topic. If you create a style sheet in a project and apply it to a new topic, all topics you create later use the new style sheet. You can link a topic to another style sheet, if necessary.
Link a Style Sheet to Topics or Master Pages
To link a style sheet, select one or more topics from the topic list, right-click, select Properties, and click on the Appearance tab.
Select a style sheet in the list or navigate to a new style sheet on your computer. You can click New to create a style sheet or edit the style sheet in the Styles Dialog Box.

Create a Style Sheet
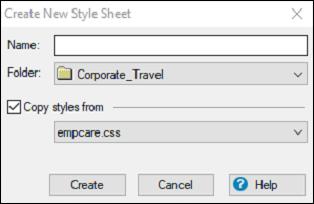
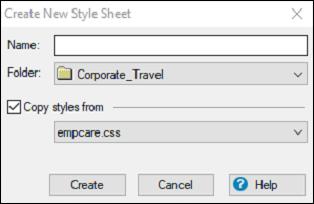
The default.css is the default style sheet until you create a style sheet or link another style sheet to a new topic. To create a style sheet, go to the Edit tab and in the CSS section, click on the New Stylesheet.

In the Name field, type a filename including the .css extension and select a folder location. If you would like to base your new style sheet on an existing one, select an existing style in the Copy Styles From dropdown menu. Click Create to open the Styles dialog box to create a new style and then click on OK.
Adobe RoboHelp - Styling for Style Sheets
In this chapter, we will understand how to style the style sheets.
Create a Style in the Styles Dialog Box
To create a style, right-click on the style sheet where you want the style in the Project Manager Pod and click on Edit. Click New and select a style type. By default, the new style is created with a default name such as Style1.
In the Styles dialog box, change the default name of the style without using any special characters or spaces in the name. In the Formatting section of the Styles dialog box, change the required options. You can preview the changes in the Paragraph Preview section.

For additional options, click Format and select from the following options −
Font − Select font families, size, and attributes, such as bold or italics.
Paragraph − Set up indents, line spacing and alignment.
Borders and Shading − Use the Borders tab to set border types, color, line thickness, and spacing. Use the Shading tab to set background color and image options.
DHTML Effects − Select which dynamic HTML effect to include and when to include it.
Create a Style using the Design Editor
You create styles on the fly using the Design Editor. To do so, select some text in the topic and apply some formatting. With the text still highlighted, type a style name in the Style list in the Edit tab and press Enter. In the dialog box that appears, click Create.

Adobe RoboHelp - Creating Table Styles
The Style Editor allows you to create and customize table styles according to your requirements. Modifications to a table style affects all tables using that style.
Apply Table Styles
To apply a table style on an existing table, right-click an existing table in a topic and select Table Style…. Select Clean Table Inline Formatting in the Select Table Style dialog box to remove any inline styles used in the table. Select a style from the Available Table Styles list or select a Global Table Style (Table Templates) and then click OK.

Create Table Styles
Open the Style and Formatting pod from the Project tab. In the Style and Formatting tab, click on Create New Style and select Table Style. Name the new table style and then click on OK.

You can apply formatting to the whole table, first or last column or row, or a group of rows or columns. From the Apply Formatting To list, select the columns or rows to format.
Select font, size, and color. Select border and border color and click on Apply. The new style appears in the CSS Styles list of the Table Styles dialog box. Select this style to create tables with the same style later.
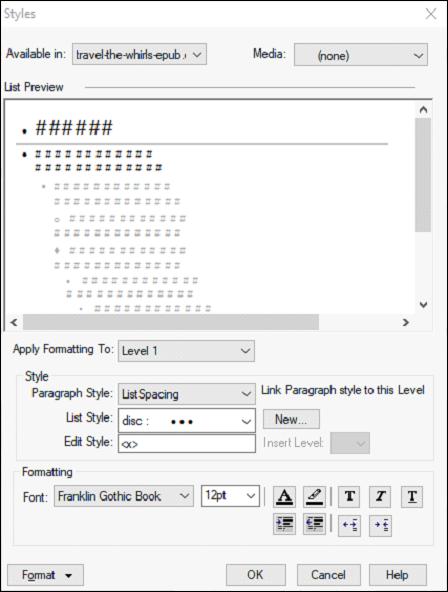
Adobe RoboHelp - Creating List Styles
<Start here> With RoboHelp, you can create both HTML lists and advanced lists. Advanced lists can be either single level or multilevel lists.
HTML lists − All the ordered <ol> and unordered <ul> lists come under the HTML lists.
Advanced lists − Creates a hierarchical or outline list, such as numbered heading styles, with numbering such as 1, 1.1, 1.1.1, and so on.
Create HTML lists
In the Styles and Formatting pod, choose List Styles. Right-click on the pod, go to the New Menu and select List Style. Name the new list, select the font, font size and color for the new list style.
You can click on the Create an numbered List or the Create a bulleted list button to create a numbered or bulleted list.

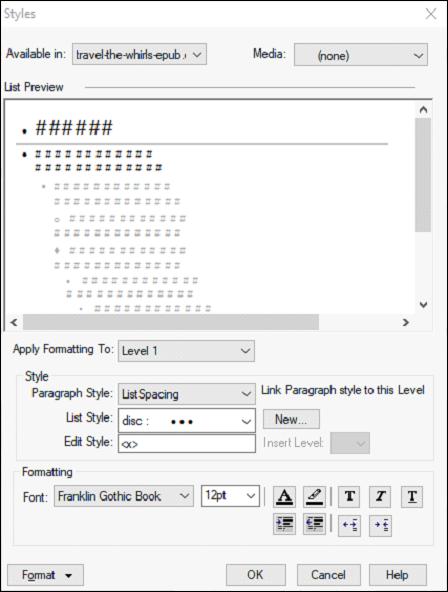
Create Multilevel Lists
In the Style and Formatting pod, click Create New Style, and select Multilevel List Style. Type a name for the new multilevel list and click on OK. Select a list level from the Apply Formatting To menu and select the paragraph style to apply to the current list level. You can select a predefined list style from the List Style dropdown menu, or click New to create a list style.
In the Edit Style dialog box, enter text or numbers to prefix a sequence or a multilevel list. To specify the level to prefix, select the level from the Insert Level menu. You can add a prefix to the level in the Edit Style box by separating the level and prefix with a separator such as a dot (.) or an angle bracket (>).
Apply formatting to the list style and then click on OK.

Adobe RoboHelp - Creating HTML Styles
You can edit the Div, Hyperlink and Image styles using the Styles editor or from the Styles and Formatting pod.
Div is used for text boxes and positioned text boxes.
Hyperlink is used for hyperlinks, dropdown hotspots, expanding hotspot and glossary terms.
Image is used to place an image.
Create Styles based on Div, Hyperlink and Image Styles
To create a style based on Div, Hyperlink or Image styles, double-click a CSS file in the Project Manager pod to open the Styles editor. Right-click on a style category from the Styles list and select New. Name the style and set the properties as desired.

