GWT Google Charts - Quick Guide
GWT Google Charts - Overview
Google Charts is a pure JavaScript based charting library meant to enhance web applications by adding interactive charting capability. It supports a wide range of charts. Charts are drawn using SVG in standard browsers like Chrome, Firefox, Safari, Internet Explorer(IE). In legacy IE 6, VML is used to draw the graphics.
Google Chart Java Module is a open source java based library to provides an elegant and feature rich Google Charts visualizations within a GWT application and can be used along with GWT widget libraries. There are chapters discussing all the basic components of Google Charts with suitable examples within a GWT application.
Features
Following are the salient features of Google Charts library.
Compatability − Works seemlessly on all major browsers and mobile platforms like android and iOS.
Multitouch Support − Supports multitouch on touch screen based platforms like android and iOS. Ideal for iPhone/iPad and android based smart phones/ tablets.
Free to Use − Open source and is free to use for non-commercial purpose.
Lightweight − loader.js core library, is extremely lightweight library.
Simple Configurations − Uses json to define various configuration of the charts and very easy to learn and use.
Dynamic − Allows to modify chart even after chart generation.
Multiple axes − Not restricted to x, y axis. Supports multiple axis on the charts.
Configurable tooltips − Tooltip comes when a user hover over any point on a charts. googlecharts provides tooltip inbuilt formatter or callback formatter to control the tooltip programmatically.
DateTime support − Handle date time specially. Provides numerous inbuilt controls over date wise categories.
Print − Print chart using web page.
External data − Supports loading data dynamically from server. Provides control over data using callback functions.
Text Rotation − Supports rotation of labels in any direction.
Supported Chart Types
Google Charts library provides following types of charts −
| Sr. No. |
Chart Type / Description |
| 1 |
Line Charts
Used to draw line/spline based charts. |
| 2 |
Area Charts
Used to draw area wise charts. |
| 3 |
Pie Charts
Used to draw pie charts. |
| 4 |
Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines
Used to draw scattered charts. |
| 5 |
Bubble Charts
Used to draw bubble based charts. |
| 6 |
Dynamic Charts
Used to draw dynamic charts where user can modify charts. |
| 7 |
Combinations
Used to draw combinations of variety of charts. |
| 8 |
3D Charts
Used to draw 3D charts. |
| 9 |
Angular Gauges
Used to draw speedometer type charts. |
| 10 |
Heat Maps
Used to draw heat maps. |
| 11 |
Tree Maps
Used to draw tree maps.
|
In next chapters, we're going to discuss each type of above mentioned charts in details with examples.
Licence
Google Charts is open source and is free to use. Follow the link: Terms of Service.
GWT Google Charts - Environment Setup
This tutorial will guide you on how to prepare a development environment to start your work with Google Charts and GWT Framework. This tutorial will also teach you how to setup JDK, Tomcat and Eclipse on your machine before you setup GWT Framework −
System Requirement
GWT requires JDK 1.6 or higher so the very first requirement is to have JDK installed in your machine.
| JDK |
1.6 or above. |
| Memory |
no minimum requirement. |
| Disk Space |
no minimum requirement. |
| Operating System |
no minimum requirement. |
Follow the given steps to setup your environment to start with GWT application development.
Step 1 - Verify Java Installation on your Machine
Now open console and execute the following java command.
| OS |
Task |
Command |
| Windows |
Open Command Console |
c:\> java -version |
| Linux |
Open Command Terminal |
$ java -version |
| Mac |
Open Terminal |
machine:~ joseph$ java -version |
Let's verify the output for all the operating systems
| Sr.No. |
OS & Generated Output |
| 1 |
Windows
java version "1.6.0_21"
Java(TM) SE Runtime Environment (build 1.6.0_21-b07)
Java HotSpot(TM) Client VM (build 17.0-b17, mixed mode, sharing)
|
| 2 |
Linux
java version "1.6.0_21"
Java(TM) SE Runtime Environment (build 1.6.0_21-b07)
ava HotSpot(TM) Client VM (build 17.0-b17, mixed mode, sharing)
|
| 3 |
Mac
java version "1.6.0_21"
Java(TM) SE Runtime Environment (build 1.6.0_21-b07)
Java HotSpot(TM)64-Bit Server VM (build 17.0-b17, mixed mode, sharing)
|
Step 2 - Setup Java Development Kit (JDK)
If you do not have Java installed then you can install the Java Software Development Kit (SDK) from Oracle's Java site: Java SE Downloads. You will find instructions for installing JDK in downloaded files, follow the given instructions to install and configure the setup. Finally set PATH and JAVA_HOME environment variables to refer to the directory that contains java and javac, typically java_install_dir/bin and java_install_dir respectively.
