ES6 - HTML DOM
Every web page resides inside a browser window, which can be considered as an object.
A document object represents the HTML document that is displayed in that window. The document object has various properties that refer to other objects which allow access to and modification of the document content.
The way a document content is accessed and modified is called the Document Object Model, or DOM. The objects are organized in a hierarchy. This hierarchical structure applies to the organization of objects in a web document.
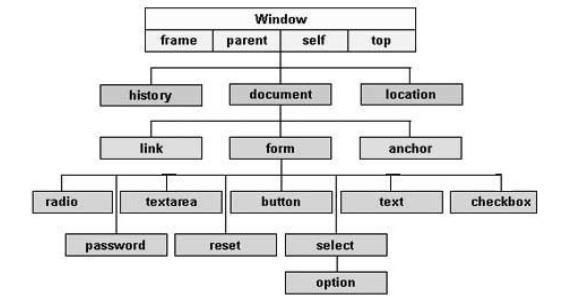
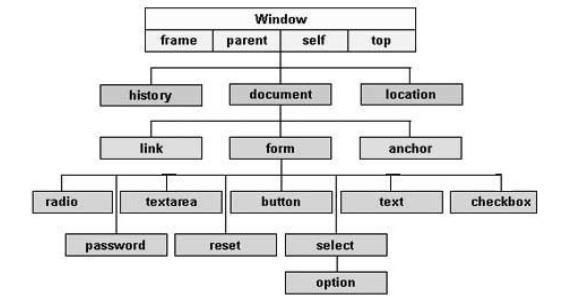
Following is a simple hierarchy of a few important objects −

There are several DOMs in existence. The following sections explain each of these DOMs in detail and describe how you can use them to access and modify the document content.
The Legacy DOM − This is the model which was introduced in early versions of JavaScript language. It is well supported by all browsers, but allows access only to certain key portions of documents, such as forms, form elements, and images.
The W3C DOM − This document object model allows access and modification of all document content and is standardized by the World Wide Web Consortium (W3C). This model is supported by almost all the modern browsers.
The IE4 DOM − This document object model was introduced in Version 4 of Microsoft's Internet Explorer browser. IE 5 and later versions include support for most basic W3C DOM features.
The Legacy DOM
This is the model which was introduced in the early versions of JavaScript language. It is well supported by all browsers, but allows access only to certain key portions of the documents, such as forms, form elements, and images.
This model provides several read-only properties, such as title, URL, and lastModified provide information about the document as a whole. Apart from that, there are various methods provided by this model which can be used to set and get the document property values.
Document Properties in Legacy DOM
Following is a list of the document properties which can be accessed using Legacy DOM.
| Sr.No |
Property & Description |
| 1 |
alinkColor
Deprecated − A string that specifies the color of activated links.
Example : document.alinkColor
|
| 2 |
anchors[ ]
An array of anchor objects, one for each anchor that appears in the document.
Example : document.anchors[0], document.anchors[1] and so on
|
| 3 |
applets[ ]
An array of applet objects, one for each applet that appears in the document.
Example : document.applets[0], document.applets[1] and so on
|
| 4 |
bgColor
Deprecated − A string that specifies the background color of the document.
Example : document.bgColor
|
| 5 |
Cookie
A string valued property with special behavior that allows the cookies associated with this document to be queried and set.
Example : document.cookie
|
| 6 |
Domain
A string that specifies the Internet domain the document is from. Used for security purposes.
Example : document.domain
|
| 7 |
embeds[ ]
An array of objects that represent data embedded in the document with the <embed> tag. A synonym for plugins []. Some plugins and ActiveX controls can be controlled with JavaScript code.
Example : document.embeds[0], document.embeds[1] and so on
|
| 8 |
fgColor
A string that specifies the default text color for the document.
Example : document.fgColor
|
| 9 |
forms[ ]
An array of form objects, one for each HTML form that appears in the document.
Example : document.forms[0], document.forms[1] and so on
|
| 10 |
images[ ]
An array of form objects, one for each HTML form that appears in the document with the HTML <img> tag.
Example : document.forms[0], document.forms[1] and so on
|
| 11 |
lastModified
A read-only string that specifies the date of the most recent change to the document.
Example : document.lastModified
|
| 12 |
linkColor
Deprecated − A string that specifies the color of unvisited links.
Example : document.linkColor
|
| 13 |
links[ ]
It is a document link array.
Example : document.links[0], document.links[1] and so on
|
| 14 |
Location
The URL of the document. Deprecated in favor of the URL property.
Example : document.location
|
| 15 |
plugins[ ]
A synonym for the embeds[ ]
Example : document.plugins[0], document.plugins[1] and so on
|
| 16 |
Referrer
A read-only string that contains the URL of the document, if any, from which the current document was linked.
Example : document.referrer
|
| 17 |
Title
The text contents of the <title> tag.
Example : document.title
|
| 18 |
URL
A read-only string that specifies the URL of the document.
Example : document.URL
|
| 19 |
vlinkColor
Deprecated − A string that specifies the color of the visited links.
Example : document.vlinkColor
|
Document Methods in Legacy DOM
Following is a list of methods supported by Legacy DOM.
| Sr.No |
Property & Description |
| 1 |
clear( )
Deprecated − Erases the contents of the document and returns nothing.
Example : document.clear( )
|
| 2 |
close( )
Closes a document stream opened with the open( ) method and returns nothing.
|
| 3 |
open( )
Deletes the existing document content and opens a stream to which the new document contents may be written. Returns nothing.
Example : document.open( )
|
| 4 |
write( value, ...)
Inserts the specified string or strings into the document currently being parsed or appends to the document opened with open( ). Returns nothing.
Example : document.write( value, ...)
|
| 5 |
writeln( value, ...)
Identical to write( ), except that it appends a newline character to the output. Returns nothing.
Example : document.writeln( value, ...)
|
We can locate any HTML element within any HTML document using HTML DOM. For instance, if a web document contains a form element, then using JavaScript, we can refer to it as document.forms[0]. If your Web document includes two form elements, the first form is referred to as document.forms[0] and the second as document.forms[1].
Using the hierarchy and properties given above, we can access the first form element using document.forms[0].elements[0] and so on.
Example
Following is an example to access document properties using Legacy DOM method.
<html>
<head>
<title> Document Title </title>
<script type = "text/javascript">
<!--
function myFunc() {
var ret = document.title;
alert("Document Title : " + ret );
var ret = document.URL;
alert("Document URL : " + ret );
var ret = document.forms[0];
alert("Document First Form : " + ret );
var ret = document.forms[0].elements[1];
alert("Second element : " + ret );
} //
-->
</script>
</head>
<body>
<h1 id = "title">This is main title</h1>
<p>Click the following to see the result:</p>
<form name = "FirstForm">
<input type = "button" value = "Click Me" onclick = "myFunc();" />
<input type = "button" value = "Cancel">
</form>
<form name = "SecondForm">
<input type = "button" value = "Don't ClickMe"/>
</form>
</body>
</html>
Output
The following output is displayed on successful execution of the above code.

Note − This example returns the objects for forms and elements. We would have to access their values by using those object properties which are not discussed in this tutorial.