Editing Div and Image styles
We can edit the properties of Div and Image styles from the Styles editor or from the Styles and Formatting pod. You can edit the Size, Margin, Float, and Border attributes of a division or a section of text or an image.
Use the Float attribute to position text to the left or to the right of a division. If you set the Float attribute to Left, the text is placed to the right. The Overflow property (for Div styles) can be used to specify what happens if text overflows in a division. If you specify Overflow as Scroll, a scroll bar is added to display the content that overflows.

Adobe RoboHelp - Editing Styles in CSS
When you edit styles in a CSS file, all topics that are linked to the file are updated.
Edit a Style using the Styles Dialog Box
To edit a style, right-click on the CSS file in the Project Manager pod and click on Edit. Deselect the Hide Inherited Styles checkbox and select a style sheet from the Available In dropdown menu.
Select a style in the Styles box, click Format, and select the attributes and click OK.

Editing Styles in an HTML Editor
Right-click on the CSS file in the Project Manager Pod and click Edit with Code Editor to open the style sheet in a new topic window. You can now edit the styles according to your requirement.

Adobe RoboHelp - Creating and Printing ToC
The Table of Contents (ToC) is a hierarchy of the folders and topics in the Project Manager. In this chapter, we will see how to create and print ToCs in RoboHelp.
Create ToCs
To create a ToC, right-click on the Table of Contents folder in the Project Manager and select ‘New Table of Contents’. Specify a name for the ToC. You can also browse for an existing ToC file (.hhc) by selecting the Copy Existing Table of Contents checkbox to create the ToC from an available ToC.
Click OK to open the Table of Contents pod. In the Table of Contents pod, click the AutoCreate TOC button. You have the option of deleting the current ToC before creating a new one or creating a new one using bookmarks in the topics.

Print ToCs
To print a ToC, click the Table of Contents pod, go to the File tab and click on Print TOC. In the dialog box that appears, select the one of the following options to print −
Overview − Print all book and page titles.
Detailed − Print all book and page titles, the topic titles linked to each, and the folders in which the topics are located.
You can modify the print options by clicking on Properties or Page Setup.

Adobe RoboHelp - Editing ToCs
You can rename ToC books and pages without affecting the topic title linked to it. You can also change the topic title without affecting the ToC. In RoboHelp, you can rename, reorder or change properties of ToC books or pages.
Rename ToC Books and Pages
To rename a ToC book or page, right-click a book or page in the Table of Contents pod and select Rename. Type the new name and press Enter.

Reorder ToC books and pages
Select a book or page in the Table of Contents pod and drag the item to a different location.
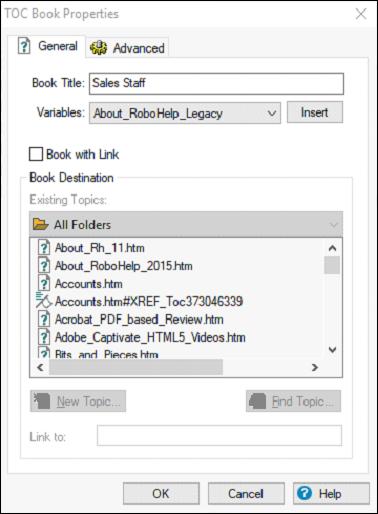
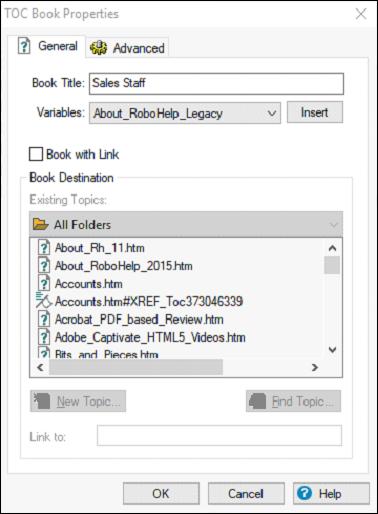
Change properties for ToC books or pages
To rename a book or page or edit a window frame, right-click on the book or the page in the Table of Contents pod. Click on Properties to open the TOC Book Properties dialog box. Make the desired changes in the General and Advanced tabs and then click OK.

Adobe RoboHelp - Managing ToCs
RoboHelp provides several options for managing ToCs and resolving errors and broken links.
Managing ToCs with reports
We can get different forms of ToC reports, which we can print, copy and email. To access these reports, go to the Tools tab and in the Reports section, select the type of report needed.
The TOC Report displays the hierarchy of books and pages in a table of contents. If you change topic titles or filenames, you can compare them with the titles used in the books and pages.
You can choose from the following report formats −
Detailed − Includes titles of books and pages, names of topics that are linked to them and names of folders in which the files are located.
Overview − Includes titles of books and pages and names of topics linked to them.

Identify and fix broken ToC links
You can identify broken links when they appear in the Table of Contents pod with a red X. In the Project tab, click on Broken Links in the Navigation section.

References to Selected Topic
Shows all references to the missing topic. The Open Book icon  indicates broken TOC references.
indicates broken TOC references.
All Missing Topics
Displays topics missing from the project. To remove a TOC item, select it under References to Selected Topic, and then click on Delete.
Working With Multiple ToCs
We can create multiple ToCs for a single project, which can be used for a single-source publishing such as separate tables of contents for a project that contains multiple languages or outputs for different audiences.
Move Books and Pages to ToCs
Double-click on the table of contents in the Table of Contents folder in the Project Manager pod. Drag books and pages from one Table of Contents pod to the other.
Create Multiple ToCs for a Project
A project can have multiple ToCs. Right-click on the Table of Contents folder in the Project Manager pod and select New Table of Contents. In the New Table of Contents dialog box, type a name for the ToC and click OK. An empty table of contents is created in the Table of Contents folder.

Merge ToCs
It is also possible to merge multiple ToCs in the project into a single ToC. To do this, select the book or page where you want to merge the table of contents in the Table of Contents pod and click on the Insert TOC Placeholder button. In the Insert TOC Placeholder dialog box, select the table of contents to merge in the Select Table of Contents menu and then click on OK.

Creating Indexes and Keywords
You create an index by adding keywords and associating them with topics. You can spellcheck an index, and you can use topic To Do lists to track your work while indexing.
Add Index Keywords using the Toolbar
Open the Index pod by going to the Pods menu in the Project tab. To add a keyword, click the New Index Keyword button in the Index pod toolbar. Type the keyword in the text box and press Enter. The new keyword appears in bold, indicating that it is not yet linked to topics.

Open the Topic List pod from the Pods menu in the Project tab. To link the keyword to topics, drag topics from the Topic List pod to the lower panel in the Index pod. The linked keyword changes from bold to plain text.
Copy Index Keywords
Index keywords can be copied between topics. After copying, you can customize them to work with individual topics. Right-click on a topic in the Topic List pod and click Properties. In the Index tab, click Add Existing. On the left, a list of all keywords in the project appears. On the right, a list of all keywords for the current topic appears. If the topic is not yet indexed, no keywords appear.
To copy a single keyword, select it on the left and click the single arrow button or click the double arrow button to copy all keywords. Click OK to link the keywords to the topic.

Cross-reference Index Keywords
Index keywords can be cross-referenced so that when users select the cross-referenced keyword in the index, an alternate keyword appears which the user can select to display the topic.
Add a keyword to cross-reference in the Index pod. Right-click a keyword and select Properties. In the Index Keyword Properties dialog box, select the Cross-References checkbox and from the dropdown menu, select an alternate keyword. The cross-reference appears in the lower panel of the Index Designer.