Set the JAVA_HOME environment variable to point to the base directory location where Java is installed on your machine. For example
| Sr.No. |
OS & Output |
| 1 |
Windows
Set the environment variable JAVA_HOME to C:\Program Files\Java\jdk1.6.0_21
|
| 2 |
Linux
export JAVA_HOME = /usr/local/java-current
|
| 3 |
Mac
export JAVA_HOME = /Library/Java/Home
|
Append Java compiler location to System Path.
| Sr.No. |
OS & Output |
| 1 |
Windows
Append the string ;%JAVA_HOME%\bin to the end of the system variable, Path.
|
| 2 |
Linux
export PATH=$PATH:$JAVA_HOME/bin/
|
| 3 |
Mac
not required
|
Alternatively, if you use an Integrated Development Environment (IDE) like Borland JBuilder, Eclipse, IntelliJ IDEA, or Sun ONE Studio, compile and run a simple program to confirm that the IDE knows where you installed Java, otherwise do proper setup as given document of the IDE.
Step 3 - Setup Eclipse IDE
All the examples in this tutorial have been written using Eclipse IDE. So I would suggest you should have latest version of Eclipse installed on your machine based on your operating system.
To install Eclipse IDE, download the latest Eclipse binaries from https://www.eclipse.org/downloads/. Once you downloaded the installation, unpack the binary distribution into a convenient location. For example in C:\eclipse on windows, or /usr/local/eclipse on Linux/Unix and finally set PATH variable appropriately.
Eclipse can be started by executing the following commands on windows machine, or you can simply double click on eclipse.exe
%C:\eclipse\eclipse.exe
Eclipse can be started by executing the following commands on Unix (Solaris, Linux, etc.) machine −
$/usr/local/eclipse/eclipse
After a successful startup, if everything is fine then it should display result
Step 4: Install GWT SDK & Plugin for Eclipse
Follow the instructions given at the link Plugin for Eclipse (incl. SDKs) to install GWT SDK & Plugin for Eclipse version installed on your machine.
After a successful setup for the GWT plugin, if everything is fine then it should display following screen with Google icon marked with red rectangle.
Step 5: Install Google Charts
Download the latest Google Charts jar from its MVN Repositorypage and add it to project's classpath.
Add the following entry in <project-name>.gwt.xml file
<inherits name = "com.googlecode.gwt.charts.Charts"/>
GWT Google Charts - Configuration Syntax
In this chapter, we will showcase the configuration required to draw a chart using the Google Charts API in GWT.
Step 1: Create GWT Application
Follow the following steps to update the GWT application we created in GWT - Create Application chapter −
| Step |
Description |
| 1 |
Create a project with a name HelloWorld under a package com.howcodex as explained in the GWT - Create Application chapter. |
| 2 |
Modify HelloWorld.gwt.xml, HelloWorld.html and HelloWorld.java as explained below. Keep rest of the files unchanged. |
| 3 |
Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor src/com.howcodex/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.howcodex.client.HelloWorld'/>
<inherits name="com.googlecode.gwt.charts.Charts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
Following is the content of the modified HTML host file war/HelloWorld.html.
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</head>
<body>
</body>
</html>
We'll see the updated HelloWorld.java in the end after understanding configurations.
Step 2: Create Configurations
Load Library and create chart
Load the library using ChartLoader and then create the chart.
