Angular7 - Routing
Routing basically means navigating between pages. You have seen many sites with links that direct you to a new page. This can be achieved using routing. Here the pages that we are referring to will be in the form of components. We have already seen how to create a component. Let us now create a component and see how to use routing with it.
During the project setup, we have already included the routing module and the same is available in app.module.ts as shown below −
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
AppRoutingModule is added as shown above and included in the imports array.
File details of app-routing.module are given below −
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule { }
Here, we have to note that this file is generated by default when the routing is added during project setup. If not added, the above files have to be added manually.
So in the above file, we have imported Routes and RouterModule from @angular/router.
There is a const routes defined which is of type Routes. It is an array which holds all the routes we need in our project.
The const routes is given to the RouterModule as shown in @NgModule. To display the routing details to the user, we need to add <router-outlet> directive where we want the view to be displayed.
The same is added in app.component.html as shown below−
<h1>Angular 7 Routing Demo</h1>
<router-outlet></router-outlet>
Now let us create 2 components called as Home and Contact Us and navigate between them using routing.
Component Home
First, we shall discuss about Home. Following is the syntax for Component Home −
ng g component home
C:\projectA7\angular7-app>ng g component home CREATE
src/app/home/home.component.html (23 bytes) CREATE
src/app/home/home.component.spec.ts (614 bytes) CREATE
src/app/home/home.component.ts (261 bytes) CREATE
src/app/home/home.component.css (0 bytes) UPDATE
src/app/app.module.ts (692 bytes)
Component Contact Us
Following is the syntax for Component Contact Us −
ng g component contactus
C:\projectA7\angular7-app>ng g component contactus
CREATE src/app/contactus/contactus.component.html (28 bytes)
CREATE src/app/contactus/contactus.component.spec.ts (649 bytes)
CREATE src/app/contactus/contactus.component.ts (281 bytes)
CREATE src/app/contactus/contactus.component.css (0 bytes)
UPDATE src/app/app.module.ts (786 bytes)
We are done with creating components home and contact us. Below are the details of the components in app.module.ts −
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
HomeComponent,
ContactusComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Now let us add the routes details in app-routing.module.ts as shown below −
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
The routes array has the component details with path and component. The required component is imported as shown above.
Here, we need to notice that the components we need for routing are imported in app.module.ts and also in app-routing.module.ts. Let us import them in one place, i.e., in app-routing.module.ts.
So we will create an array of component to be used for routing and will export the array in app-routing.module.ts and again import it in app.module.ts. So we have all the components to be used for routing in app-routing.module.ts.
This is how we have done it app-routing.module.ts −
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { } export const
RoutingComponent = [HomeComponent,ContactusComponent];
The array of components i.e., RoutingComponent is imported in app.module.ts as follows −
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
So now we are done with defining the routes. We need to display the same to the user, so let us add two buttons, Home and Contact Us in app.component.html and on click of the respective buttons, it will display the component view inside <router-outlet> directive which we have added in add.component.html.
Create button inside app.component.html and give the path to the routes created.
app.component.html
<h1>Angular 7 Routing Demo</h1>
<nav>
<a routerLink = "/home">Home</a>
<a routerLink = "/contactus">Contact Us </a>
</nav>
<router-outlet></router-outlet>
In .html, we have added anchor links, Home and Contact us and used routerLink to give the path to the routes we have created in app-routing.module.ts.
Let us now test the same in the browser −

This is how we get it in browser. Let us add some styling to make the links look good.
We have added following css in app.component.css −
a:link, a:visited {
background-color: #848686;
color: white;
padding: 10px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: #BD9696;
}
This is the display of the links in the browser −

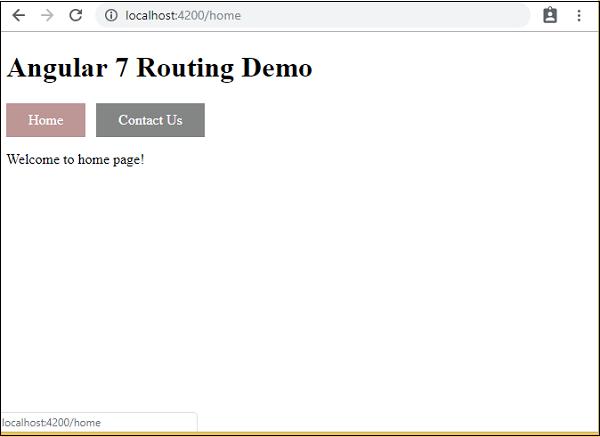
Click on Home link, to see the component details of home as shown below −

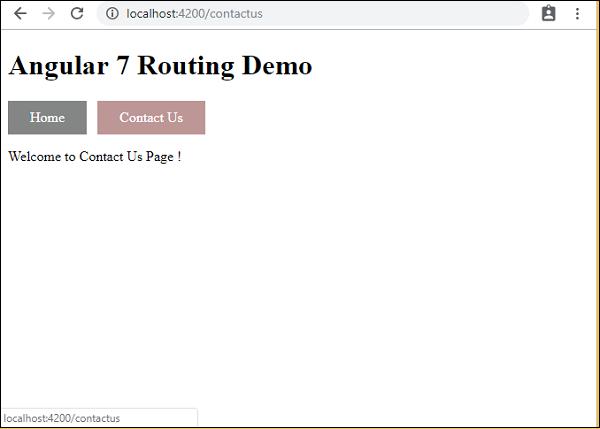
Click on Contact Us, to see its component details as given below −

As you click on the link, you will also see the page url in the address bar changing. It appends the path details at the end of the page as seen in the screenshot shown above.