Adobe RoboHelp - Editing Index Keywords
RoboHelp allows you to edit and sort index keywords. Other layouts have sorted indexes but changing the sorting of keywords is available only in the HTML Help layout. Moving an index keyword moves its sub keywords as well.
Move and Sort Index Keywords
You can sort index keywords in three ways −
Select a keyword and click an arrow button in the toolbar.
Drag the keyword.
Right-click a keyword. In the Sort menu, select either Current Level or Current Level and Below.

Sorting is available only if the action is allowed for the index.
Rename Keywords for a Topic
To rename a topic keyword referenced by a specific topic, change the topic properties. If other topics use the same keyword, the original keyword remains in the index. Only the topic you change is updated.
In the Topic List pod, right-click a topic and click Properties. Select a keyword in the Index tab. Type the new keyword in the text box and click Replace.

Remove Index Keywords from Topics
Removing a keyword from a topic only affects the current topic. Other topics that reference the keyword are still linked to it. In the Topic Properties dialog box, select a keyword in the Index tab and click Delete.

Adobe RoboHelp - Managing Indexes
You can use reports to manage indexes. There are two types of reports for indexes – Index report and Unused Index Keywords reports.
The Index report lets you display all the keywords, a list of keywords with their related topics, or a list of topics and their related keywords. The Unused Index Keywords report lists keywords that topics do not reference. These keywords reside in the index file.
Manage Indexes with Reports
From the Tools tab, select Index in the Reports section. View the report and click Close to close the report. You can also print, copy or email the report.

Identify and Fix Broken References for Keyword Topics
Open the Broken Links folder in the Project Manager pod. Missing topics if any will be listed with a red X. Right-click a missing topic and click on Properties. Keywords that reference the missing topic appear with a key icon, which can be removed or relinked in the Index pod.
Adobe RoboHelp - Automatic Indexing
RoboHelp can automatically build an index based on the topic contents. You can select from suggested keywords or use your own.
Create an Index Automatically
The Smart Index wizard can search the content of topics and suggest keywords. In the Tools tab, click on Smart Index Wizard. In the Smart Index Wizard dialog box, select from the following search criteria −
Find new and existing index keywords − Add keywords based on topic content and existing index entries.
Add existing index keywords to topic(s) − Search topics for keywords already used and link the keywords to the topics.
Use custom search settings − Select Settings, and set custom search options. In the Smart Index Settings dialog box, you can define an effective language to find index keywords.

In the next screen, specify the following options −
Folder − Search topics in a specified folder.
Status − Search topics by status.
Check only new topics (that have not been Smart Indexed) − Search only non-indexed topics.

Click on Next to see suggested keywords for the first topic. Select, deselect, rename or remove keywords. Then, click on Next, and click Close in the Results dialog box. The new keywords appear in the Index pod.
Lookup Synonyms for Indexing
Open the Smart Index Wizard and click on Next twice. Select a keyword in the list, click on Options, and select Synonyms…

The keyword appears in the Word box. You can also click on Antonyms to see antonyms for the keyword. You can look up synonyms and antonyms for additional words by typing the word in the Word box and clicking Look Up.

Select the best match for the word in the Categories section and under Synonyms select a word to add as a keyword. Click Add to Topic and click Close to close the dialog box.
Adobe RoboHelp - Creating Multiple Indexes
Multiple indexes can be created in the same project, which are added to the Index folder. You can right-click on any index and select Set as Default to set that index as the default index.
Merge Indexes
To merge the indexes within a project, open the Index folder in the Project Manager pod, and double-click on an index. In the Index pod, select a keyword where you want to insert the merged index and click the Insert Index Placeholder button. Select the index to insert and click OK.
The merged index appears with the New Index icon. Double-click on the icon and then click on View.

Customizing, Adding ToC and Index Controls
You can select a custom font for displaying book and page titles and can create a 3D look for the ToC. You can also add ToC and index controls for better navigation.
Customize a ToC
Right-click on a layout for HTML Help output in the Single Source Layouts pod and select Properties. Click Edit next to Advanced Settings and click on the TOC Styles tab. Set the style options as needed and then click on OK.

Add ToC Controls(HTML Help)
Open a topic in the Design view. Click where you want to add the table of contents. In the HTML section of the Insert tab, select Table of Contents from the Javascript menu. The Contents control appears in the Design Editor.
To test the control, generate the project. The Table of Contents control displays the same table of contents as in the final output.

Add index controls(HTML Help)
If your project does not support a tri-pane design, you can add an index control to a topic to make the index file available. The index appears when the topic is opened with the index control. In the Design Editor, open the topic with the control and click where you want to add the index.
In the HTML section of the Insert tab, select Index from the JavaScript menu. The Index control appears in the Design Editor. To test the index control, compile the project. The index control displays the same index as in the final output.

Adobe RoboHelp - Glossaries
To create a Glossary, Double-click a glossary in the Glossary folder, in the Project Manager Pod. In the Glossary pod, type a term in the Term box. Click on the Add Term button (plus sign) or press Enter. The term appears in bold, indicating that it does not have a definition. In the Definition For panel, type a definition.
For terms and definitions to appear within topics, add expanding glossary hotspots.

Import and Change Glossaries
Before importing or changing glossaries, it is always helpful to print a detailed report of the glossary to determine the terms that exists and to compare definitions
Import Glossary Terms and Definitions
Select a glossary in the Glossary folder in the Project Manager pod. In the Project tab, select Glossary from the dropdown menu in the Import section. Click on the Browse button to navigate to a GLO file. For definitions in the external glossary to overwrite matching terms, select Replace Existing Glossary Definitions.
Select one or more terms in the Terms in Imported glossary list, click on Add or Add All button and then click OK.

Change Glossary Definitions
To change the glossary definitions, select the term to change in the Glossary pod and edit the definition text.
Create Multiple Glossaries
You can create multiple glossaries in the same project. New glossaries are added to the Glossary folder.
Note − You cannot delete the default glossary.
To create multiple glossary, we should follow the steps given below.
In the Project Manager Pod, right-click on the Glossary folder and select New Glossary.
You can also click on the Create/View Glossary File button and click on New.
Type a name in the text box.
To copy an existing glossary, select Copy Existing Glossary and click the browse button to navigate to the glossary.

Glossary Hotspots
The Glossary Hotspot wizard finds glossary terms within topics and marks them in the topics. You can mark all terms to convert to expanding hotspot when you generate or preview output.
Note − Glossary panel is not supported in Oracle Help.
Add Expanding Glossary Hotspots
To add expanding glossary hotspots, drag a term from the Glossary pod into a topic. You can also click the Glossary Hotspot Wizard button in the Glossary pod.
The Glossary Hotspot Wizard finds glossary terms within topics and marks them in the topics. You can mark all the terms to convert to expanding hotspot, when you generate or preview the output. Preview a hotspot by double-clicking it in the Design Editor.

