BabelJS - Babel Presets
Babel presets are config details to the babel-transpiler telling it to transpile it in the specified mode. Here are some of the most popular presets we are going to discuss in this chapter −
We need to use presets that have the environment in which we want the code to be converted. For example, es2015 preset will convert the code to es5. Preset with value env will also convert to es5. It also has additional feature, i.e., options. In case you want the feature to be supported on recent versions of browsers, babel will convert the code only if there is no support of features on those browsers. With Preset react, Babel will transpile the code when to react.
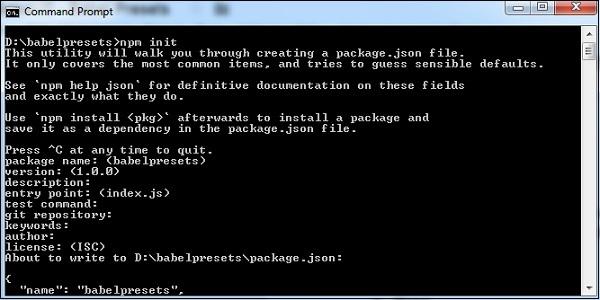
To work with Presets, we need to create .babelrc file in our project root folder. To show the working, we will create a project setup as shown below.
command
npm init

We have to install the required babel preset as follows along with babel cli, babel core, etc.
Babel 6 packages
npm install babel-cli babel-core babel-preset-es2015 --save-dev
Babel 7 Packages
npm install @babel/cli @babel/core @babel/preset-env --save-dev
Note − babel-preset-es2015 is deprecated babel 7 onwards.
es2015 or @babel/env
Create .babelrc file in the root of the project (babel 6) −

In .babelrc, the presets is es2015. This is the indication to the babel compiler that we want the code to be converted to es2015.
For babel 7, we need to use presets as follows −
{
"presets":["@babel/env"]
}
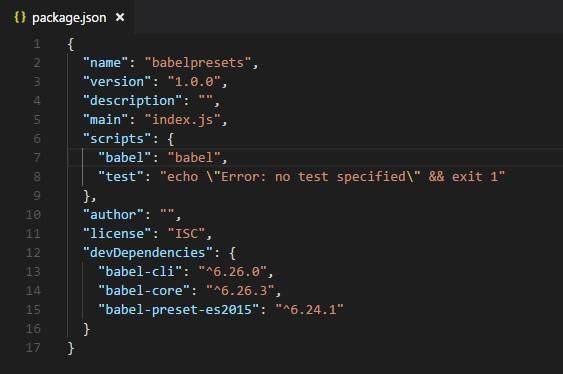
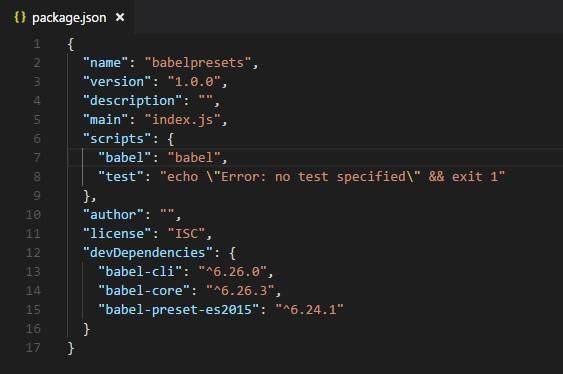
Here is the package.json after installation −

Since we have installed babel locally, we have added babel command in the scripts section in package.json.
Let us work on a simple example to check for the transpiling using preset es2015.
Example
main.js
let arrow = () => {
return "this is es6 arrow function";
}
Transpiled to es5 as shown below.
command
npx babel main.js --out-file main_es5.js
main_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};
Env
Using Env preset, you can specify the environment you the final code to be transpiled to.
We are going to use the same project setup created above and change the presets from es2015 to env as shown below.

In addition, we need to install the babel-preset-env. We will execute the command given below to install the same.
command
npm install babel-preset-env --save-dev
We will compile main.js again and see the output.
main.js
let arrow = () => {
return "this is es6 arrow function";
}
command
npx babel main.js --out-file main_env.js
main_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};
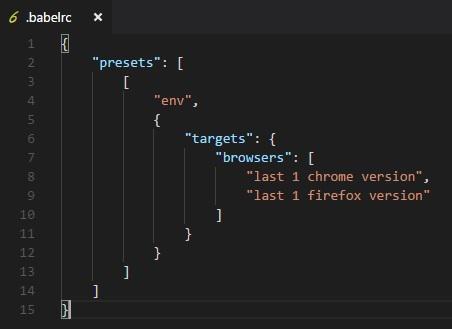
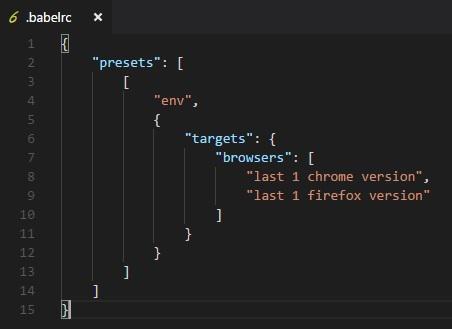
We have seen the transpiled code is es5. Incase we know the environment in which our code is going to execute, we can use this preset to specify it. For example, if we specify the browsers as last 1 version for chrome and firefox as shown below.

command
npx babel main.js --out-file main_env.js
main_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};
We are now getting the arrow function syntax as it is. It is not transpiled into ES5 syntax. This is because the environment which we want our code to support, already has support for the arrow function.
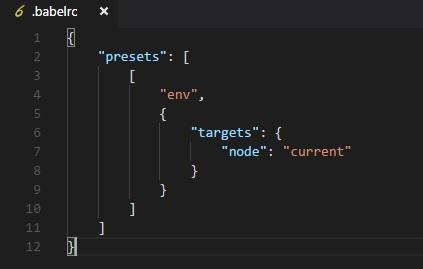
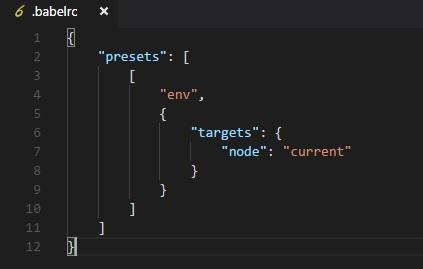
Babel takes care of compiling the code based on environment using the babel-preset-env. We can also target the compilation based on the nodejs environment as shown below

The final compilation of the code is as shown below.
command
npx babel main.js --out-file main_env.js
main_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};
Babel compiles the code as per the current version of nodejs.
React Preset
We can use react preset when we are using Reactjs. We will work on a simple example and use react preset to see the output.
To use the preset, we need to install babel-preset-react (babel 6) as follows −
npm install --save-dev babel-preset-react
For babel 7, it is as follows −
npm install --save-dev @babel/preset-react
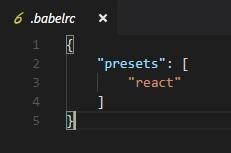
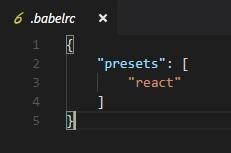
Changes to .babelrc are as follows for babel6 −

For babel 7
{
"presets": ["@babel/preset-react"]
}
main.js
<h1>Hello, world!</h1>
command
npx babel main.js --out-file main_env.js
main_env.js
React.createElement(
"h1",
null,
"Hello, world!"
);
The code from main.js is converted to reactjs syntax with preset:react.