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
PieChart chart = new PieChart();
}
});
DataTable
Configure the details by creating a data table.
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
Size
Configure the width and height to be set.
chart.setWidth("700px");
chart.setHeight("700px");
Step 3: Add the chart to parent panel.
We're adding the chart to root panel.
RootPanel.get().add(chart);
Example
Consider the following example to further understand the Configuration Syntax −
HelloWorld.java
package com.howcodex.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
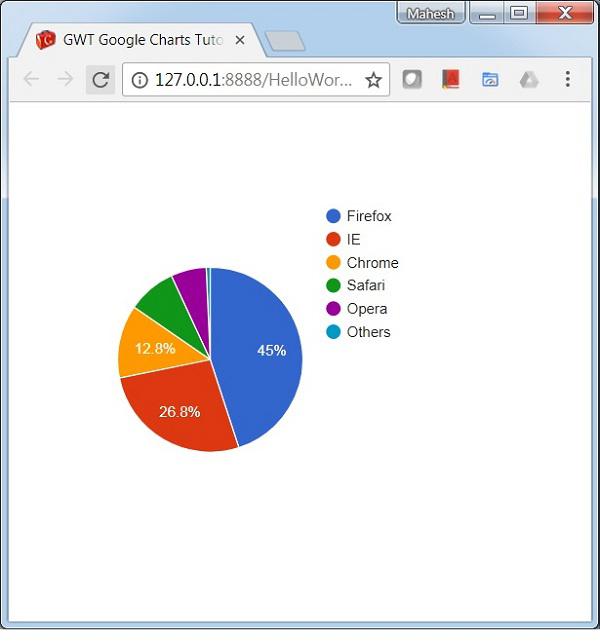
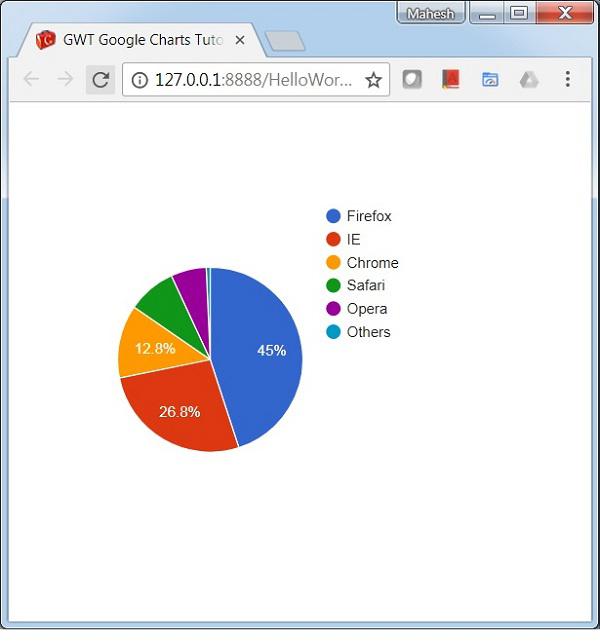
Result
Verify the result.

GWT Google Charts - Area Charts
Area charts are used to draw area based charts. In this section we're going to discuss following types of area based charts.
GWT Google Charts - Bar Charts
Bar charts are used to draw bar based charts. In this section we're going to discuss following types of bar based charts.
GWT Google Charts - Bubble Charts
Bubble charts are used to draw bubble based charts. In this section we're going to discuss following types of bubble based charts.
GWT Google Charts - Candlestick Charts
Candlestick charts are used to show opening and closing value over a value variance and are normally used to represent stocks. In this section we're going to discuss following types of candlestick based charts.
GWT Google Charts - Column Charts
Colummn charts are used to draw colummn based charts. In this section we're going to discuss following types of colummn based charts.
GWT Google Charts - Combination Chart
Combination chart helps in rendering each series as a different marker type from the following list: line, area, bars, candlesticks, and stepped area. To assign a default marker type for series, use the seriesType property. Series property is to be used to specify properties of each series individually. Following is an example of a Column Chart showing differences.