Unmark Expanding Glossary Hotspots
Open the Glossary Hotspot Wizard as discussed above. Select the Confirm marking Terms for each topic checkbox. Select a folder and status to search. From the Select Term menu, select the term to remove and then click on Next.
Creating Text Links for Navigation
We can create links with most items you see in the Project Manager and TOC Composer including Topics, Bookmarks, URLs, Baggage Files, Newsgroups, FTP Sites, Files (such as PDF) associated with other programs and remote topics.
Using Design Editor to Create Text Links
Select the insertion point for the link in the Design Editor and click the Insert Hyperlink button from the Links section of the Insert tab. Select an option from the Link To menu and specify the source location in the box.
Select from one of the following options −
Display in Frame − This option defines the frameset for displaying the destination content. You can select the frame type or enter custom frame information.
Display in auto-sizing popup − Displays the destination topic in a pop-up window rather than in the viewer or browser.
Display in custom-sized popup − Displays the destination topic in a pop-up window. For sizing the window manually, type a number in the Width and Height fields.

Add tool tip text to appear when you hover over the link. Select a local topic, bookmark, frame, or URL in the Select destination (file or URL) dropdown menu and then click on OK.
Creating and Editing Bookmarks
Bookmarks can be used to create incremental links within a topic. The Bookmark icon appears next to the bookmarked objects. To view bookmarks from the Project.
Manager, click on the plus sign  next to a topic.
next to a topic.
Create Bookmarks
Click on the left of the desired location for the bookmark in the Design Editor. Then click the Insert Bookmark icon from the Links section of the Insert tab. Enter a name, without spaces, using any combination of letters and numbers.
After you save the topic, bookmark icons appear indented under topics listed in the Project Manager pod and next to topics in the Topics List pod.

Rename Bookmarks
Open the topic with a bookmark. Double-click the bookmark next to the topic, edit the name, and then click OK.
Linking Images and Multimedia
We can link images, sounds, videos and other multimedia files in RoboHelp.
Add Links to Multimedia Clips
Place the cursor where you want to link in the Design Editor or select text or an image to create a hotspot for the link. Click on the Insert Hyperlink button from the Links section of the Insert tab.
In Link To section, click on the triangle button and select Multimedia... Select the file to link and click Open.

Add Links from Images and Multimedia
You can also add links from images and multimedia. In the Design Editor, click on the multimedia object or the image to link and then follow the steps given below.
Click on the Insert Hyperlink button from the Links section of the Insert tab.
To link from multimedia, in the Link To section, click on the triangle button and select Multimedia…
To link from images, select the destination. Images can contain only one link.
Adobe RoboHelp - Linking External Sources
In this chapter, we will learn how to link external sources in RoboHelp.
Link to external topics (Microsoft HTML Help projects)
External topics can be Microsoft HTML Help Projects or other such related projects. Click on the Insert Hyperlink button from the Links section of the Insert tab. In the Link To section, click on the triangle dropdown menu to select Remote Topic.
Link to external files
Select a link location in the Design Editor and enter text. Highlight the text, click on the Insert Hyperlink button from the Links section of the Insert tab. Click on the triangle button next to Link To and then select File....

Browse to a file, open it, and copy it into the project folder. Generate the file to test links to external topics. For WebHelp projects, the external file must be distributed in the WebHelp folder. For Microsoft HTML Help Projects, the external file must the distributed with the CHM file.
Link to email addresses, FTP sites, Newsgroups and Web Addresses
Choose a location for the link in the Design Editor or select text or an image to define a hotspot. Click the Insert Hyperlink button from the Links section of the Insert tab.
In the Link To section, click the triangle button and then select from the following −
To link to e-mail or select Email.
To link to FTP sites or newsgroups, select FTP or Usenet News.
To link to intranets or websites, select Web Address.
In the next chapter, we will discuss how to maintain and repair links in RoboHelp.
Maintaining and Repairing Links
Maintaining and repairing links is a very important component of RoboHelp. Let us learn how this is done and what its advantages are.
Update and Remove Links
To update and remove links, we should follow the steps given below.
Open the topic containing the desired link.
To update the link, right-click on the link, select Hyperlink Properties and make changes.
To remove a link, right-click the link and select Remove Hyperlink.
To remove the link and the text, select the text and press Delete.

Fix Broken Links
To fix broken links, we should follow the steps given below.
Click on the Topic References button in the Navigation section of the Project tab to open the Topic References dialog box. To fix a link, first select a link in the References to the Selected Topic and then click on Edit or Delete to edit or remove the hyperlink.
To fix a TOC item, index keyword, or image map, first select the item and then click Edit and select a valid destination to repair the broken link.
To remove TOC entries, select the TOC item and then click on Delete.

Adobe RoboHelp - Link Controls
Link controls are navigational alternatives to the TOC and index. A link control works like a link and can appear as text, a button, or an image. Link controls can direct users to related topics and information. They save the user’s time spent in searching for topics. They also help to organize information for different kinds of users.
Link controls manage topic content by keeping information needed by multiple topics in a single topic and providing access to it from several places with link controls. You can manage topic layout by inserting link controls as objects rather than as long lines of links.
Add Related Topics controls
Click on a location for the control in the Design Editor. In the Links section of the Insert tab, click on Related Topics. In the Related Topic Wizard – Link Options dialog box, choose an option to show related topics as a button, which can be a label or an image, or to show related topics as text and then click on Next.

From the Topics in the project section, select a topic and click on Add. Continue to add all the topics you want to appear as related topics. Click on Change to update the topic name in Related Topics if needed and then click on Next.

Choose whether options should be displayed in a Topics Found dialog or in a Popup menu. Select an option to display the selected topic in a frame or new window and then click on Next.

Select display and font options.

Click on Finish and then click on the View button to test.
Create and Assign See Also Keywords
DoubleTo create and assign ‘See Also’ keywords, click on the See Also Folder in the Project Manager pod to open the See Also pod. You can also type the See Also keyword in the text box and click the plus sign. The keyword appears in bold, indicating that no topics are associated with it.

Let us now consider the following steps for adding topics, keywords, etc.
To assign topics to the See Also keyword, click on the Topic List pod.
To add a keyword to multiple topics, select a topic, drag it into the lower pod, and repeat for all the topics you want to assign.
To add the keyword to individual topics, click on the Topic List pod, select a topic, click the Properties button and select See Also. Type the keyword to assign to the topic and click on Add.
Add a See Also control to the new keyword.
Change, Reuse or Remove Link Controls
To change, reuse or remove link controls, we should follow the steps given below.
Open a topic containing the link control In the Design Editor.
To change a control, double-click the control and change its properties.
To reuse a control, right-click on the control and select Copy. Right-click in the destination topic and select Paste.
To remove a control, select the control and click on Delete.
In the next chapter, we will learn how to work with text-only pop-ups.
Working With Text-Only Pop-Ups
We can create short text passages called text-only pop-up messages that appear when a user clicks a linked term.
Creating text-only pop-ups
Select the text in the Design Editor and from the Insert tab, click on the Text Popup icon. Type the pop-up text directly into the window.

Edit text-only pop-ups
To edit text-only pop-ups, Right-click on the text, which has been assigned the text-only pop-up. Then we should select the Text Popup Properties...

The next step is to type or edit the text in the Popup Text box. You can also change the size, background color, fonts and margins. Future text-only pop-ups will carry forward these options.

Create and Edit Browse Sequences
Browse sequences help readers in navigating through a series of topics. A single topic can belong to multiple browse sequences but HTML files or external topics from other help systems cannot be included in browse sequences.
Create Browse Sequences Automatically
To create browse sequences automatically, create the table of contents. From the Navigation section of the Project tab, click on Browse Sequences. In the Browse Sequence Editor dialog box, click on Auto-create using TOC… to open the Auto-create Browse Sequences using TOC dialog box.
Enter the number of levels from the TOC hierarchy that you want to include in the browse sequence, and then click on OK. Click OK again. Click on Yes, if you see the Enable Browse Sequence dialog box.

Create Browse Sequences Manually
To create browse sequences manually, from the Navigation section of the Project tab, click on Browse Sequences to open the Browse Sequence Editor dialog box. Click on New and then name the browse sequence. From the Available Topics list, select the folder containing the topics you are adding and add topics to the Browse Sequences Pane and click on OK. Click on Yes, if you see the Enable Browse Sequence dialog box.

Adobe RoboHelp - Output Search
RoboHelp supports many features for search. For example, we can have a multi-language search, which users can use to search for terms in other languages (if they are embedded in the topic). We can also search for Chinese/Japanese/Korean (CJK) search terms with WebHelp, FlashHelp and AIRHelp outputs. You can also use Boolean operators such as AND, OR and NOT to perform searches.
Add Search Metadata
You can add or edit search metadata by going to Project Settings in the File section of the Project tab. Click on the ‘Advanced’ button next to the Language dropdown menu to open the Advanced Settings for the Localization dialog box.

Set the following metadata components as needed.
Synonyms
Used to define synonyms in search terms. For example, if the synonymous terms are, ‘Processor’ and ‘CPU’, RoboHelp returns topics containing ‘Intel’ with the term highlighted. Remember that we can specify only words in the Synonyms tab and not phrases.

Topic Keywords
Used to associate specific words or phrases with the current topic. You can choose words or phrases that are relevant but not generally found in the contents. For example, if ‘Adobe Systems’ is associated with a topic, when the user searches for ‘Adobe Systems’, the topic is displayed even though if it actually doesn’t contain this keyword.

Use the Phrases tab to add the keywords.
Stop Words
Used to ignore words to display relevant search results. Common words such as ‘a’, ‘an’, ‘the’ etc., can be ignored to ensure that RoboHelp displays only the results for the keywords needed.

Optimize and Configure Search
In this chapter, we will understand how to optimize and configure search in RoboHelp.
Optimize Content for Search
RoboHelp supports many ways to optimize the content for search −
Make Office and PDF files searchable (WebHelp/Pro, FlashHelp/Pro) − When baggage files are referenced in a topic through a hyperlink, users can search for them in the published output.
Exclude specified baggage file types from search (Multiscreen HTML5, WebHelp, FlashHelp, and AIR Help) − The Exclude Baggage File Types from Search option lets you exclude baggage files of specified types from search. For example, you can exclude all PDF files in your projects from search.

Configure Search Experience
You can configure the search experience of end users in the following ways −
Show Total Number Of Search Results (WebHelp and AIRHelp) − This option enables display of the total number of results for a search string entered by users in the output.
Hide Rank column in search results (WebHelp and WebHelp Pro) − The Rank column in search results can be hidden to provide more space for displaying search results.

Adobe RoboHelp - External Content Search
You can display content from specified URLs based on user search terms using external content search. When a user performs a search using any of these search terms, RoboHelp returns the title and description of the corresponding URL in the search results.
Set up and Manage External Content Search
From the Open section of the Project tab, click on the Pods icon and select External Content Search to open the External Content Search pod. The pod allows the following options −
Add − Click Add and specify search terms (separated by a comma, space, or semicolon) and the URL for the external content.
Edit − Select the entry you want to edit and click on Edit. Modify the details and then click OK.
Import − Allows you to select the SearchOptions.xml file from a project to import the external content search settings of that project into the current project.
Export − Select a folder to export the SearchOptions.xml file.
Search − Allows you to specify a string to search for a particular entry.

Adobe RoboHelp - Working With Images
RoboHelp supports standard image formats such as GIF, JPEG, BMP, MRB, WMF, PNG, etc.
Locate images
You can use the Graphics Locator to scan hard drives and folders for image files, view thumbnails, and copy files. Double-click on the Graphics Locator in the Toolbox pod and select the graphic file format that we have to search. Enter the path for the search or browse to a new location and click on Search.

Add an Image to a Topic
To add an image to a topic in RoboHelp, we should follow the steps given below.
Select a location for the image in the Design Editor. In the Media section of the Insert tab, click on Image.
You can either browse to a file or insert image from a project. You can also drag images from the Images folder of the Project Manager into the topic.
Click OK to close the Image dialog box.

Edit an image in RoboHelp
Select the image to edit In the Design Editor, right-click the image and choose Image Properties to set the following options −
Text Wrapping − Align the image with the surrounding text.
Screen Tip − Text to display when the user hovers the cursor over the image.
ALT Text − Text to display when the image cannot be displayed.
Size − Set the dimensions of the image in pixels. Select Maintain aspect ratio to maintain the height to width proportion.
Margins − Specify the space between the image and the text.
Borders − Add a border to the image and specify a style.

Import Adobe Captivate Demos
It is possible to launch Adobe Captivate from RoboHelp and create demo topics. You can also insert SWF and HTML5 output of Adobe Captivate demos in the existing topics. The demo source can be opened from RoboHelp and edited.
Click on the Document icon in the Import section of the Project tab and select Adobe Captivate Demo to open the Select Adobe Captivate Demo dialog box. Specify a title, path for HTML output and path for SWF output for the new topic that you want to create for the demo.

If you have skipped specifying the corresponding SWF output path, RoboHelp adds a non-editable placeholder SWF for use in the Design Editor.
Adding and Removing Multimedia
RoboHelp allows you to add a wide variety of multimedia content to your help projects. You can add both online and offline content. Depending on the output and the target browser, RoboHelp allows you to incorporate MPEG4, QuickTime and Ogg files along with a host of other compatible formats such as Real Media and Windows Media files.
Add Multimedia
To add a multimedia object, select a location in the topic where you would like to insert the multimedia and select Multimedia from the Media section of the Insert tab.
Select the Local File to insert multimedia from disk or select Web URL to link to a multimedia file online. Click on the Browse icon next to the Source field to browse to the location on disk. If you have already added files earlier, they will be seen in the Multimedia section in the Project Folders Section.

For online sources, input the Source URL rather than the HTTP URL. The Source URL can be found in the embed code of the online multimedia content beginning with ‘src=’ in the code. You can however use HTTP URLs, if you are inserting YouTube, Vimeo or DailyMotion links
Remove multimedia from topics
To remove a multimedia object, simply click the object and press the Delete key on the keyboard.
Adobe RoboHelp - Adding DHTML Effects
Dynamic HTML or DHTML is used to create interactive web pages using a combination of HTML, JavaScript, CSS and DOM. With DHTML, it is possible to add effects to HTML pages that are often difficult to achieve. RoboHelp allows you to add DHTML to your help projects.
Add DHTML Effects to a Topic
Select an element in the Design Editor and from the DHTML section of the Insert tab, click on the Effects dropdown menu and select Effects.