We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter. Now, let us see an example of a Column Chart showing differences.
Configurations
We've used ComboChart class to show a Combination Chart.
// Combination chart
ComboChart chart = new ComboChart();
Example
HelloWorld.java
package com.howcodex.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ComboChart;
import com.googlecode.gwt.charts.client.corechart.ComboChartOptions;
import com.googlecode.gwt.charts.client.corechart.ComboChartSeries;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.SeriesType;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ComboChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ComboChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Fruits");
data.addColumn(ColumnType.NUMBER, "Jane");
data.addColumn(ColumnType.NUMBER, "Jone");
data.addColumn(ColumnType.NUMBER, "Average");
data.addRow("Apples", 3, 2, 2.5);
data.addRow("Oranges",2, 3, 2.5);
data.addRow("Pears", 1, 5, 3);
data.addRow("Bananas", 3, 9, 6);
data.addRow("Plums", 4, 2, 3);
// Set options
ComboChartOptions options = ComboChartOptions.create();
options.setTitle("Fruits distribution");
options.setHAxis(HAxis.create("Person"));
options.setVAxis(VAxis.create("Fruits"));
options.setSeriesType(SeriesType.BARS);
ComboChartSeries lineSeries = ComboChartSeries.create();
lineSeries.setType(SeriesType.LINE);
options.setSeries(2,lineSeries);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
Result
Verify the result.

GWT Google Charts - Histogram Charts
A histogram is a chart that groups numeric data into buckets, displaying the buckets as segmented columns. They're used to depict the distribution of a dataset as how often values fall into ranges. Google Charts automatically chooses the number of buckets for you. All buckets are equal width and have a height proportional to the number of data points in the bucket. Histograms are similar to column charts in other aspects. In this section we're going to discuss following types of histogram based charts.
GWT Google Charts - Line Charts
Line charts are used to draw line based charts. In this section we're going to discuss following types of line based charts.
GWT Google Charts - Maps Charts
A Google Map Chart uses Google Maps API to display Map. Data values are displayed as markers on the map. Data values may be coordinates (lat-long pairs) or actual addresses. The map will be scaled accordingly so that it includes all the identified points.
GWT Google Charts - Organization Chart
Following is an example of a Organization Chart.
Organization chart helps in rendering a hierarchy of nodes, used to portray superior/subordinate relationships in an organization. For example, A family tree is a type of org chart. We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter. Now, let us see an example of a Organization Chart.
Configurations
We've used OrgChart class to show a Organization Chart.
// Organization chart
OrgChart chart = new OrgChart();
Example
HelloWorld.java
package com.howcodex.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.format.PatternFormat;
import com.googlecode.gwt.charts.client.orgchart.OrgChart;
import com.googlecode.gwt.charts.client.orgchart.OrgChartOptions;
public class HelloWorld implements EntryPoint {
private OrgChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.ORGCHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new OrgChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.STRING, "Manager");
dataTable.addColumn(ColumnType.STRING, "ToolTip");
dataTable.addRows(5);
dataTable.setValue(0, 0, "Mike");
dataTable.setValue(0, 1, "");
dataTable.setValue(0, 2, "The President");
dataTable.setValue(1, 0, "Jim");
dataTable.setValue(1, 1, "Mike");
dataTable.setValue(1, 2, "VP");
dataTable.setValue(2, 0, "Alice");
dataTable.setValue(2, 1, "Mike");
dataTable.setValue(2, 2, "");
dataTable.setValue(3, 0, "Bob");
dataTable.setValue(3, 1, "Jim");
dataTable.setValue(3, 2, "Bob Sponge");
dataTable.setValue(4, 0, "Carol");
dataTable.setValue(4, 1, "Bob");
dataTable.setValue(4, 2, "");
PatternFormat format = PatternFormat.create("{0} {1}");
format.format(dataTable, 0, 2);
// Set options
OrgChartOptions options = OrgChartOptions.create();
options.setAllowHtml(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
Result
Verify the result.