Select event for initiating the effect from the When list and from the ‘What’ list, select the effect you want to apply. Adjust the relevant properties in the Settings section. DHTML effects are indicated with light grey hash marks.

Remove DHTML effects
With the topic open in the Design Editor, go the DHTML section of the Insert tab, click on the Effects dropdown menu and select Remove Effects.

The light grey hash marks are no longer associated with the text or paragraph.
Adobe RoboHelp - DHTML Triggers & Targets
You can open DHTML effects using triggers. When you click a text or an image that is associated with a trigger, a target appears. It is important that triggers and targets reside.
Assign a Trigger to Text or Images
Select a text or image in the Design Editor and from the DHTML section of the Insert tab, click on the Trigger dropdown menu and select Trigger.

A cable drum icon is seen on the content to which the trigger is applied. Hash marks indicate application of the DHTML effect. The next step is to connect the trigger to an image or a text.
Connect Triggers to Text or Images
To connect the trigger to a text or an image, select the text or image to use as a target and from the DHTML section of the Insert tab, click on the Effects dropdown menu and select Effects. In the ‘When’ section, select the 1st Trigger Activation and under ‘What’ select the effect that occurs when the user clicks the trigger. Set the required properties under Settings. Repeat for the 2nd Trigger Activation.
A plug icon appears to indicate that it is a target. For images, you can drag the cable icon onto any image and select the required DHTML effect as the target.

Removing Triggers
To remove a DHTML trigger, select the item associated with the trigger and from the DHTML section of the Insert tab, click on the Trigger dropdown menu and select Remove Trigger.

Adobe RoboHelp - Marquees
Marquees are moving text messages.
Adding Marquees
To insert a marquee, select a text in the topic and from the HTML section of the Insert tab click on the Text Box dropdown menu and select Marquee. To change properties of the marquee, right-click on the marquee and click on Marquee Properties to change the marquee settings.

Click OK to apply the settings to the marquee and close the Marquee dialog box.
Delete Marquees
To delete a marquee, click on the boundary of the marquee and press the Delete key on the keyboard.
Adobe RoboHelp - HTML Comments
RoboHelp makes it easy to insert HTML comments in topics.
Inserting an HTML Comment
To insert an HTML comment, open a topic in the Design Editor and place the cursor where you wish to insert the comment. From the HTML section of the Insert tab, click on the Text Box dropdown menu and select Comment.

Type your comment in the Comment Editor in the following format - <!--a comment -> and click OK.

Adobe RoboHelp - Working With iFrames
You can insert inline frames (iframes) to show PDFs or URLs within a HTML page. To insert an iframe, open a topic in the Design Editor and place the cursor where you wish to insert the iframe. From the HTML section of the Insert tab, click on the Text Box dropdown menu and select Iframe.

Enter a name in the Name field and click on the Browse button to select a URL, HTML file, or PDF file to link and then click OK.

You can optionally set border options in the Border tab.
Adobe RoboHelp - Conditional Text
Conditional texts allow you to create subsets of a content within a content to suit the target audience. For example, you can choose to tag certain parts of the content and choose to exclude them in the final output via a conditional build tag.
Creating a conditional build tag
In the New section of the Project tab, click on Tag. Type a name for the tag in the New Conditional Build Tag dialog box. You can also select a color for the tag by clicking on the Build Tag Color button.

By default, RoboHelp provides two tags – Online and Print in all new projects.
Applying conditional build tags to content
Open the Topic List pod and select a topic or multiple topics. From the Edit tab, in the Tags section, click on the Apply dropdown menu and click on New/Multiple…
Select the conditional tag that you wish to apply. When the conditional tag is applied, the content is overlaid with the color of the tag defined.

To apply tags to folders, indexes and ToCs, click on the corresponding folder in the Project Manager pod and from the Edit tab, in the Tags section, click on the Apply dropdown menu and click on New/Multiple… Select the conditional tag(s) that you wish to apply.
Adobe RoboHelp - Context-Sensitive Help
Sometimes, you might feel the need to create help files relative to the action performed by the user. Such help is called Context-Sensitive Help (CSH). For example, you can provide help information when a user hovers over a dialog box or other objects. The process of creating a CSH involves specifying map IDs and map files. The help engine receives the map number and help file name whenever the user accesses a CSH. The Help engine then matches the map number to a topic ID and HTM file and displays the correct help topic.
RoboHelp supports three types of CSH −
Window-level − This level of CSH provides topics for windows, dialog boxes and other fields. Users can access window-level CSH by calling the Help function within the application or pressing F1.
Field-level (What's This?) − This CSH describes information when a user clicks on a question mark icon and then clicks a field or function. “What’s This?” topics are supported only by WinHelp and MS HTML Help projects.
Airplane Help − This usually refers to offline help that is called when there is no access to the internet. Using Airplane Help requires associating the offline Help system with the RH_AssociateOfflineHelp program function.
Adobe RoboHelp - Managing Map IDs
Before looking at creating and managing map IDs, it is important to acquaint ourselves with map numbers, map files and map IDs.
Map Number − A map number is a number associated with a topic ID. Map numbers and topics IDs are stored in map files, which are called upon when CSH is invoked.
Map File − A map file contains the map number and topic IDs. A project can contain multiple map files. Map files have the extension .h, .hh or .hm.
Map ID − A map ID pairs the map number with a topic ID.
Creating a Map File
A map file can be created by either authors or developers. Open the Output Setup Pod and expand the Context-Sensitive Help folder.
Right click on the Map Files folder and click on New Map File… Enter a name for the new map file and then click on OK.

Creating a Map ID
For creating a Map ID, we should follow the steps given below.
Expand the Map Files folder in the Context-Sensitive Help folder in the Output Setup pod and double click on All Map IDs.
In the Map File dropdown menu, select a map file to store the map ID.
Then, click on the Create Map ID or Edit Map ID button.
Type a word or phrase to identify the topic in Topic ID and type a number in Map Number.

Adobe RoboHelp - Dynamic Editing of CST
We can dynamically edit a context-sensitive help topic (CST) associated with an application dialog box. Technical authors can open the application and associate the Help topic dynamically.
Mapping an Application Dialog Box with a Topic
RoboHelp makes it easy to map a Help project with an application. Open the Help project that belongs to the application for which a CSH needs to be created. In the CSH section of the Tools tab, click on Open CSH Help, browse to the path of the executable for which the CSH needs to be mapped. Then click on the Open button.

When the application launches, select a dialog box in the application, which needs CSH mapping and press F1 or click on Help. Select a map file from the Project Map File popup menu in the CSH Options dialog box.
From here, we can either map the application to an existing topic (Map to selected topic) or map it to a new topic (Map to New Topic) and then click OK. We can also edit the topic contents (Edit Mapped Topic) or remove the mapping altogether (Remove Mapping).
Adobe RoboHelp - Developer Information
Developers can use RoboHelp APIs to create custom dialog boxes based on their requirements. RH_ShowHelp is the program function that calls the Help files in the project. Supported languages include Visual Basic, C/C++, JavaScript and Java.
The files for respective languages are located in Install Directory\Adobe\Adobe RoboHelp (version)\CSH API. The RoboHelp documentation lists the parameters contained in RH_ShowHelp. They following table describes all these parameters −
| Sr. No. |
Parameter & Description |
| 1 |
hParent
This parameter closes the Help dialog, when the calling window is closed.
|
| 2 |
a_pszHelpFile
This parameter specifies the Help Source depending on the Output type.
For Webhelp/FlashHelp: "Path to project start page"
For Webhelp Pro: "http://<ServerName>/roboapi.asp"
For HTML Help: "Path to .CHM file".
|
| 3 |
uCommand
This parameter contains the following constants −
HH_DISPLAY_INDEX − Displays Index pane and default topic.
HH_DISPLAY_SEARCH − Displays Search pane and default topic.
HH_DISPLAY_TOC − Displays Contents pane and default topic.
HH_HELP_CONTEXT − Opens topic associated with map ID in dwData parameter.
|
| 4 |
dwData
This parameter is used to obtain the map ID and export the map file for the programming language. Use the HH_HELP_CONTEXT in the uCommand parameter.
|
For more information or to further connect CSH topics to the languages listed above, refer to the Adobe RoboHelp documentation available on the following link – https://helpx.adobe.com/support/robohelp.html.
Adobe RoboHelp - What’s This? Help
The ‘What’s This?’ Help can be used to add CSH to controls and fields in dialog boxes. For MS HTML Help files, the composer supports .exe, .dll and .ocx files. The Help files are created in a Context.txt file, which is then attached to the project.
Creating a What’s This? Help
To create a What’s This? Help file, expand the Context-Sensitive Help folder in the Output Setup pod. Right click on the What’s This? Help Files folder and click on Create/Import What’s This? Help File…
In the Create/Import What’s This? Help File dialog box, select the text file containing the What’s This? Help content. Alternatively, you can type a name for the What’s This? Help file and RoboHelp will create a .txt file for you.

When you create a new What’s This? Help file, you will be given the option to link the topic IDs with the corresponding map numbers. We should now follow the steps given below to complete the process −
- Enter the topic ID and the corresponding map numbers.
- In the Topic Text field, enter the content of the topic.
- Click on Add/Update to link the topic and the map number.
- Click Close when done.

Adobe RoboHelp - Single-Source Layouts
Single-source layouts (SSLs) are templates for different output types of the project. For example, you can create an SSL that has different settings for different types of outputs such as eBooks, WebHelp, Responsive HTML5, etc. SSLs allows us to define output settings and enable batch publishing.
Specifying the Primary Layout
Primary layouts lets us set the default layout for our work. Additional options can then be specified to the primary layout. To specify a primary layout, right click a layout in the Outputs (SSL) pod and click on Set as Primary Output. Additional windows created are based on this primary layout.

Creating SSLs
To create an SSL, click on the Create Output in the Outputs (SSL) pod. You can also duplicate an existing layout by clicking on the Duplicate Output icon.
Then, type a name in the Output Name box and select an output type in the Output Type dropdown menu and then click OK.

Adobe RoboHelp - Generate DUCC
The Dynamic User Centric Content (DUCC) helps users to toggle between different types of layouts, which cater to different products. Each layout will contain its own ToC, Index and Glossary.
DUCC works best with Adobe AIR and WebHelp outputs. For example, you can create content categories in an Adobe AIR layout, which can be then selected in the output.
Creating Content Categories in an Adobe AIR Layout
From the Outputs (SSL) pod, click on the Create Output button in the toolbar and select the output type as Adobe AIR.

Then, right click on the Adobe AIR output in the Outputs (SSL) pod and click on Properties. In the Content Categories tab, select the categories that you want the user to dynamically change. You can also create, edit, change the order or remove existing categories.

Each content category has its own ToC, Index, Browse Sequences, etc.
Generate Output for MS SharePoint
It is possible to publish native ASPX or HTML outputs directly to a Microsoft SharePoint server from RoboHelp. SharePoint acts as a single resource for multiple web applications and content management. Hence, it makes it easy for users in SMEs to access centralized information.
Publish ASPX Multiscreen Output to MS SharePoint
The Multiscreen HTML5 SSL enables direct publishing of native (ASPX) outputs to a SharePoint 2010 library or SharePoint 2007 folder. The topics appear as a single HTML page when viewed in the browser.
In the Outputs (SSL) pod, right click on the Multiscreen HTML5 output and click on Properties. In the Multiscreen HTML5 Settings dialog box, click on SharePoint (Native) and specify the SharePoint version on the server.

You can also create custom master pages for each of the device profiles by clicking on the device profile name and selecting the type of master page.

Publish HTML Output to MS SharePoint
Similar to ASPX multiscreen output, you can publish WebHelp, FlashHelp as well as Adobe AIR output directly to SharePoint. To publish a WebHelp output, double click on the WebHelp output in the Outputs(SSL) pod to open the WebHelp settings dialog box.
Then, click on Publish and select the SharePoint server to which we would like the output to be published. We can also add new SharePoint servers by clicking on the New… button.

Adobe RoboHelp - Multiscreen Layouts
Most modern browsers are available on multiple platforms and are optimized to scale content dynamically based on screen size. However, this might not be always sufficient and sometimes you might need to target content to a specific screen size or form factor. Using Multiscreen HTML5 SSL enables us to optimize our content for the specific screen size, so that the users are automatically presented the most optimized content.
You can also publish content to HTTPS sites.
While using Multiscreen HTML5 outputs, make sure to specify the default screen profile, screen resolution and browser agent to ensure that the content renders as intended on the chosen device.
The Adobe RoboHelp documentation lists the following supported browsers for HTML5 output −
| Platform |
Supported Browser |
| Android |
Webkit based browser (Chrome) |
| iOS |
Apple Safari |
| Windows Desktop |
Firefox 4+, Chrome 9+, IE9 |
| Mac OS |
Apple Safari |
MS HTML, JavaHelp and Oracle Help Layouts
RoboHelp can also publish outputs in MS HTML, JavaHelp and Oracle Help layouts. Each layout is designed to work with applications written in their respective programming languages.
Microsoft HTML Help layout
The MS HTML projects include HTM files for the topics along with Index, ToC, Related topics, etc. The MS HTML files can be generated at any point during the project.
We can also extract topics from the CHM files using RoboHelp. To do so, open the Toolbox pod and double click on the HTML Help Studio icon. Go to the File menu and click on Open to select a CHM file. Select All Files or individual files and click on Extract to extract to a specified destination.