GWT Google Charts - Pie Charts
Pie charts are used to draw pie based charts. In this section we're going to discuss following types of pie based charts.
GWT Google Charts - Sankey Charts
A sankey chart is a visualization tool and is used to depict a flow from one set of values to another. Connected objects are called nodes and the connections are called links. Sankeys are used to show a many-to-many mapping between two domains or multiple paths through a set of stages.
GWT Google Charts - Scatter Chart
Following is an example of a Scatter Chart.
We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter. Now, let us see an example of a Scatter Chart.
Configurations
We've used ScatterChart class to show a Scatter chart.
ScatterChart chart = new ScatterChart();
Example
HelloWorld.java
package com.howcodex.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ScatterChart;
import com.googlecode.gwt.charts.client.corechart.ScatterChartOptions;
public class HelloWorld implements EntryPoint {
private ScatterChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ScatterChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow(8,12);
data.addRow(4, 5.5);
data.addRow(11,14);
data.addRow(4,5);
data.addRow(3,3.5);
data.addRow(6.5,7);
ScatterChartOptions options = ScatterChartOptions.create();
options.setTitle("Age vs Weight");
options.setLegend(null);
// Draw the chart
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
Result
Verify the result.

GWT Google Charts - Stepped Charts
A stepped area chart is a step based area chart. We're going to discuss following types of stepped area charts.
GWT Google Charts - Table Chart
Table chart helps in rendering a table which can be sorted and paged. Table cells can be formatted using format strings, or by directly inserting HTML as cell values. Numeric values are right-aligned by default; boolean values are displayed as check marks or cross marks. Users can select single rows either with the keyboard or the mouse. Column headers can be used for sorting. The header row remains fixed during scrolling. The table fires events corresponding to user interaction.
We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter. Now, let us see an example of a Table Chart.
Configurations
We've used Table class to show a Table chart.
Table chart = new Chart();
Example
HelloWorld.java
package com.howcodex.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
Result
Verify the result.

GWT Google Charts - TreeMap Chart
TreeMap is a visual representation of a data tree, where each node may have zero or more children, and one parent (except for the root). Each node is displayed as a rectangle, can be sized and colored according to values that we assign. Sizes and colors are valued relative to all other nodes in the graph. Following is an example of a treemap chart.
We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter. Now, let us see an example of a TreeMap Chart.
Configurations
We've used TreeMap class to show a TreeMap chart.
TreeMap chart = new TreeMap();
Example
HelloWorld.java
package com.howcodex.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.treemap.TreeMap;
import com.googlecode.gwt.charts.client.treemap.TreeMapOptions;
public class HelloWorld implements EntryPoint {
private TreeMap chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new TreeMap();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Location");
dataTable.addColumn(ColumnType.STRING, "Parent");
dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)");
dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)");
dataTable.addRow("Global",null,0,0);
dataTable.addRow("America","Global",0,0);
dataTable.addRow("Europe","Global",0,0);
dataTable.addRow("Asia","Global",0,0);
dataTable.addRow("Australia","Global",0,0);
dataTable.addRow("Africa","Global",0,0);
dataTable.addRow("USA","America",52,31);
dataTable.addRow("Mexico","America",24,12);
dataTable.addRow("Canada","America",16,-23);
dataTable.addRow("France","Europe",42,-11);
dataTable.addRow("Germany","Europe",31,-2);
dataTable.addRow("Sweden","Europe",22,-13);
dataTable.addRow("China","Asia",36,4);
dataTable.addRow("Japan","Asia",20,-12);
dataTable.addRow("India","Asia",40,63);
dataTable.addRow("Egypt","Africa",21,0);
dataTable.addRow("Congo","Africa",10,12);
dataTable.addRow("Zaire","Africa",8,10);
// Set options
TreeMapOptions options = TreeMapOptions.create();
options.setMinColor("#ff7777");
options.setMidColor("#ffff77");
options.setMaxColor("#77ff77");
options.setHeaderHeight(15);
options.setShowScale(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}
Result
Verify the result.