JavaHelp Layout
JavaHelp projects include compressed output files that work with Java applications that run on various platforms. JavaHelp can also be created from existing WinHelp or HTML projects. RoboHelp can output directly to the JavaHelp format along with HTML features such as hyperlinks.
We will need Sun Java 2 SDK (or later) and JavaHelp 1.1.3 (or later) to author JavaHelp content. The user needs to have Java Runtime Environment (JRE) 1.2.1 (or later) and JavaHelp 1.1.3 (or later) to view JavaHelp JAR files. JavaHelp does not support text animations or special effects.
Oracle Help layout
Similar to JavaHelp, Oracle Help projects also work with applications written in Java or other programming languages. The Oracle Help file is stored as a compressed JAR file. To author or view Oracle Help files, Oracle Help components 3.2.2 or 4.1.2 (or later), Sun Java 2 SDK (or later) and the Java Runtime Environment (JRE) 1.2.1 (or later) are required.
Oracle Help uses a default window for displaying topics. If we want the topic to be displayed in its own window, open the topic in the HTML Editor and edit the following Meta tag −
meta name = “window-type” content = [“window name”]

EPUB and Kindle Book Outputs
Help content can be distributed in the EPUB or Kindle Book formats, so that it can be read on eBook readers, tablets and other mobile devices.
To generate eBook outputs, double click on the eBook in the Outputs (SSL) pod to open the eBook Settings page. In the General Page under the eBook Formats, select EPUB 3 or Kindle Book or both.
For EPUB 3, RoboHelp generates .epub files. For Kindle Book, RoboHelp generates a Kindle Format 8 and Mobi file using the KindleGen converter. The link to download the KindleGen converter is available in the Kindle Book Generation dialog box.

The EPUB output can be validated by clicking on the Validate EPUB 3 Output under Options. This requires downloading a Java EpubCheck file, which is available in the link shown in the dialog box.

To add a cover image to the eBook, click Meta Information on the left hand side pane and under Cover Image, select the path to the image that you wish to be the cover image.

We can also embed fonts used in the project along with the EPUB, so that users need not have the fonts installed natively on their reader. To do so, click on Content in the left hand side pane and tick the Embed Fonts checkbox. Click on Manage… to select the fonts you wish to embed in the eBook.

Adobe RoboHelp - Review and Collaboration
RoboHelp makes it easy for effective collaboration among all stakeholders involved in the project. We will look at some of the review and collaboration features below −
Review in Design Editor
We can directly insert our comments in the Design Editor. The Review tab contains all the tools we need to add/edit reviews and track changes. To track changes in the Design Editor, click on Track Changes in the Tracking section of the Review toolbar.

Note − RoboHelp cannot track formatting and structure changes.
Create a PDF for Review
You can also create a PDF that can be sent to the reviewers. The PDF uses the same-tagged structure as the RoboHelp project, so that we can directly import those reviews into RoboHelp.
To create a PDF for review, in the PDF section of the Review tab, click on Create PDF to open the Create PDF for Review dialog box. Here, you can select the topics to be included for review and define Conditional Build Tag Expressions as well.

We can import a reviewed PDF by clicking on the Import Comments in the PDF section of the Review tab. However, for the import to be successful, the PDF should have been created from within RoboHelp.

Manage Comments and Changes
Comments made by you or stakeholders can be accepted or rejected from the Design Editor. All the comments in the project can be viewed as a list in the Review Pane pod. The Review Pane pod allows you to filter comments and accept/reject them. Each comment can also have a status.

Managing Shared Resources
Often, teams work on big projects are distributed and work simultaneously. Whereas, the content is hosted on different servers such as −
- Dropbox
- OneDrive
- Google Drive
- SharePoint, etc.
RoboHelp can help you add resources from across cloud and file-system based locations into the project. To add a shared location, in the Open section of the Review tab, click on Pods and click on Resource Manager. In the Resource Manager pod, click on Add Shared Location and specify the type of shared location you want to add.

The Resource Manager pod also allows you to order your resources as categories. To add a category, click on the Add/Edit Categories icon and add the corresponding file types to a category such as .avi and .flv files for Video.

Adobe RoboHelp - ActiveX Controls
ActiveX controls are small programs that run in Windows applications such as Internet Explorer and HTML Help Viewer to enable additional functionality to the HTML page. RoboHelp comes with several ActiveX controls that you can use for HTML Help. By default, ActiveX controls such as HHCTRL.OCX are included to provide ToC, index and full text search.
The most common types of HTML ActiveX controls include −
- Calendar Control
- Custom Buttons
- Banner
- Chart
- Calculations, etc.
Add ActiveX controls
You might need to distribute the ActiveX controls located in the Redist directory of your Adobe RoboHelp installation to users who require them.
To insert an ActiveX control, place the cursor in the topic where the control is desired and from the HTML section of the Insert tab, click on the JavaScript dropdown menu and click on ActiveX Control.

Select the desired ActiveX control from the list and click on OK to add the control to your topic. You can double click on the added ActiveX control to view its properties.

Note − Not all ActiveX controls have properties dialog boxes.
Adobe RoboHelp - Forms and Frames
RoboHelp allows you to add forms to topics where the user can fill in information and create frames and framesets to help in navigation.
Adding a Form to a Topic
To insert a form, place the cursor in the topic where the form is desired and from the HTML section of the Insert tab, click on the HTML Form dropdown menu and click on Form.

A placeholder will be inserted in the text. Double click on the placeholder to edit the form’s properties.
Creating Frames and Framesets
Frames divide the help viewer into different regions for each topic. Framesets allow the topics to change, while keeping some topics stationary. Though you can create multiple frames in a frameset, creating too many frames can clutter the interface and even cause increased load times.
In the Project Manger tab (click on Toggle Project Manager View if required), right click on the Project Files folder and in the ‘New’ menu click on Frameset.

Select a frameset template from the options given. Enter a title and click on Next.


The framesets can be seen in the HTML Files folder in the Project Manager and can be edited.
Adobe RoboHelp - HTML Help Controls
HTML Help controls help in navigating the content. They are portable and be copied into multiple topics.
Reuse HTML Help Controls
To reuse a HTML Help control, open the topic that contains the control in the Design Editor, right click the control and click Copy. Paste it in the topic that needs the control.
Add WinHelp Topic controls
To add WinHelp topic controls, select a desired location for the WinHelp topic control and from the HTML section of the Insert tab, click on the JavaScript dropdown menu and click on WinHelp Topic.

Follow the prompts in the wizard to insert the WinHelp topic control.
Add index and ToC controls (for MS HTML Help)
Index controls can be useful when the project does not support a tri-pane design containing an index tab. To insert an index control, place the cursor in the topic where the index control is desired and from the HTML section of the Insert tab, click on the JavaScript dropdown menu and click on Index.
To add a ToC control, place the cursor in the topic where the ToC control is desired. Then from the HTML section of the Insert tab, click on the JavaScript dropdown menu and click on Table of Contents.

Compile the project to test the index and ToC controls.
Add Splash Screens (for MS HTML Help)
Splash screens can be displayed when the topic opens in the viewer. Bitmap and GIF images can be used for splash screens. To add a splash screen, open the topic for which the splash screen is desired and from the HTML section of the Insert tab, click on the JavaScript dropdown menu and click on Splash Screen.

Select the image file to use for the splash screen. You can also set the duration for which the splash screen is to be displayed by setting the amount of time in the Duration of splash display (Seconds) field.

Click on Finish. Preview the topic to test the splash screen.

















































































































 indicates broken TOC references.
indicates broken TOC references.





















 next to a topic.
next to a topic.